Flask学习之旅——2.1 模板简介及基础使用
前言
- 本文为《知了传课——模板简介》的学习笔记。
- 原文地址:第一节:模板简介 - Python框架Flask基础教程 - 知了传课 (zlkt.net)
什么是模板?
- 模板是一个
web开发必备的模块。因为我们在渲染一个网页的时候,并不是只渲染一个纯文本字符串,而是需要渲染一个有富文本标签的页面。这时候我们就需要使用模板了。 - 在
Flask中,配套的模板是Jinja2,Jinja2的作者也是Flask的作者。这个模板非常的强大,并且执行效率高。
创建模板
- 我们在创建
Flask项目的时候,会自动在该项目下创建一个template文件夹,这个文件夹是专门用来保存模板的。 - 在该文件下,创建一个HTML文件,则这个HTML文件就是我们所说的模板。

Flask渲染Jinja模板
要渲染一个模板,通过render_template方法即可
例子
from flask import Flask,render_template #这里需要引入render_template库
app = Flask(__name__)
@app.route('/about/')
def about():
return render_template('about.html')
当访问/about/的时候,about()函数会在当前目录下的templates文件夹下寻找about.html模板文件。
变量的使用
如果想要传递变量到模板中,可以先把变量定义为字典,然后在render_template中通过关键字传递过去。render_template('xxx.html',**字典名)。
app.py
from flask import Flask, request, redirect, url_for, render_template
import config
app = Flask(__name__)
app.config.from_object(config) ###使用配置文件
@app.route('/about/')
def about():
context = {
"username":"admin"
} ###创建一个字典,用于传递数据
return render_template('about.html',**context)
if __name__ == '__main__':
app.run()
about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于我们</title>
</head>
<body>
<h1>关于我们——用户名:{{ username }}</h1>
</body>
</html>
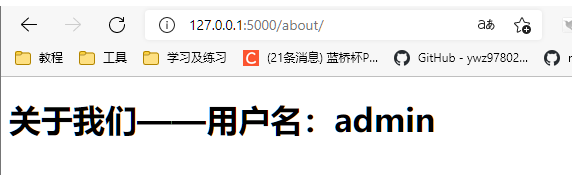
运行后的效果图:

补充内容
1. <html lang="en">
2. <head>
3. <title>My Webpage</title>
4. </head>
5. <body>
6. <ul id="navigation">
7. {% for item in navigation %}
8. <li><a href="{{ item.href }}">{{ item.caption }}</a></li>
9. {% endfor %}
10. </ul>
11.
12. {{ a_variable }}
13. {{ user.name }}
14. {{ user['name'] }}
15.
16. {# a comment #}
17. </body>
18.</html>
| 语句 | 作用 |
|---|---|
{{...}} | 用来装载一个变量,模板渲染的时候,会把这个变量代表的值替换掉。并且可以间接访问一个变量的属性或者一个字典的key。关于点.号访问和[]中括号访问,没有任何区别,都可以访问属性和字典的值。 |
{%...%} | 用来装载一个控制语句,上面装载的是for循环,以后只要是要用到控制语句的,就用{% %} |
| {# … #} | 用来装载一个注释,模板渲染的时候会忽视这中间的值。 |
属性访问规则
- 比如在模板中有一个变量这样使用:
foo.bar,那么在Jinja2中是这样进行访问的:- 先去查找
foo的bar这个属性,也即通过getattr(foo,'bar')。 - 如果没有,就去通过
foo.__getitem__('bar')的方式进行查找。 - 如果以上两种方式都没有找到,返回一个
undefined。
- 先去查找
- 在模板中有一个变量这样使用:
foo['bar'],那么在Jinja2中是这样进行访问:- 通过
foo.__getitem__('bar')的方式进行查找。 - 如果没有,就通过
getattr(foo,'bar')的方式进行查找。 - 如果以上没有找到,则返回一个
undefined。
- 通过
总结
-
模板文件,即
HTML文件,需要放到templates文件夹下,也可以通过Flask(__name__,template_folder)修改模板地址,后者不推荐使用。 -
通过
render_template来渲染模板。 -
模板文件,即
HTML文件,需要放到templates文件夹下,也可以通过Flask(__name__,template_folder)修改模板地址,后者不推荐使用。 -
通过
render_template来渲染模板。 -
如果想要传递变量到模板中,可以先把变量定义为字典,然后在
render_template中通过关键字传递过去。render_template('xxx.html',**字典名)。
























 1827
1827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










