http错误码500 空指针报错。求助!!!
运行一个登录重定向小案例,出现http错误码500 空指针异常错误,这里求教。
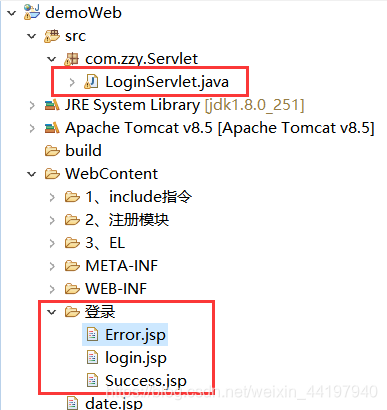
这里我原理吧文件夹名为登录的改为英文login,就可以运行了,不知道为什么?
项目结构

1、前端页面代码
登录页面,login.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录</title>
<style>
*{
margin: 0; padding: 0;}
form{
margin-left: 40%;
}
h2{
margin-left: 90px;
}
.btn{
width: 50px;
height: 25px;
margin-top: 10px;
margin-left: 90px;
}
</style>
</head>
<body>
<!--
/LoginServlet的路径是在WebContent目录下,所以在login.jsp文件下的action路径要添加..,如:../LoginServlet。
这样跳转才可以成功
-->
<form action="../LoginServlet" method="get">
<h2>登录</h2>
<p>用户名:<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1280
1280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








