一、列表
列表示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 无序列表 -->
<!-- ul>li*6{hello} 再按tab补全 -->
<ul>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
<!-- 有序列表 -->
<ol type="a" start="3">
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ol>
<!-- 自定义列表 -->
<!-- dl>dt+dd -->
<dl>
<dt>孙walker</dt>
<dd>永远18岁~~~</dd>
</dl>
</body>
</html>
<!--
1.无序列表
<ul>
<li></li>
<li></li>
</ul>
默认:有实心的小圆点
使用场景:新闻列表、主导航
2.有序列表
<ol>
<li></li>
<li></li>
</ol>
默认:数字依次增大
定义列表符号的属性:
type=""
取值:1 a A i I
start="3" 取值:只能是数字
3.自定义列表
<dl>
<dt>名词</dt>
<dd>对名词的解释</dd>
</dl>
-->二、超链接(a)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com" target="_self" title="我要去百度了吗">去百度吧~~~</a>
<!-- <a href="#">我是空链接吗</a> -->
</body>
</html>
<!--
<a></a>:
属性:
1.href="url" url:跳转地址
href="#" 空链接
2.target="" 控制是否在新页面打开
取值:_blank 新页面打开
_self 在当前页面,默认值
3.title="" 提示作用
特点:默认有蓝色、有下划线
-->
三、图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../images/a.jpg" alt="这是一个帅帅的凹凸曼" title="这是丑丑的" width="200px" height="700px" border="10px">
</body>
</html>
<!--
<img>:
html属性:
src="图片的路径" 必须存在
alt="" 必须存在
作用:
文本替换图片(当图片显示不出来的时候,显示alt里面的文字)
搜索引擎检测不到图片上的文字,会查找alt里面的文字,利于seo
title="" 提示作用
width="" 宽
height="" 高度
border="" 边框
-->
四、相对路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 同级找同级 -->
<img src="a.jpg">
<img src="./a.jpg">
<!--子级找父级 -->
<img src="../b.jpg">
<!-- 父级找子级 -->
<img src="./jiaoshi/c.jpg">
<!-- 如何找imgages里面的 -->
<img src="../images/a.jpg">
</body>
</html>
<!--
1.同级找同级 直接写文件名 或者 ./写文件名
2.子级找父级 ../ 返回上一级
3.父级找子级 ./文件夹名字/图片名字
-->五、表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
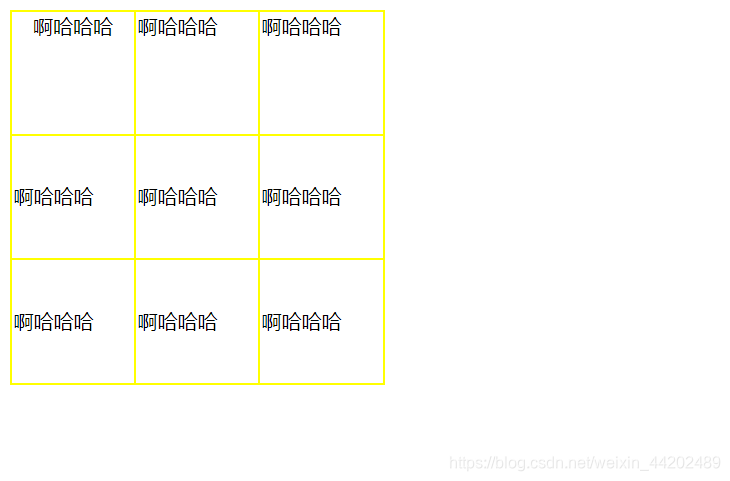
<table width="300px" height="300px" border="1px" bordercolor="yellow" cellspacing="0" >
<tr valign="top">
<td align="center">啊哈哈哈</td>
<td>啊哈哈哈</td>
<td>啊哈哈哈</td>
</tr>
<tr>
<td>啊哈哈哈</td>
<td>啊哈哈哈</td>
<td>啊哈哈哈</td>
</tr>
<tr>
<td>啊哈哈哈</td>
<td>啊哈哈哈</td>
<td>啊哈哈哈</td>
</tr>
</table>
</body>
</html>
<!--
表格的作用:显示数据;
表格标签:
table 表格
tr 行
td 列(单元格)
表格的html属性:
*width="" 表格的宽
*height="" 表格的高
*border="" 边框
bordercolor="" 边框颜色
cellpadding="" 内容与边框的距离
*cellspacing="0" 边框与边框之间的距离
align="" 水平方向对齐方式:left right center,设置给tr或者td上
valign="" 垂直方向对齐方式:top middle bottom,设置给tr或者td上
-->
六、合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
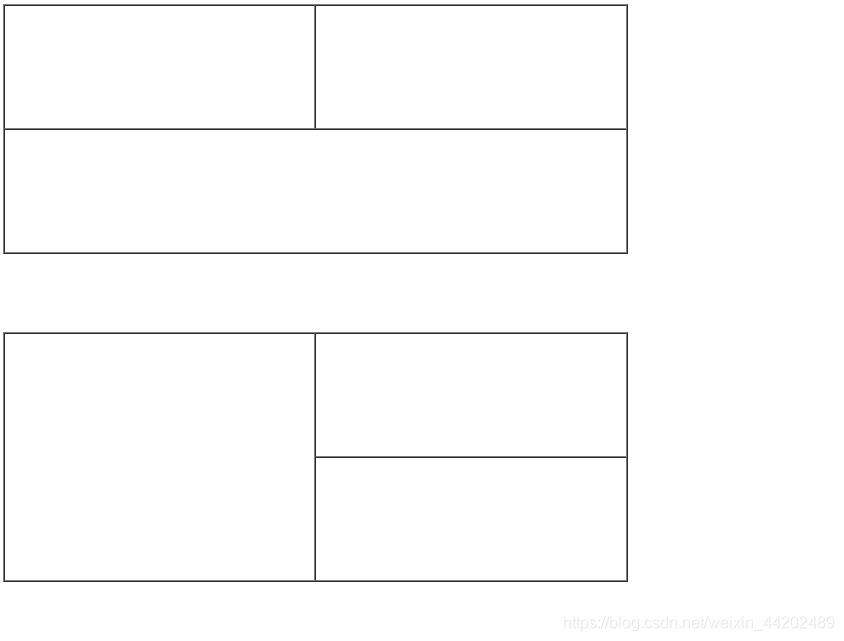
<!-- 合并列 -->
<table width="500px" height="200px" border="1px" cellspacing="0">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<!-- <td></td> -->
</tr>
</table>
<br>
<br>
<br>
<!-- 合并行 -->
<table width="500px" height="200px" border="1px" cellspacing="0">
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
</tr>
</table>
</body>
</html>
<!--
合并单元格都是对td进行操作!!!
合并列:colspan="2"
合并行:rowspan="2"
口诀:合并列删自己行里面的td,合并行删别人行里面的td
--> 
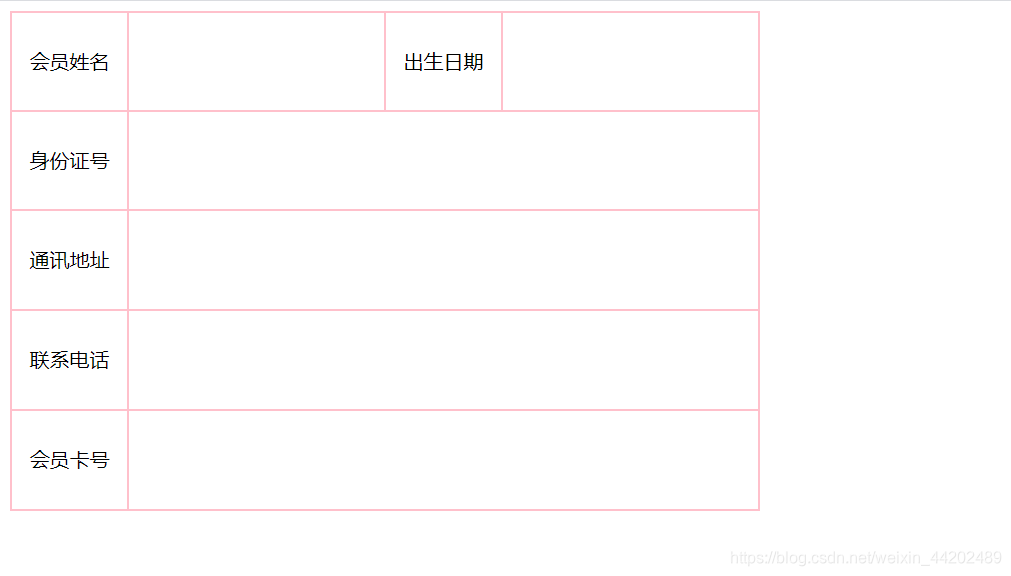
七、表格案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="600px" height="400px" border="1" cellspacing="0" bordercolor="pink">
<tr align="center">
<td width="90px">会员姓名</td>
<td></td>
<td width="90px">出生日期</td>
<td></td>
</tr>
<tr align="center">
<td>身份证号</td>
<td colspan="3"></td>
</tr>
<tr align="center">
<td>通讯地址</td>
<td colspan="3"></td>
</tr>
<tr align="center">
<td>联系电话</td>
<td colspan="3"></td>
</tr>
<tr align="center">
<td>会员卡号</td>
<td colspan="3"></td>
</tr>
</table>
</body>
</html> 
八、表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="" name="">
<!-- 文本框 -->
姓名:<input type="text" name="username" maxlength="3" size="10">
<!-- 密码框 -->
密码:<input type="password" name="psd">
<!-- 提交按钮 -->
<input type="submit" >
<!-- 重置按钮 -->
<!-- <input type="reset"> -->
<!-- 空按钮 -->
<!-- <input type="button"> -->
</form>
</body>
</html>
<!--
表单的作用:收集用户的信息;
<form></form>:
属性:
*action="" 接口(表单提交路径)
*method="get / post" 数据提交的方式
name="" 表单的名称
表单控件:
大部分由input标签来实现的
属性:
*type="" 控制input显示的类型(文本框、密码框、提交按钮、单选按钮...)
*value="" 根据控件类型不一样,作用不一样
value属性在文本框的作用:提示信息
value属性在按钮的作用:更改按钮文字
***name="" 表单控件的名称(开发中称为"字段名",与后端对接后在写)
maxlength="" 能输入的最大长度
size="" 控件的大小(以字符为单位)
文本框:
<input type="text">
密码框:
<input type="password">
提交按钮:
<input type="submit">
重置按钮:
<input type="reset">
空按钮:
<input type="button">
--> 
九、知识梳理
1.列表
无序列表
<ul>
<li></li>
</ul>
有序列表
<ol>
<li></li>
</ol>
属性:type="1 a A i I"
start="2" 取值只能是数字
自定义列表
<dl>
<dt>名词</dt>
<dd>解释</dd>
<dd>解释</dd>
<dd>解释</dd>
</dl>
2.a超链接
<a></a>
href="跳转路径" href="#"
target="_blank/_self"
title="提示信息"
3.img图片:
<img>
src:图片路径
alt="" 文本替代图片,有利于seo
title=""
width=""
height=""
border=""
4.路径:
同级找同级: 直接写文件名 或者 ./文件名
子级找父级: ../ 返回上一级
父级找子级: ./文件夹名字/文件名
5.表格:
<table>
<tr>
<td></td>
</tr>
</table>
属性:
width=""
height=""
border=""
bordercolor=""
cellspacing=""
cellpadding=""
align="" 水平对齐方式: left center right
valign="" 垂直对齐方式: top middle bottom
合并单元格:
都是对td进行操作!!!
合并列 : colspan="3"
合并行: rowspan="2"
口诀:合并列删自己行里面的td,合并行删别人行里面的td
6.表单
<form></form>:
*action="" 接口
*method="get/post"
name=""
表单控件:
input:
属性:type=""
value=""
***name=""
maxlength=""
size=""
文本框(输入框):
<input type="text">
密码框:
<input type="password">
提交按钮:
<input type="submit">
重置按钮:
<input type="reset">
空按钮:
<input type="button">





















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








