自動化測試
**
一、selenium工具**
1.介紹:Selenium是一个用于Web应用程序测试的工具。它支持所有主流的浏览器,支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera等。
2.特點:開源,跨平台,支持多瀏覽器,支持多种不同的语言编写自动化测试脚本
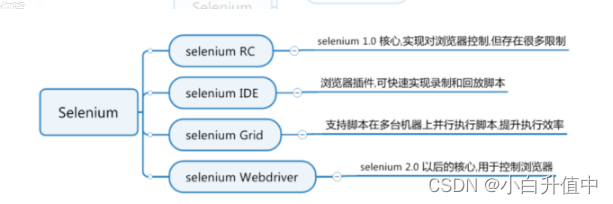
3.selenium組成部分

*
二、web自動化環境部署*
###1.1 selenium安裝
1.安裝
在cmd 直接输入 :pip install selenium
2.卸載
在cmd 直接输入 :pip install selenium
3.查看
在cmd中輸入:pip show selenium 或者 pip list
**pip 是python中包管理工具(可安装,可卸载,查看python工具),使用pip的时候必须联网**
有的输入 pip install selenium 会提示出现 ‘pip’ 不是内部或外部命令,也不是可运行的程序或批处理文件。产生这个原因python环境内部没有 pip 路径,则需要我们收到导入.
解决方法:
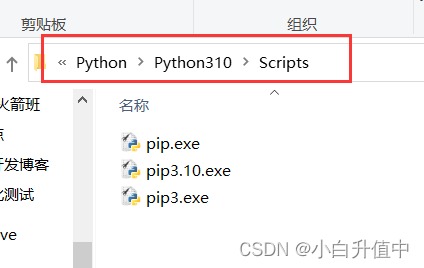
1、找到我们python工具中的pip所在文件夹,复制其路径

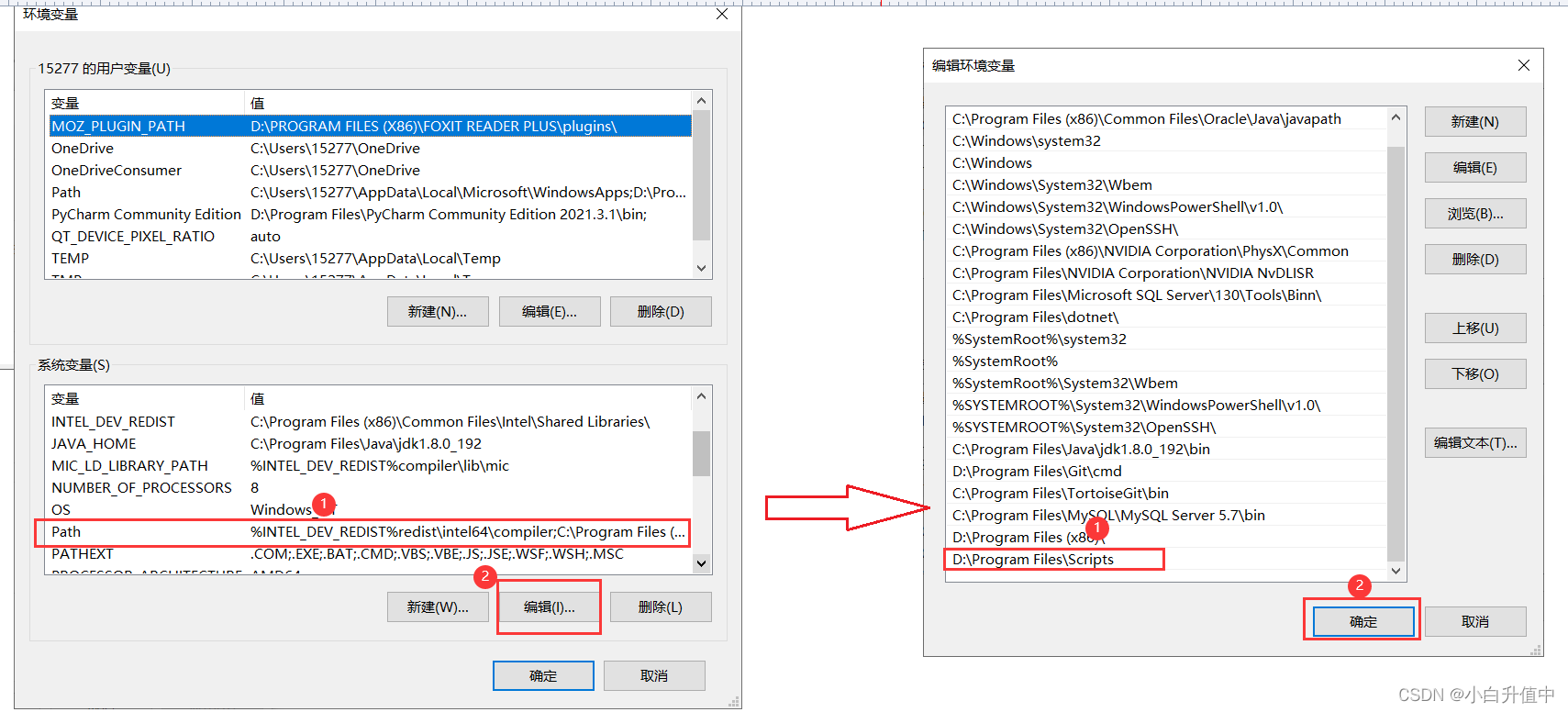
2、右键,点击我的电脑 选择属性,点击高级系统设置,再点击环境变量
3、点击环境变量后,找到Path然后编辑,把复制上的路径粘贴进去就可以了。

###1.2 瀏覽器驅動獲取
这里有多种浏览器,但是很多浏览器都是用的,谷歌,火狐,Edge中的内核,在这里讲的就是最具有代表性的谷歌浏览器。
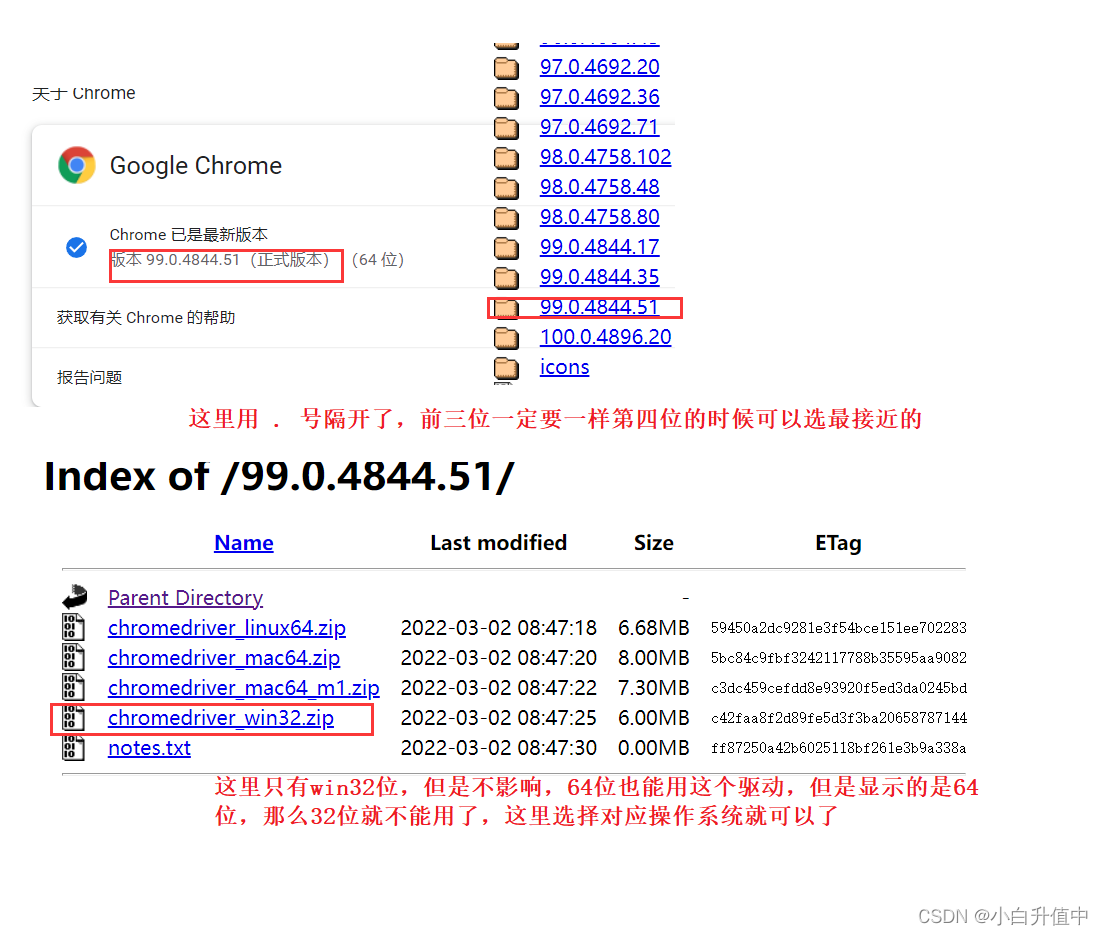
获取谷歌浏览器的驱动地址:http://chromedriver.storage.googleapis.com/index.html
注意:这里可能有些版本驱动地址没有一模一样的,但是可以选择用 . 号隔开的前三位必须相同,第四位可以选最接近你浏览器版本的那个数.

### 1.3 浏览器驱动安装
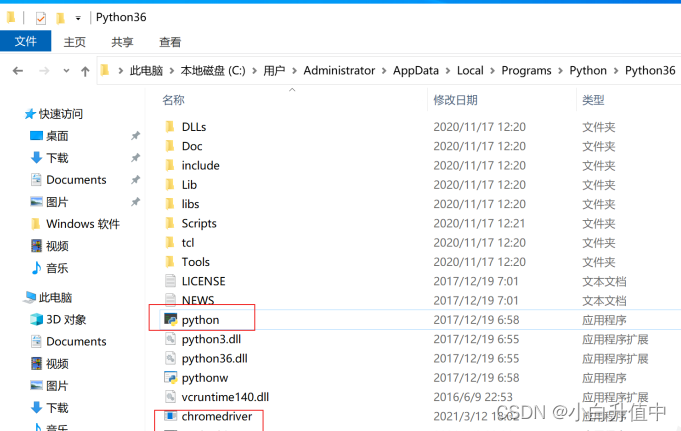
下载好驱动压缩包过后,解压得到 chromedriver.exe 驱动程序把他放进Python解释器根目录下,就ok了

三、web自動化的基本代碼
步骤:
1、导包
2、实例化浏览器对象
3、打开网页
4、时间轴观察效果
5、关闭网页
具體操作如下:
web自動化基本代碼
1、導包
from time import sleep
from selenium import webdriver
2.實例化瀏覽器對象:類名()
driver = webdriver.Chrome()
3.打開網頁包含協議頭
driver.get('http://www.baidu.com/')
4.時間軸觀察效果
sleep(5)
5.關閉網頁
driver.quit()
四、八大元素定位
1、为什么要使用元素定位?
计算机无法向人一样,所见即所得,因此需要通过元素定位来指定计算机所定位的元素来进行操作
2、定位工具:
1)、谷歌使用 F12 进入开发者工具
2)、右键点击检查进入开发者工具
3、定位元素是依赖于什么?
标签名、属性、层级、路径
定位方式:
1、id
2、name
3、class_name(使用的是class属性进行定位)
4、teg_name (标签名称)
5、link_text(定位超链接 a 标签)
6、partial_link_text(定位超链接 a 标签 包含关系)
7、xpath (路径)
8、css (元素选择器)
总结:
1、id,name,class,都是依赖于元素这三个对应的属性,如果元素没有这个三个属性,定位方法不能使用;
2、link_text, partial_link_text: 只适合超链接定位
3、tag_name: 只能找页面唯一元素,或者 页面中多个相同元素中的第一个元素
注意:这是 selenium 框架中提供的八大元素定位方法,只要能够定位目标元素,用哪一种都无所谓,最常用的是 id ,xpath,css
3.1 id定位法
说明:通过元素的id属性定位,id一般情况下在当前页面中是唯一。
提示:元素必须要有id属性。
#語法
find_element_by_id(元素value)
1、元素定位:首先调用find_element_by_id(元素value)获得元素定位
2、调用send_keys来填写内容
3、通过⽬标元素的 id 属性值定位, 由于 id 值一般是唯一的,因此当元素存在 id 属性值时, 优先使用 id 方法定位元素
具體操作如下
#導包
from time import sleep
from selenium import webdriver
#實例化瀏覽器對象
driver = webdriver.Chrome()
#打開網址url
driver.get('https://www.baidu.com')
#需求
driver.find_element_by_id('kw').send_keys('易烊千璽')
#觀察效果
sleep(3)
#關閉網頁
driver.quit()
3.2 name定位方法
说明:通过元素的name属性来定位, name一般名称为重复
提示:元素必须要有name属性
注意:name的定位方法不是唯一的,默認只會獲取第一個符合要求的特征對應的元素,在确认他是第一个符合要求的特征对应的元素,即可使用。
1.name方法:由於元素的name屬性值可能存在重復,必須確定器其能夠代表目標元素唯一性之後,方可使用。
2.當頁面內多個元素的特征值是相同的時候,定位元素的方法執行時,默認只會獲取第一个符合要求的特征对应的元素
3.、因此, 定位元素时需要尽量保证使⽤的特征值能够代表⽬标元素在当前⻚页⾯内的唯⼀性!否则定不了位,添加在第一个定位的位置
下面這塊內容不太理解
#語法
driver.find_element_by_name('name的值')
#導包
from time import sleep
from selenium import webdriver
#實例化瀏覽器對象
driver = webdriver.Chrome()
#打開網址url
driver.get('file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8CA.html')
#需求
username = driver.find_element_by_name('userA')
username.send_keys('易烊千玺')
password = driver.find_element_by_name('passwordA')
password.send_keys('12123')
#观察效果
sleep(3)
#关闭网页
driver.quit()
3.3 class_name 方法
說明:通過元素的class屬性來定位,class屬性一般為多個值。
提示:元素必須要有class屬性
注意:
1、方法名是class_name ,但是我们找的是class属性
2、如果元素的 class 属性值存在多个值, 在 class_name 方法使用时, 只能使⽤其中的任意⼀一个
#语法
driver.find_element_by_class_name
class_name 方法:方法名是 class_name, 但要找元素的 class 属性值
#1、导包
from time import sleep
from selenium import webdriver
#2、实例化浏览器对象
driver = webdriver.Chrome()
#3、打开网页
driver.get('file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8CA.html')
tel = driver.find_element_by_class_name('telA')
tel.send_keys('18611111111')
如果元素的 class 属性值存在多个值, 在 class_name ⽅法使用时, 只
能使用其中的任意⼀个
#mail = driver.find_element_by_class_name('emailA dzyxA') # 错误写法
#mail = driver.find_element_by_class_name('emailA') # 正确写法
mail = driver.find_element_by_class_name('dzyxA') # 正确写法
mail.send_keys('123@qq.com')
#4、观察效果
sleep(3)
#5、关闭网页
driver.quit()
3.4 tag_name方法
說明:过元素的标签名称来定位,标签名(查看元素时尖括号(<)紧挨着的单词或字母就是标签名) (标签名也就是元素名)
#语法
driver.find_element_by_tag_name(“标签名”)
tag_name 方法:由于存在大量标签,并且重复性更高,因此必须确定其能够代表目标元素唯一性之后,方可以使用;如果页面中存在多个相同标签,默认返回第一个标签元素。
注意:一般标签重复性过高,要精确定位,都不会选择tag_name !
#導包
from time import sleep
from selenium import webdriver
#實例化瀏覽器對象
driver = webdriver.Chrome()
#打開網址url
driver.get('file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8CA.html')
#需求
username = driver.find_element_by_tag_name('input')
username.send_keys('admin')
#觀察效果
sleep(3)
#關閉網頁
driver.quit()
3.5 link_text
说明:定位超链接标签
注意:
1、只能使用精准匹配(a标签的全部文本内容)
2、该⽅法只针对超链接元素(a 标签),并且需要输入超链接的全部⽂本信息
点击方法:元素对象 .click()
#语法:
driver.find_element_by_link_text('文本内容').click()
#导包
from time import sleep
from selenium import webdriver
#实例化浏览器对象
driver = webdriver.Chrome()
#打开网址url
driver.get('https://www.baidu.com/')
#需求
username = driver.find_element_by_link_text('新闻').click()
#观察效果
sleep(3)
#关闭网页
driver.quit()
3.6 partial_link_text
说明:定位超链接标签
注意:
- 可以使用精准或模糊匹配,如果使用模糊匹配最好使用能代表唯一的关键词
- 如果有多个值,默认返回第一个值
#语法
driver.find_element_by_partial_link_text(‘模糊匹配’).click()
#導包
from time import sleep
from selenium import webdriver
#實例化瀏覽器對象
driver = webdriver.Chrome()
#打開網址url
driver.get(file:///D:/)
#需求
username = driver.find_element_by_partial_link_text('訪問').click
#觀察效果
sleep(3)
#關閉網頁
driver.quit()
3.7定位一組元素的方法
通常我们定义元素方法的是 driver.find_element_by_xxx,但是也有 driver.find_elements_by_xxx这种element后面带s,表示执行结果返回的是列表类型,里面的数据是多个元素对象。
说明:
1、我们可以获取列表下标获取对应的目标元素
2、其他元素定位方法也可以实行定义一组元素
3、使用标签名定位操作
#語法
driver.find_elements_by_xxx
#導包
from time import sleep
from selenium import webdriver
#實例化瀏覽器對象
driver = webdriver.Chrome()
#打開網址url
driver.get('file:///D:/')
#需求
element = driver.find_element_by_id('AAA')
element[0].send_keys('admin')
element[1].send_keys('123456')
#觀察效果
sleep(3)
#關閉網頁
driver.quit()
3.8 xpath
说明:Xpath策略有多种,无论使用哪一种策略(方法),定位的方法都是同一个,不同策略只决定方法的参数的写法
xpath定位方法:
driver.find_element_by_xpath(‘xpath的策略’)
3.8.1 獲取路徑策略
- 什麼是xpath定位:基於元素的路徑定位
- xpath常用的路徑定位
绝对路径:从最外层元素到指定元素之间所有经过元素层级的路径 ,绝对路径是以/html根节点开始,使用 / 来分割元素层级
语法:/html/body/div/fieldset/form/p[1]/input (可能会有多个p标签,所以也是用索引的方式定位,是从一开始以便读者看懂)
绝对路径对页⾯结构要求比较严格,不建议使⽤!!!!
相对路径:匹配任意层级的元素,不限制元素的位置 ,相对路径是以 // 开始, // 跟元素名称,不知元素名称可以使用代替。
语法://input 或者 //
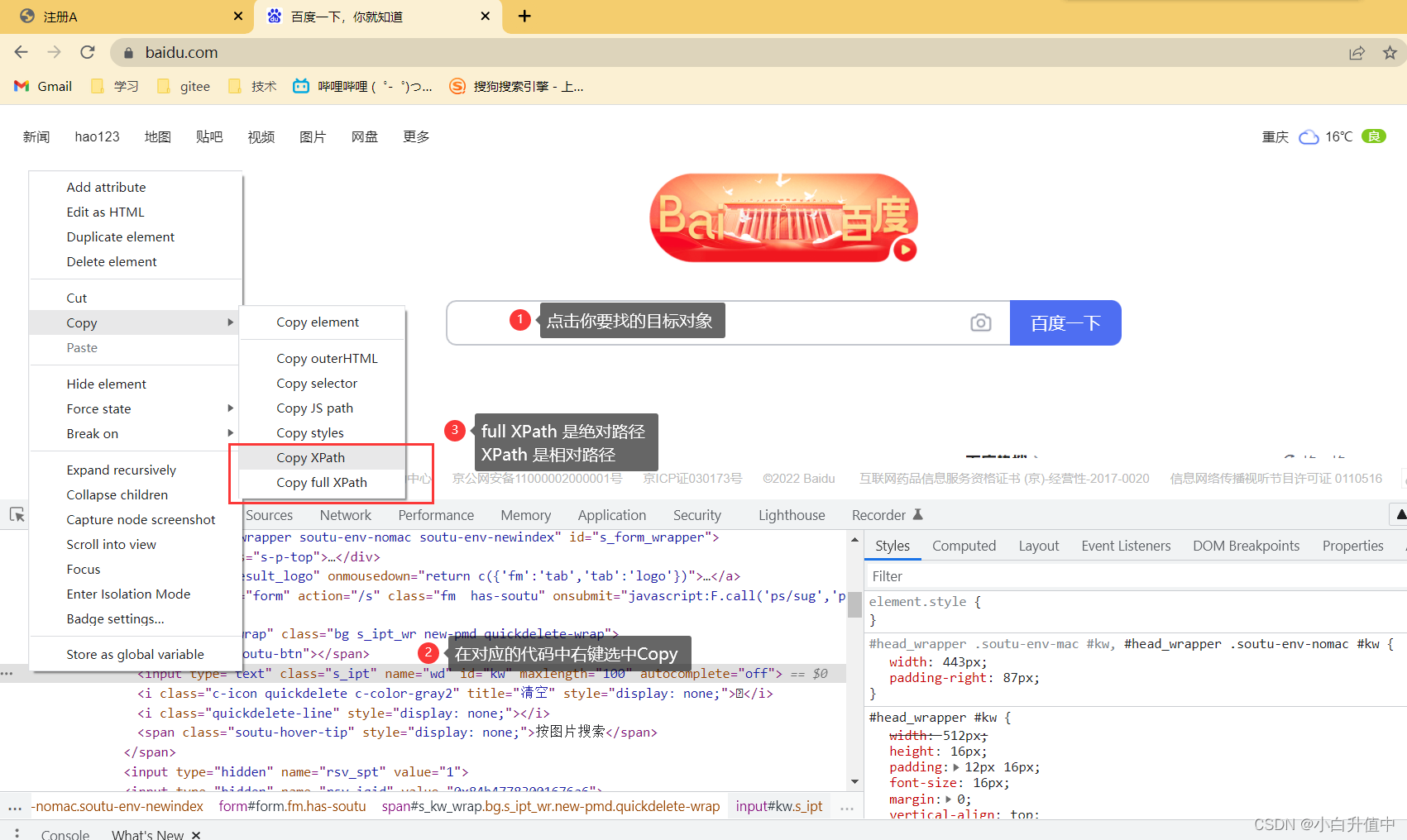
3.直接获取路径值。 F12

3.8.2 利用元素属性策略
1、路径结合属性
该方法可以使用目标元素的任意一个属性和属性值(需要保证唯⼀性)
#语法1://标签名[@属性名=‘属性值’]
#语法2://*[@属性名=‘属性值’]
注意:
1、使用 XPath 策略, 需要在浏览器⼯具中根据策略语法, 组装策略值,验证后再放入代码中使用
2、⽬标元素的有些属性和属性值, 可能存在多个相同特征的元素, 需要注意唯一性
2、路径结合逻辑(多个属性)
解决的是单个属性和属性值无法定位元素唯一性的问题。
#语法: //*[@属性1=“属性值1” and @属性2=“属性值2”]
注意:多个属性可有由 多个 and 链接,每一个属性前面都要有 @ 开头,可以根据需求使用更多属性值
3、层级和属性结合策略
目标元素⽆法直接定位, 可以考虑先定位其父层级或祖辈层级, 再获取目标元素
#语法://*[@id=‘父级id属性值’]/input (⽗层级定位策略/目标元素定位策略)
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开网址url
driver.get('https://www.baidu.com/')
# 需求
# 1、相对路径
ele = driver.find_element_by_xpath('//*[@id="kw"]')
ele.send_keys('易烊千玺')
# 2、绝对路径
driver.find_element_by_xpath('/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[1]/input').send_keys('易烊千玺')
# 3、路径结合属性 语法1://标签名[@属性名='属性值']
driver.find_element_by_xpath("//input[@id='kw']").send_keys('易烊千玺')
# 语法2: //*[@属性名='属性值']
driver.find_element_by_xpath("//*[@id='kw']").send_keys('易烊千玺')
# 4、路径结合逻辑(多个属性)
driver.find_element_by_xpath("//*[@id='kw' and @name ='wd']").send_keys('易烊千玺')
# 5、层级和属性结合策略
driver.find_element_by_xpath("//*[@id='s_kw_wrap']/input").send_keys('易烊千玺')
# 观察效果
sleep(3)
# 关闭网页
driver.quit()
3.8.3 xpath 扩展
- //*[text()=‘文本信息’] # 定位文本值等于XXX的元素
提示:一般适合 p标签,a标签 - //*[contains(@属性,‘属性值的部分内容’)] # 定位属性包含xxx的元素 【重点】
提示:contains为关键字,不可更改。 - //*[starts-with(@属性,‘属性值的开头部分’)] # 定位属性以xxx开头的元素
提示:starts-with为关键字不可更改
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开网址url
driver.get('https://www.baidu.com/')
# 需求
# driver.find_element_by_xpath("//*[text()='新闻']").click()
# driver.find_element_by_xpath("//*[contains(@autocomplete,'f')]").send_keys('易烊千玺')
driver.find_element_by_xpath("//*[starts-with(@autocomplete,'o')]").send_keys('易烊千玺')
sleep(3)
# 关闭网页
driver.quit()
3.9 css定位 ☆
通过 css 的选择器语法定位元素
1、Selenium框架官方推荐使用 css ,因为定位效率高于xpath
2、 CSS一种标记语言,焦点:数据的样式。控制元素的显示样式,就必须先找到元素,在css标记语言中找元素使用css选择器;
3、css的选择策略也有很多,但是无论选择哪一种选择策略都是用的同一种定位方法
#方法:
driver.find_element_by_css_selector(‘css策略’)
常用策略:
1、id 选择器
语法:#id属性值
2、class 选择器
语法:.class属性值(如果使⽤具有多个值的 class 属性,则需要传入全部的属性值 语法:[class=“全部属性值”])
3、属性选择器
语法1:[属性名=“属性值”]
语法2:标签名[属性名=“属性值”]
4、标签选择器
语法:标签名 如input,button
5、层级选择器
父子层级关系:父层级策略 > 子层级策略 (也可以使用空格连接上下层级策略)
祖辈后代层级关系:祖辈策略 后代策略
提示:>与空格的区别,大于号必须为子元素,空格则不用。
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开网址url
driver.get('https://www.baidu.com/')
# 需求
# 语法id:#id属性值
driver.find_element_by_css_selector('#kw').send_keys('易烊千玺')
# 语法class:.class属性值 如: '.talA'
# 语法class有多个属性值的时候:[class="全部属性值"]
driver.find_element_by_css_selector('[class="s_ipt"]').send_keys('易烊千玺')
# 语法属性选择器
driver.find_element_by_css_selector('input[id="kw"]').send_keys('易烊千玺')
driver.find_element_by_css_selector('[name="wd"]').send_keys('易烊千玺')
# 语法层级选择器
# 父层级策略 > 子层级策略
driver.find_element_by_css_selector('#s_kw_wrap>input').send_keys('易烊千玺')
driver.find_element_by_css_selector('#form input').send_keys('易烊千玺')
sleep(3)
# 关闭网页
driver.quit()
3.9.1 css的扩展方法 ☆
- [属性^=‘开头的字母’] # 获取指定属性以指定字母开头的元素
- [属性$=‘结束的字母’] # 获取指定属性以指定字母结束的元素
- [属性*=‘包含的字母’] # 获取指定属性包含指定字母的元素
# 导包
from time import sleep
from selenium import webdriver
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开网址url
driver.get('https://www.baidu.com/')
# 需求
# 语法1:[属性^='开头的字母'] # 获取指定属性以指定字母开头的元素
driver.find_element_by_css_selector("[class^='s_i']").send_keys('易烊千玺')
# 语法2:[属性$='结束的字母'] # 获取指定属性以指定字母结束的元素
driver.find_element_by_css_selector("[class$='pt']").send_keys('易烊千玺')
# 语法3:[属性*='包含的字母'] # 获取指定属性包含指定字母的元素
driver.find_element_by_css_selector("[autocomplete*='f']").send_keys('易烊千玺')
sleep(3)
# 关闭网页
driver.quit()
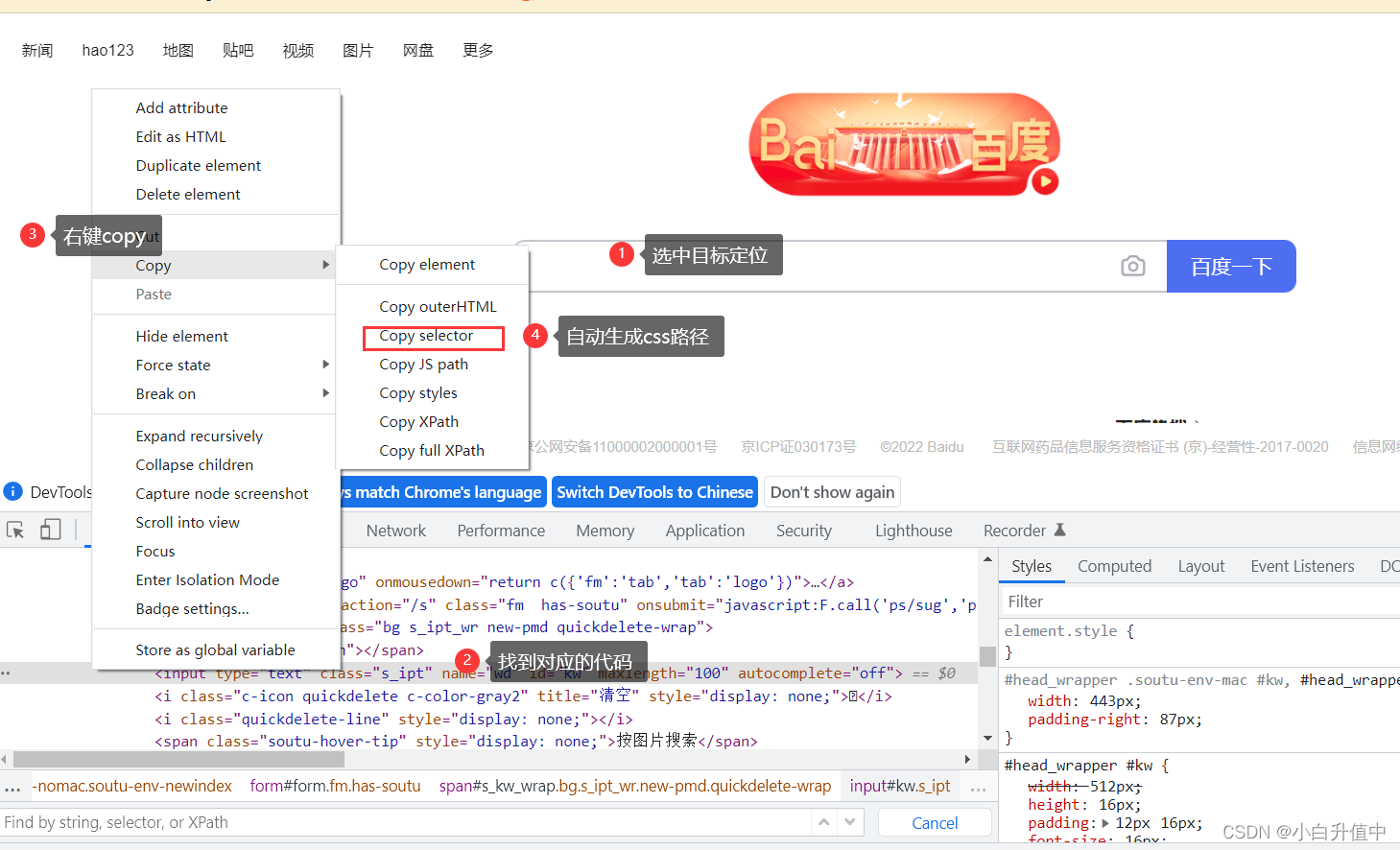
也可以直接自动生成css的路径,跟xpath步骤一样:






















 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








