v-show例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-show指令</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow" />
<input type="button" value="累加年龄" @click="addAge" />
<input type="button" value="递减年龄" @click="subAge" />
<img v-show="isShow" src="./show.JPG" height="300px" alt="" />
<img v-show="age>=18" src="./show.JPG" height="300px" alt="" />
</div>
<script>
var app =new Vue({
el:"#app",
data:{
isShow: false,
age:16
},
methods:{
changeIsShow:function(){
this.isShow = !this.isShow;
},
addAge:function(){
this.age++;
},
subAge:function(){
this.age--;
}
},
})
</script>
</body>
</html>

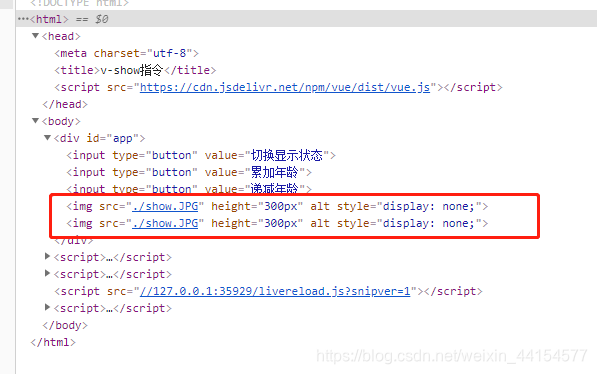
通过浏览器控制台发现,当v-show条件值为false时,HTML还是存在着这两个元素,只是通过display把它隐藏了起来

通过切换状态发现果真如此
实现原理:v-show 则是不管值为 true 还是 false ,html 元素都会存在,只是 CSS 中的 display 显示或隐藏






















 97
97











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










