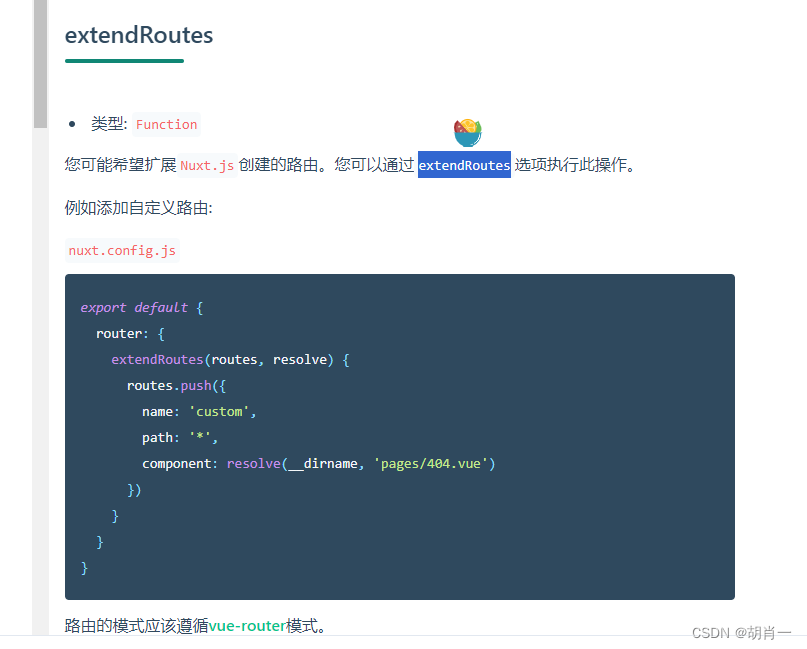
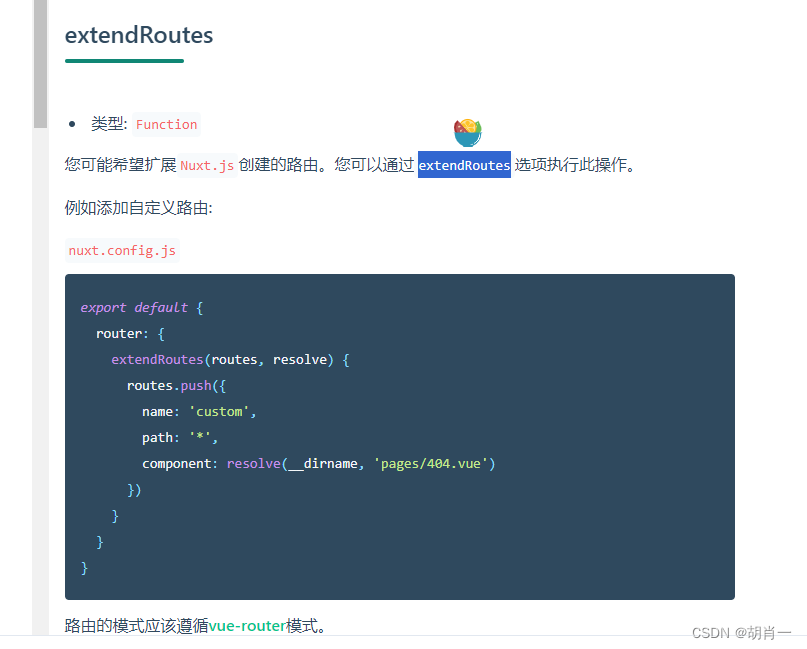
文档中https://www.nuxtjs.cn/api/configuration-router有写使用extendRoutes添加多个路由

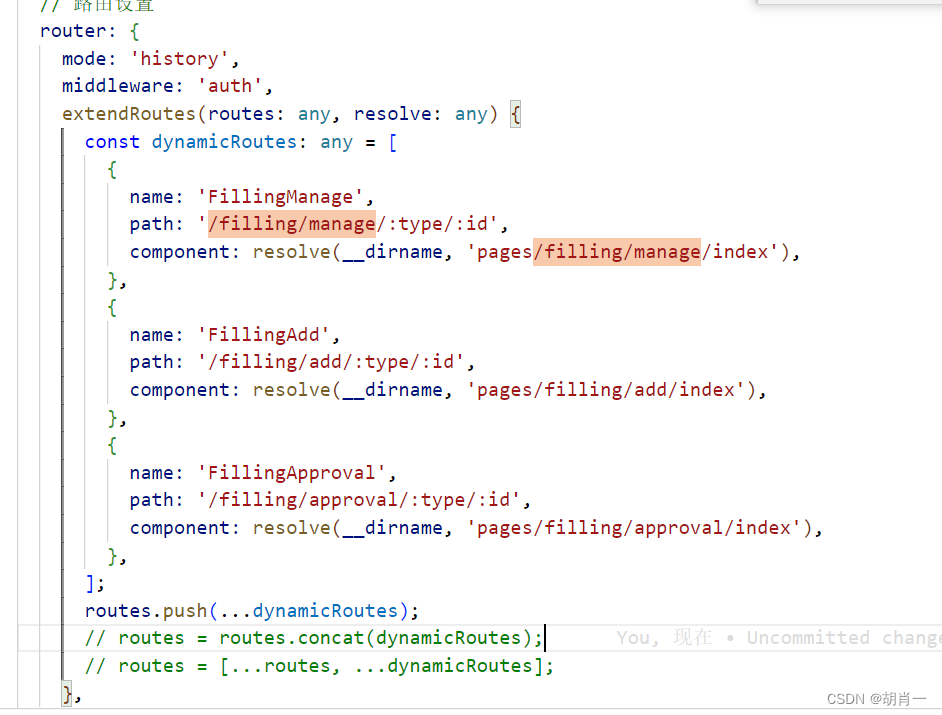
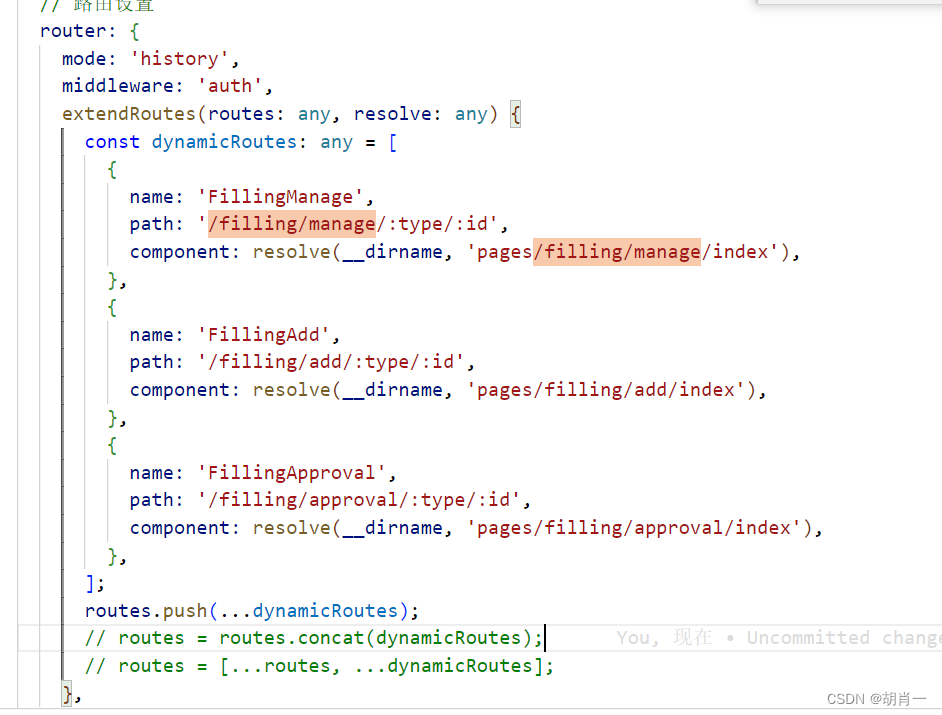
添加多个路由,数组拼接只能使用push,其实均不管用

nuxt中extendRoutes添加多个扩展路由
最新推荐文章于 2023-12-06 18:07:04 发布
文档中https://www.nuxtjs.cn/api/configuration-router有写使用extendRoutes添加多个路由

添加多个路由,数组拼接只能使用push,其实均不管用

 1476
1476
 6957
6957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


