1、域名解析
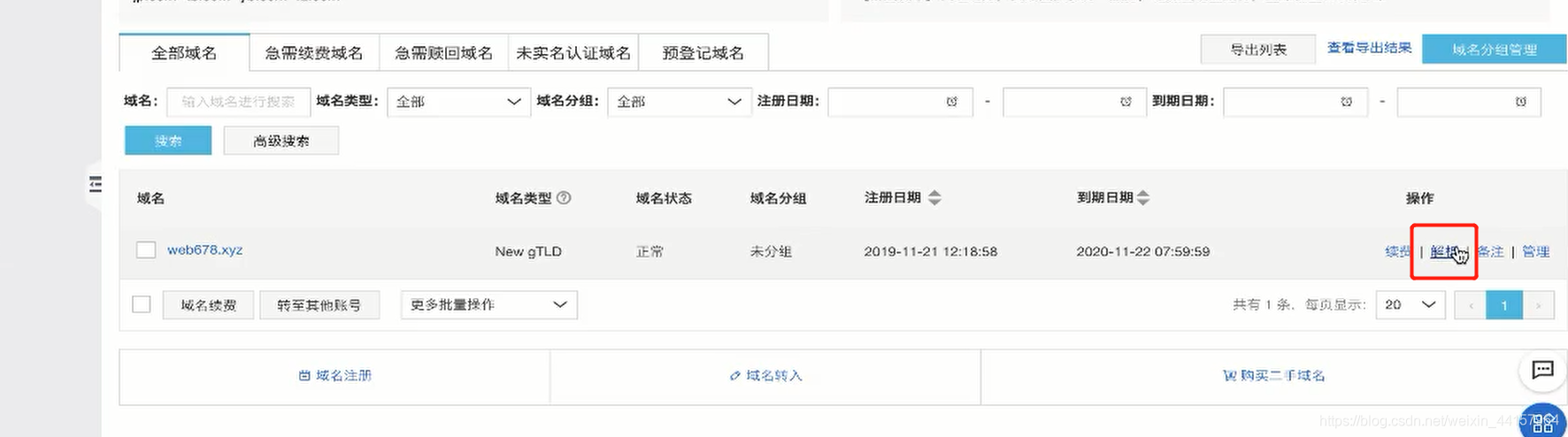
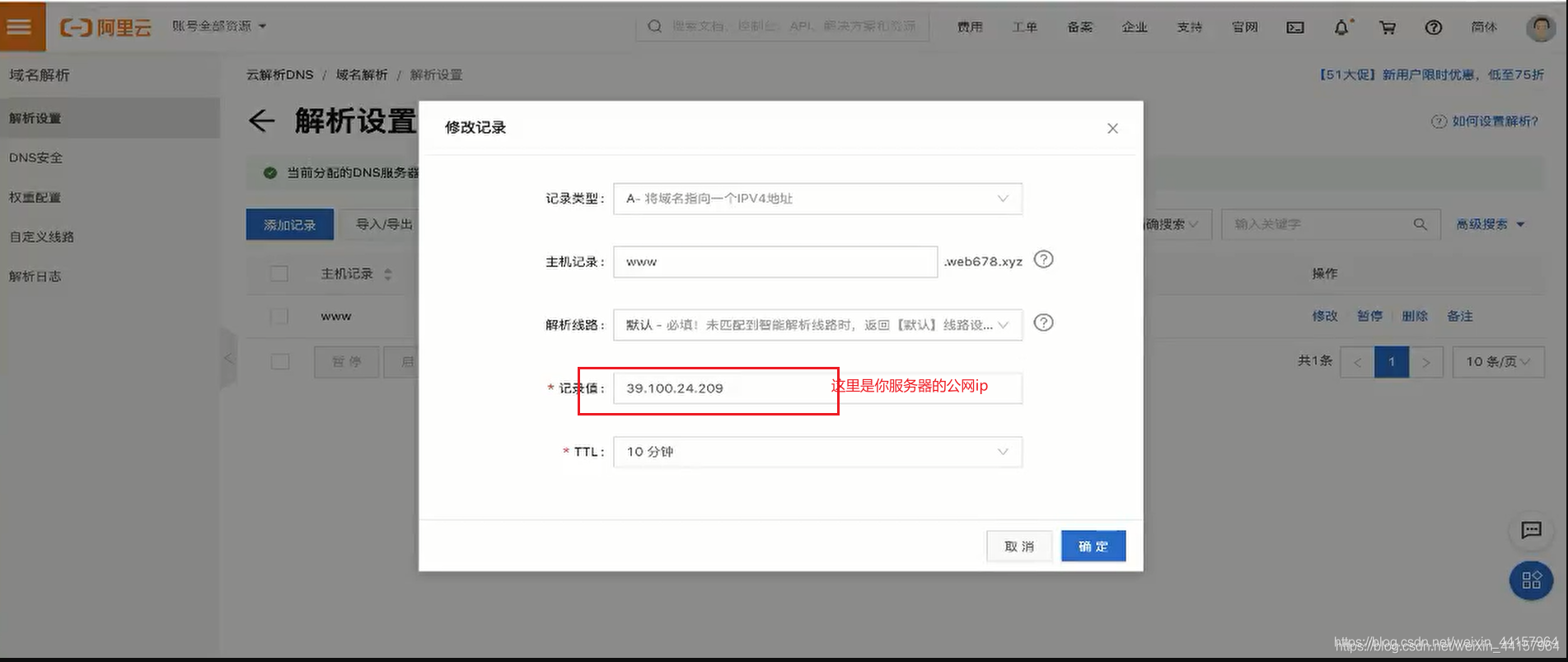
在阿里云找到域名控制台,点击解析

绑定公网IP地址

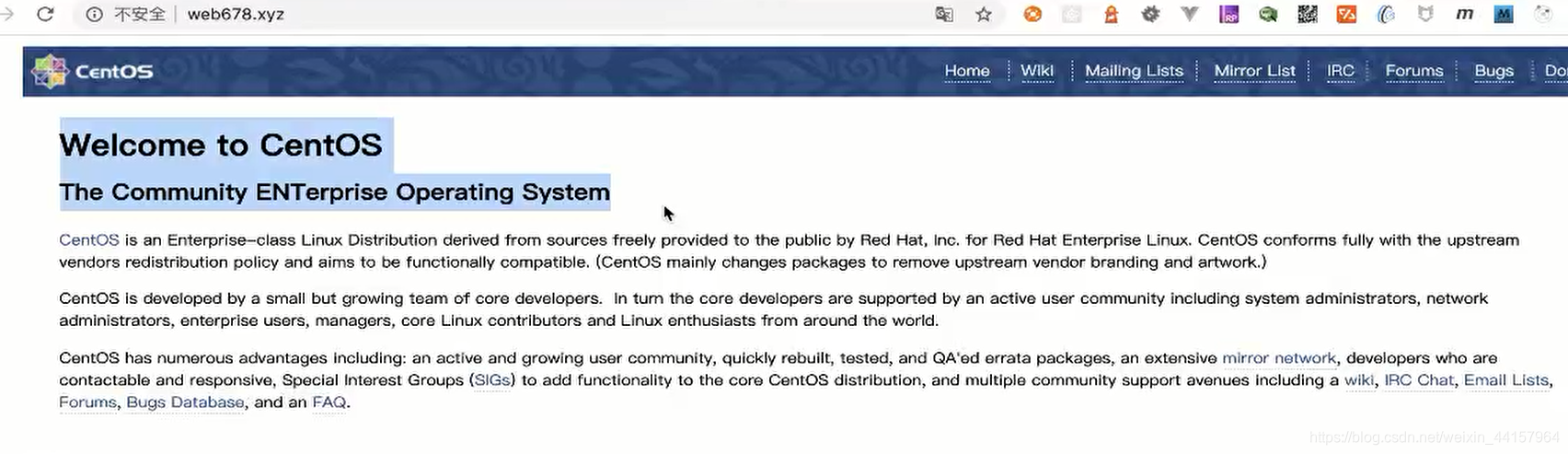
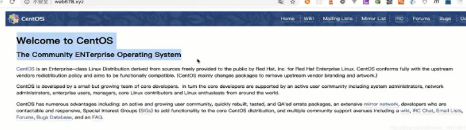
域名可以访问,但是这时候网站还没有和域名绑定,显示80端口默认的页面

2、nginx配置
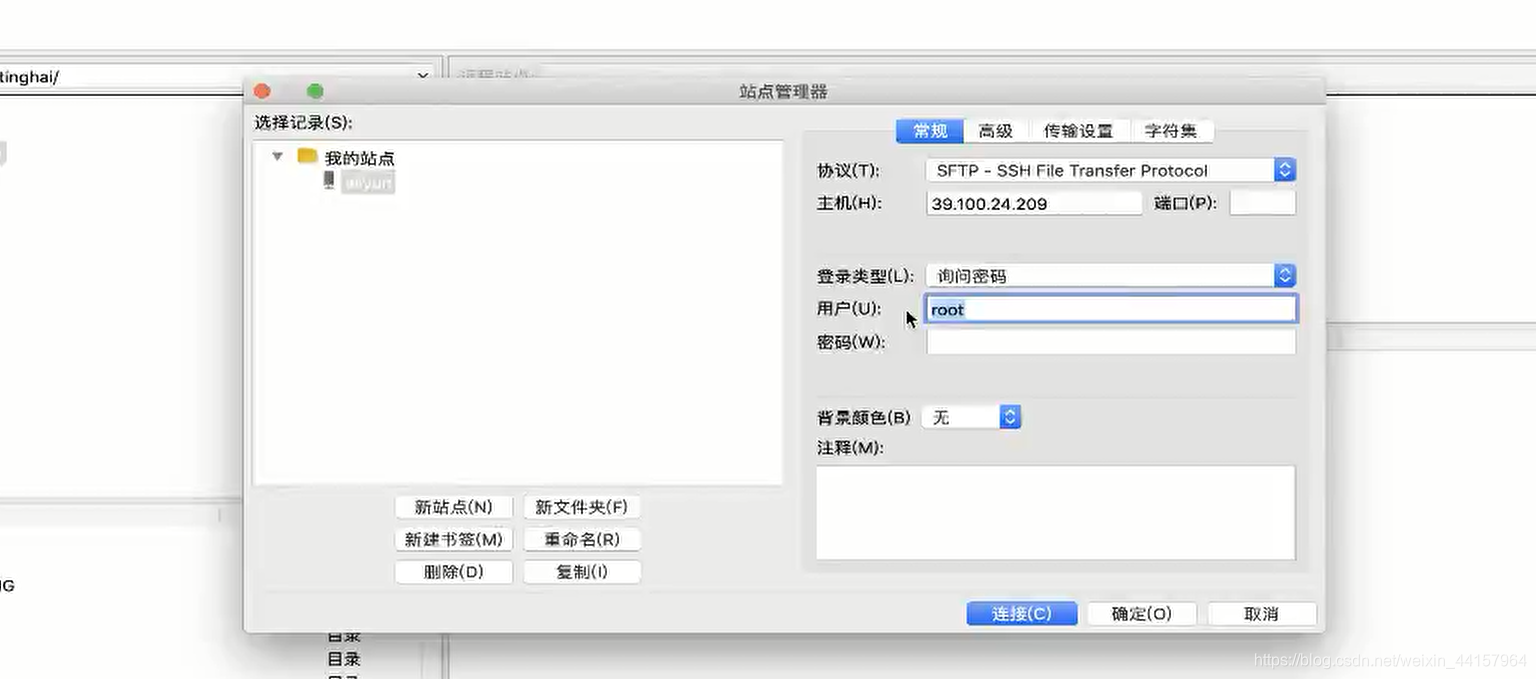
使用ftp连接阿里云

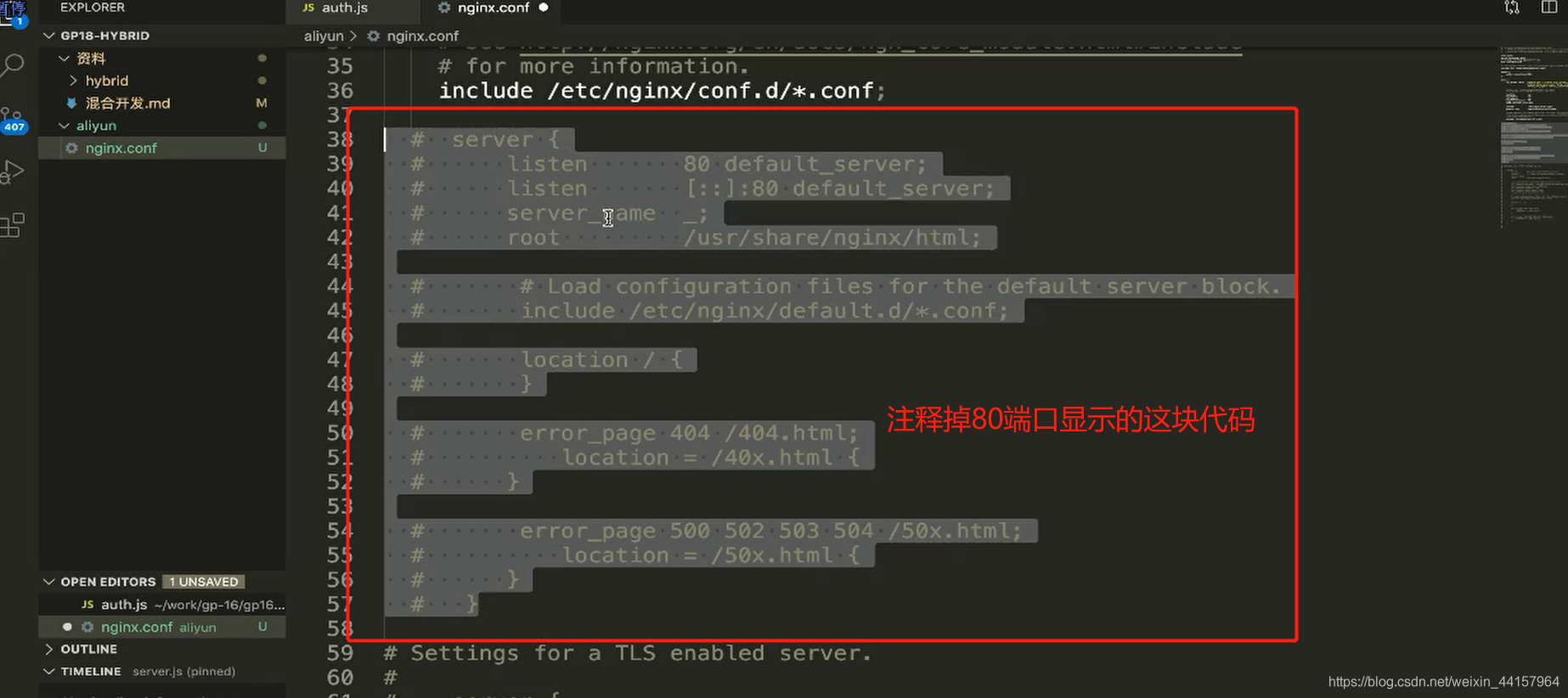
屏蔽默认80端口的页面
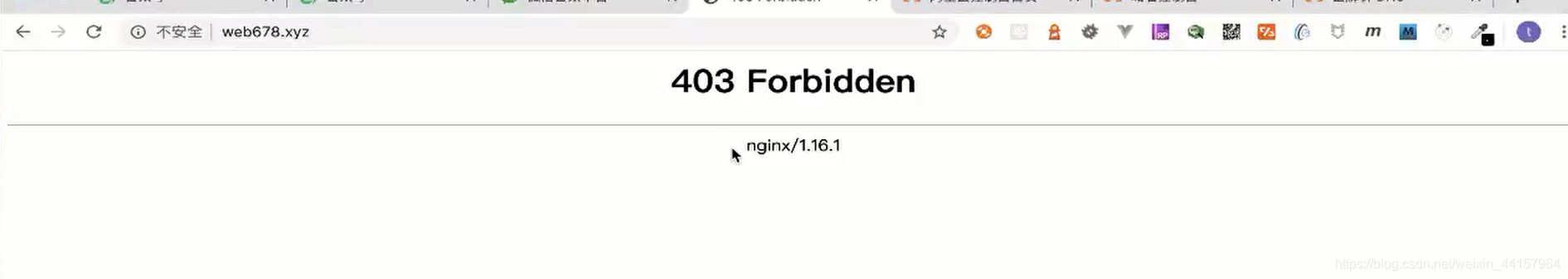
因为直接访问域名的话会默认使用80端口,80端口会显示下面这个页面

修改nginx.conf代码,注释掉80端口对应的代码
修改代码先从从服务器在本地修改完然后在上传到服务器 ,还有一种可以使用vim的方法可以直接修改服务器代码,下面会讲到。
注意:修改完配置文件是要重启nginx的,使用nginx -s reload进行重启

现在再重新访问该域名就不会显示默认加载的页面了(这时候网站还没有和域名绑定,所以不会有显示)

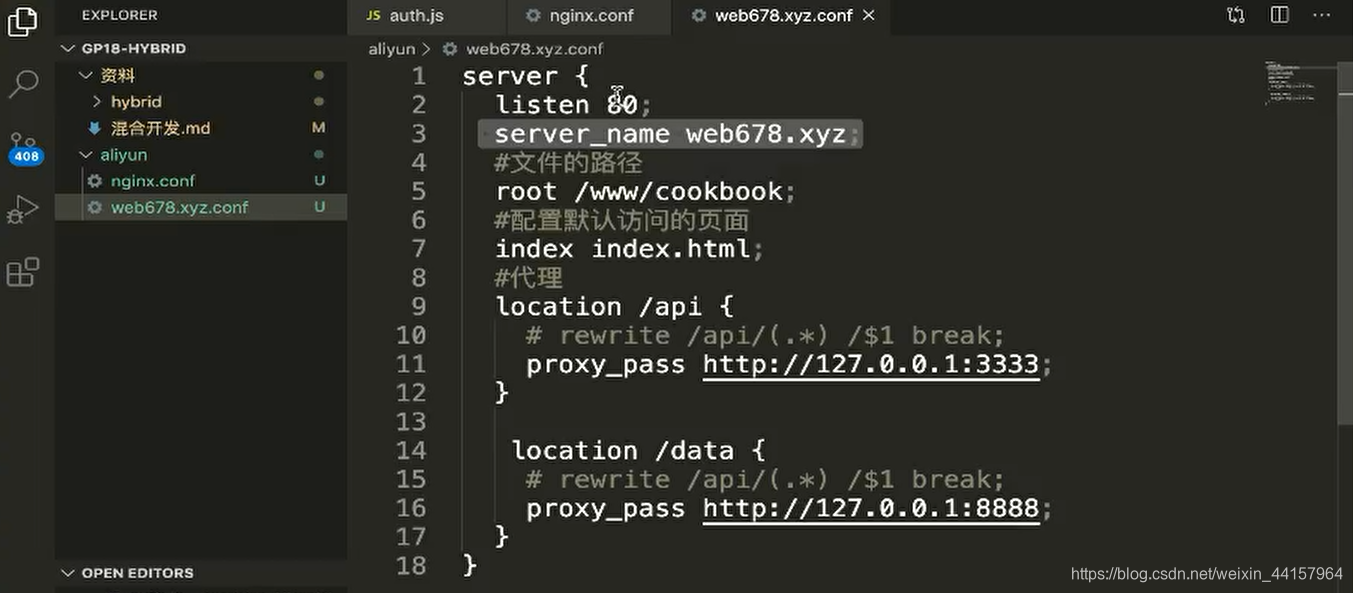
在conf.d/创建一个后缀为.conf的的文件
如果需要显示我们的网站的页面的话,我们就需要重新进行
我们需要建一个xxx.conf的文件,添加配置代码,然后把该上传到服务器
切记这里使用80端口一定要保证你之前已经把80端口的配置注释了

这个时候我们在浏览器打开域名,显示下面这样的页面,是因为我们并没有把文件(cookbook)导入进来和没有配置权限

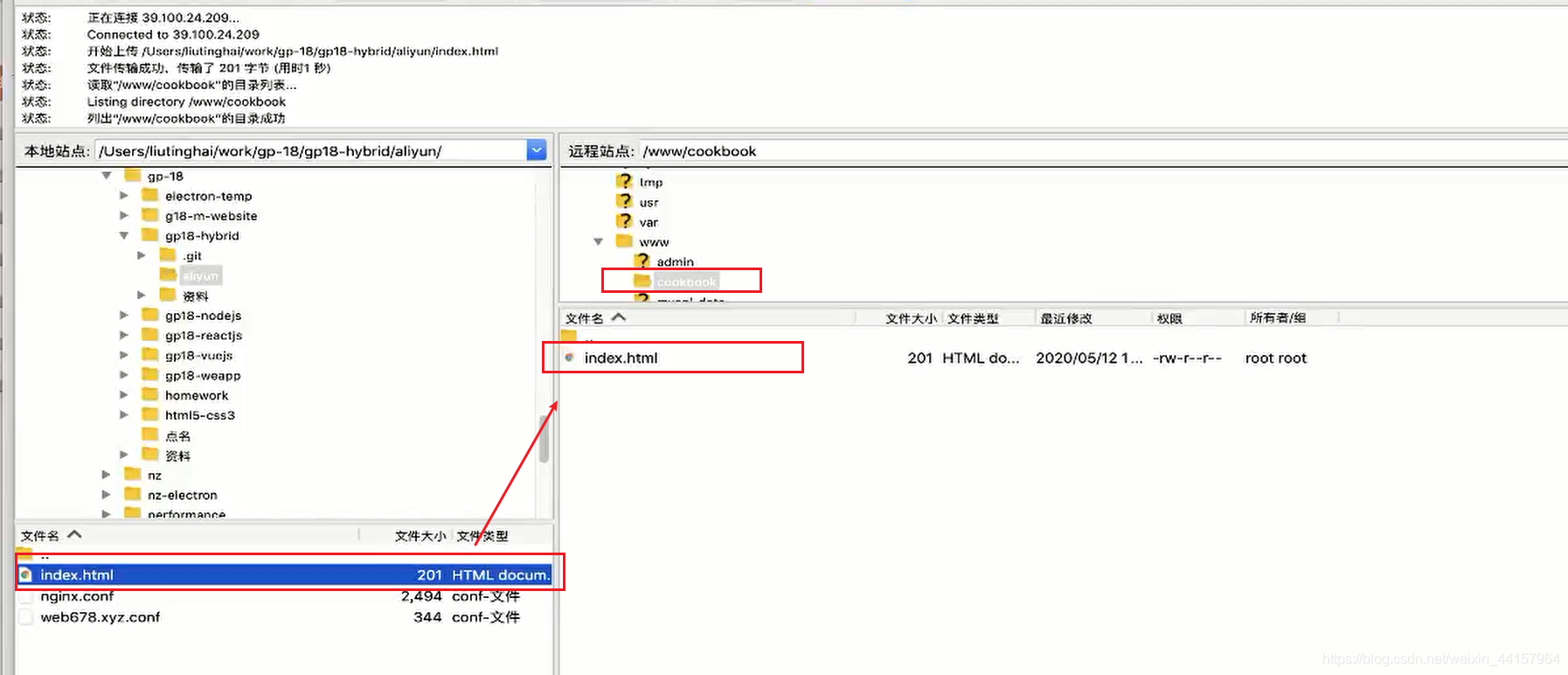
上传本地代码文件
我们进入/www文件夹
我们本地的项目文件夹为建/cookbook,我们需要把文件夹放到云服务的/www文件夹文件夹下,然后重启nginx

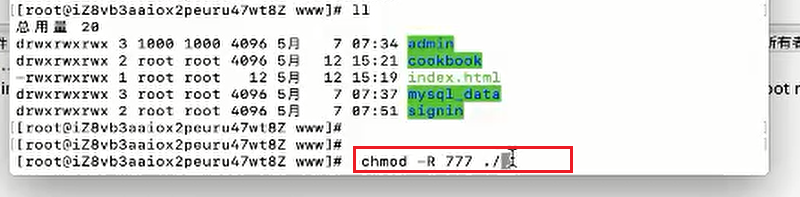
配置文件权限
chmod -R 777 ./
./ : 改变当前文件夹
-R : 递归
777 : 权限为可读可写可执行

3、配置成功

4、使用https进行访问
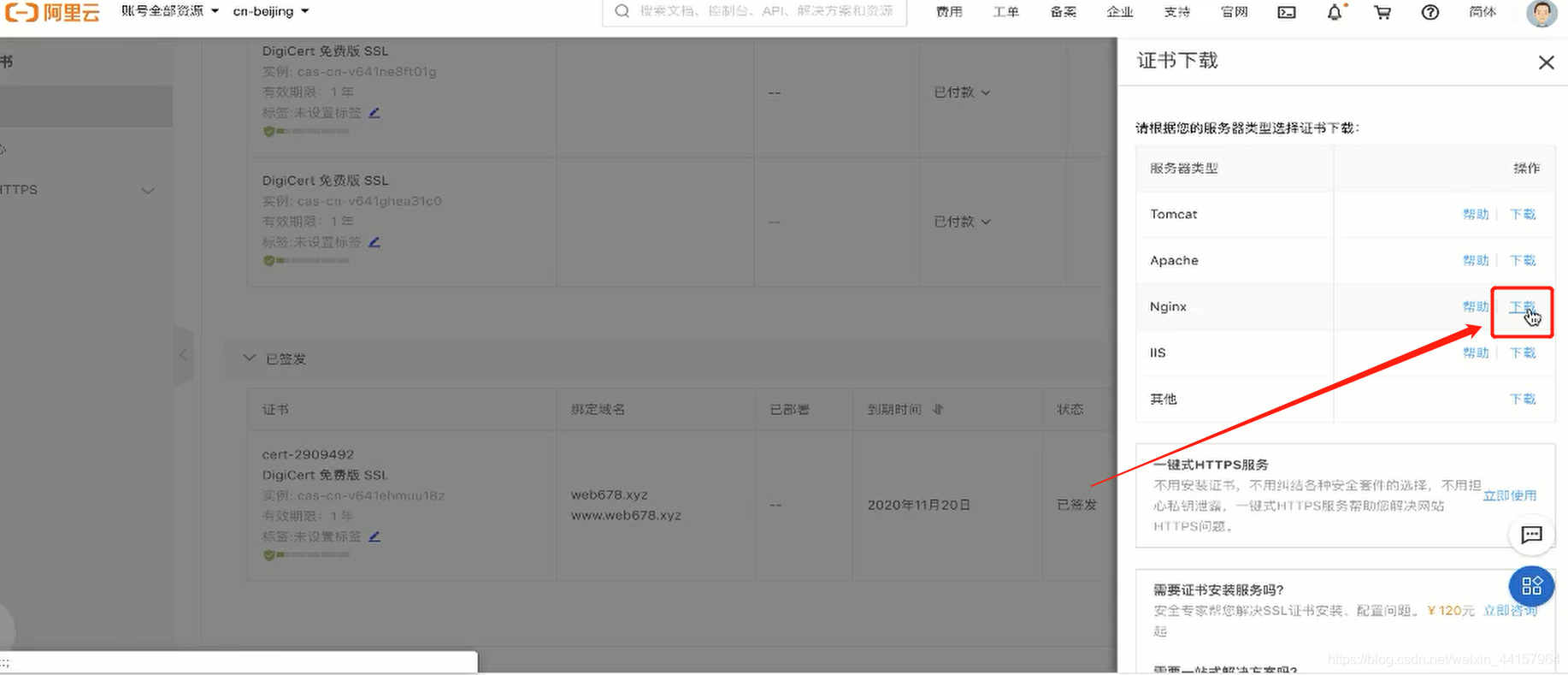
去阿里云下载证书文件


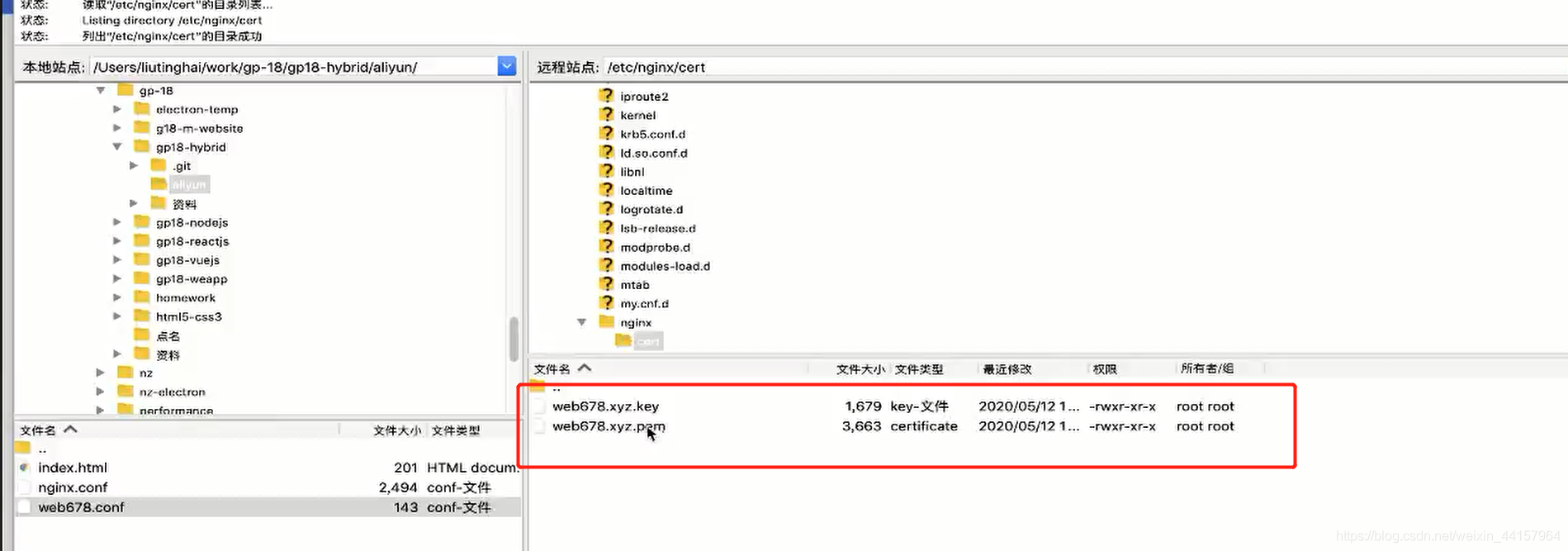
上传到nginx/cert目录

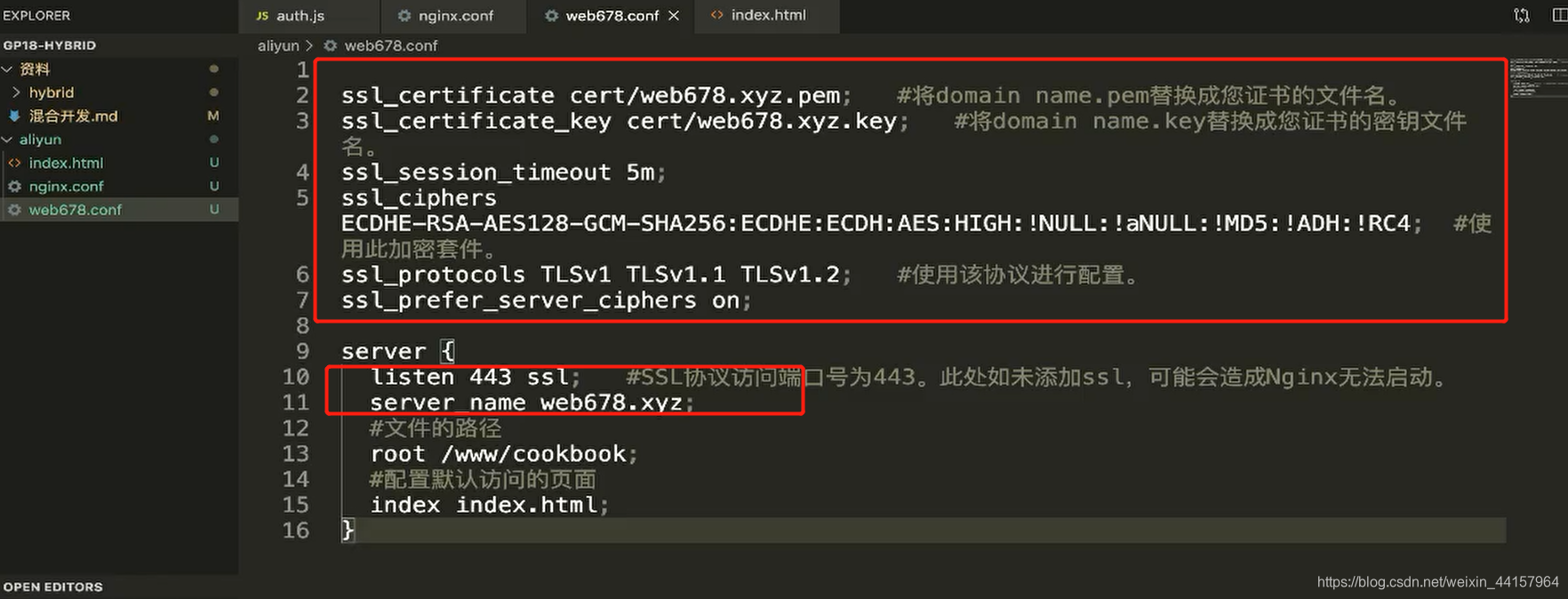
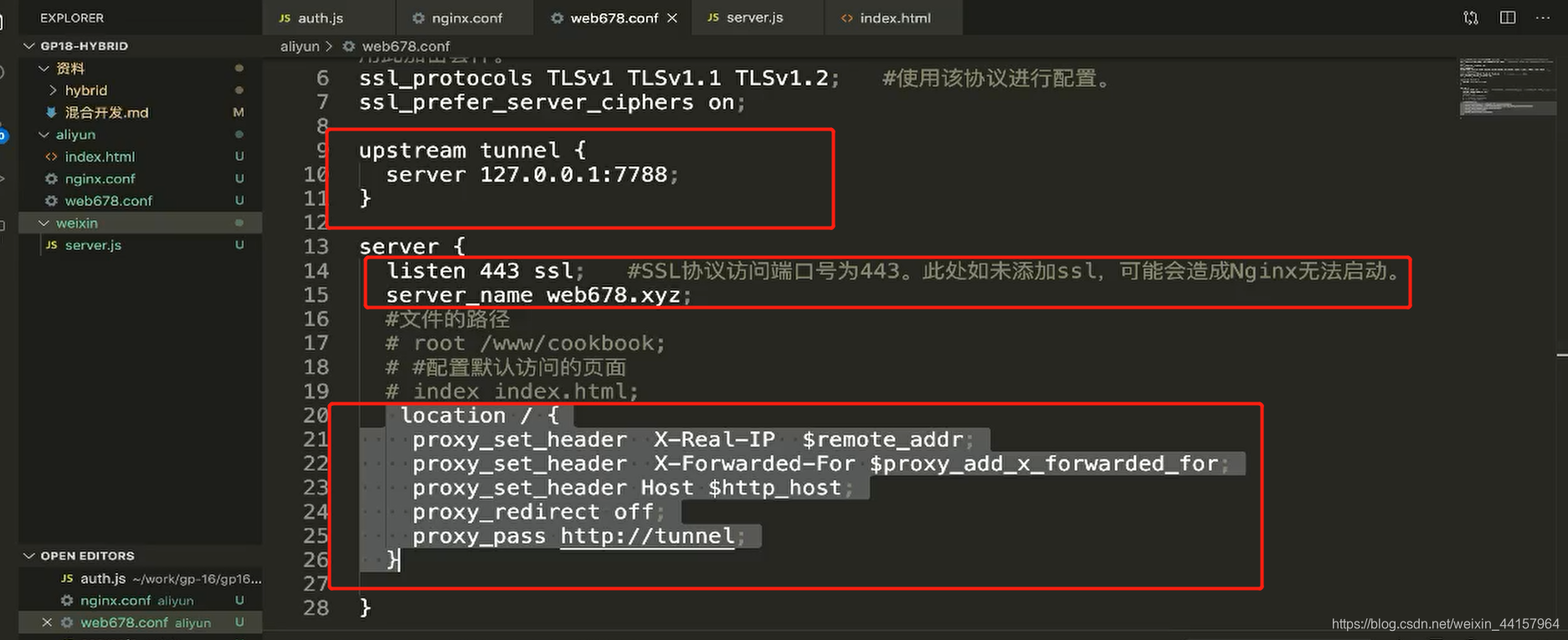
修改配置文件,记得重启nginx

通过外网直接映射到本地
配置穿透

访问本地展示

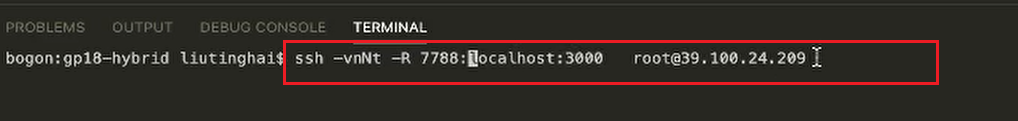
weapp 穿透用
7788:远程端口号
回车之后输入阿里云密码

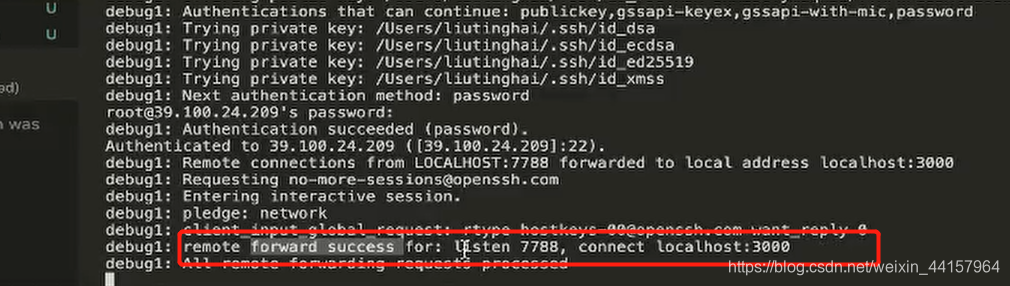
如果现实下面的代码 则说明配置成功

接下来使用域名就可以进行访问了























 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










