本文转载自Be For Web与自适应网页设计(Responsive Web Design)
1. 响应式Web设计的概念
现状:手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
2010年,Ethan Marcotte提出了"响应式网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)。
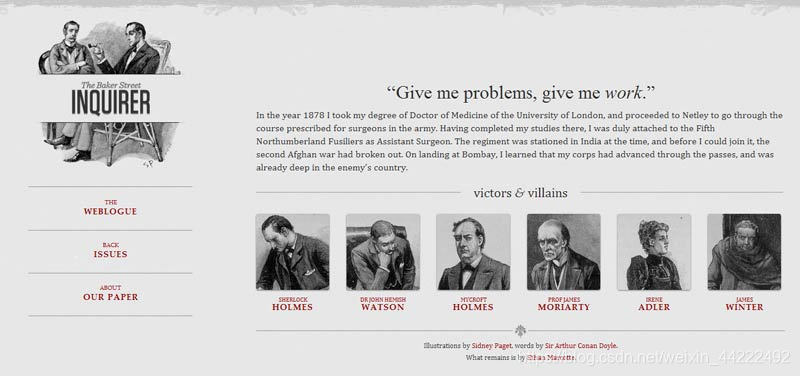
他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。
如果屏幕宽度大于1300像素,则6张图片并排在一行。

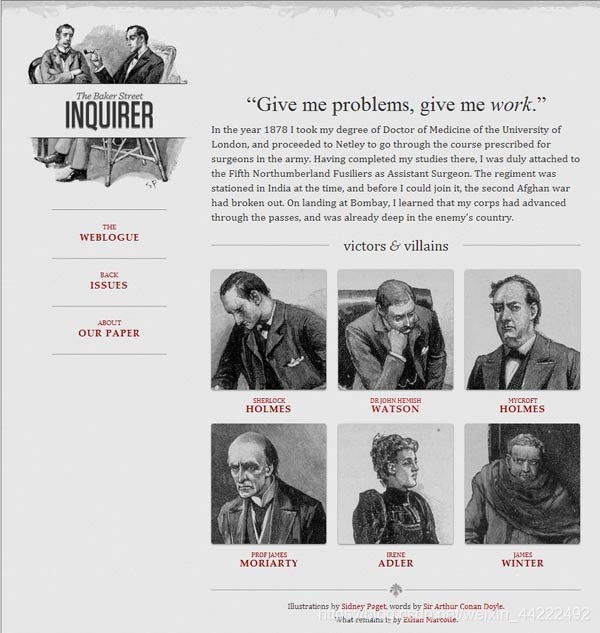
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。

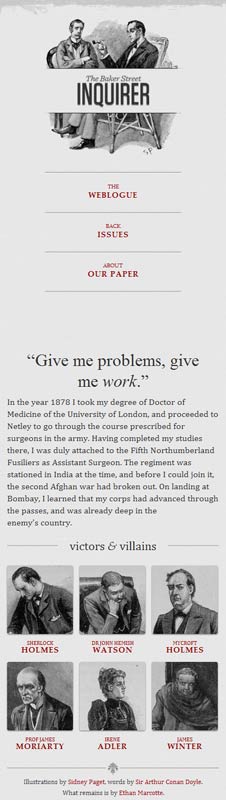
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。

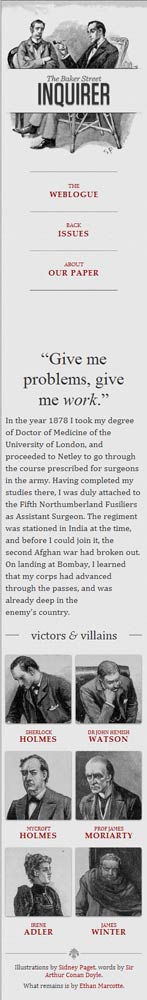
如果屏幕宽度在400像素以下,则6张图片分成三行。

2. 响应式网页的实现
-
首先,在网页代码的头部,加入一行viewport标签
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,最大缩放比例(maxmum-scale=1)为1.0,最小缩放比例(minmum-scale=1)为1.0,用户不可以调整缩放比例,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->-
不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
width:xxx px;只能指定百分比宽度:
width: xx%;或者
width:auto;-
字体使用相对大小
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;
}然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875em;
}small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
-
流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向溢出,避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
-
选择加载CSS
"响应式网页设计"的核心,就是CSS3引入的Media Query模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 400px)"
href="tinyScreen.css" />上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel="stylesheet" type="text/css"
media="screen and (min-width: 400px) and (max-device-width: 600px)"
href="smallScreen.css" />如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url("tinyScreen.css") screen and (max-device-width: 400px);-
CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
-
图片的自适应
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});3. 通过CSS3 Media Query实现响应式Web设计实例
-
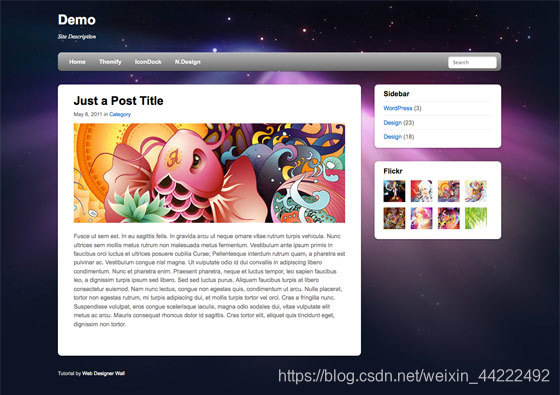
最终效果范例
首先来看看本篇范例的最终效果演示。打开该页面,拖拽浏览器边框,将窗口慢慢缩小,同时观察页面结构及元素布局是怎样基于宽度变化而自动响应调整的。

其他使用media query的方式设计了一些WordPress模板,比如Tisa、Elemin、Suco、iTheme2、Funki、Minblr和Wumblr等
-
方法概述
我们将范例页面的父级容器宽度设置为固定的980px,对于桌面浏览环境,该宽度适用于任何宽于1024像素的分辨率。我们通过media query来监测那些宽度小于980px的设备分辨率,并将页面的宽度设置由“固定”方式改为“液态”,布局元素的宽度随着浏览器窗口的尺寸变化进行调整。当可视部分的宽度进一步减小到650px以下时,主要内容部分的容器宽度会增大至全屏,而侧边栏将被置于主内容部分的下方,整个页面变为单栏布局。

-
页面基本元素框架构建
html代码
我们将把注意力集中在页面的主要布局方面,并使用HTML5标签来更加语义化的实现这些结构,包括页头、主要内容部分、侧边栏和页脚:
<div id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<div id="content">
<article class="post">
blog post
</article>
</div>
<aside id="sidebar">
<section class="widget">
widget
</section>
</aside>
<footer id="footer">
footer
</footer>
</div>html5.js
IE是永恒的话题;对于我们使用的HTML5标签,IE9之前的版本无法提供支持。目前的最佳解决方案仍是通过html5.js来帮助这些旧版本的IE浏览器创建HTML5元素节点。在我们的页面HTML代码中调用该JS文件:
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
CSS
HTML5块级元素样式
首先仍是浏览器兼容问题。虽然我们已经可以在低版本的IE中创建HTML5元素节点,但还是需要在样式方面做些工作,将这些“新”元素声明为块级:
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}主要结构的CSS
忽略细节,我们仍是将注意力集中在大问题上。正如在前文“概述”中提到的,默认情况下页面容器的固定宽度为980像素,页头部分(header)的固定高度为160像素;主要内容部分(content)的宽度为600像素,左浮动;侧边栏(sidebar)右浮动,宽度为280像素。
#pagewrap {
width: 980px;
margin: 0 auto;
}
#header {
height: 160px;
}
#content {
width: 600px;
float: left;
}
#sidebar {
width: 280px;
float: right;
}
#footer {
clear: both;
}目前效果
目前我们只是初步完成了页面结构的HTML和默认结构样式,当然,并不包括那些与话题无关的细节实现问题。正如可以在目前的演示中看到的,由于还没有做任何media query方面的工作,页面还不能随着浏览器尺寸的变化而改变布局。
-
使用CSS3 Media Query
首先我们需要在页面中调用css3-mediaqueries.js文件,来帮助IE8或是之前的版本支持CSS3 media queries:
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->接下来,我们要创建CSS样式表,并在页面中调用:
<link href="media-queries.css" rel="stylesheet" type="text/css">当浏览器可视部分宽度大于650px小于980px时(液态布局)
- 将pagewrap的宽度设置为95%
- 将content的宽度设置为60%
- 将sidebar的宽度设置为30%
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}
}当浏览器可视部分宽度小于650px时(单栏布局)
- 将header的高度设置为auto
- 将searchform绝对定位在top 5px的位置
- 将main-nav、site-logo、site-description的定位设置为static
- 将content的宽度设置为auto(主要内容部分的宽度将扩展至满屏),并取消float设置
- 将sidebar的宽度设置为100%,并取消float设置
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}
}当浏览器可视部分宽度小于480px时
480px也就是iPhone横屏时的宽度。当可视部分的宽度小于该数值时,我们需要做以下调整:
- 禁用html节点的字号自动调整。默认情况下,iPhone会将过小的字号放大,我们可以通过-webkit-text-size-adjust属性进行调整。
- 将main-nav中的字号设置为90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}
}弹性图片
我们需要为图片设置max-width: 100%和height: auto,来实现其弹性化。对于IE,仍然需要一点额外的工作:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}弹性内嵌视频
同样的,对于视频,我们也需要做max-width: 100%的设置;但是Safari对embed的该属性支持不是很给力,所以我们以width: 100%来代替:
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}iPhone中的初始化缩放
默认情况下,iPhone中的Safari浏览器会对页面进行自动缩放,以适应屏幕尺寸。我们可以使用以下的meta设置,将设备的默认宽度作为页面在Safari的可视部分宽度,并禁止初始化缩放。
<meta name="viewport" content="width=device-width; initial-scale=1.0">4. 要点总结
-
Media Query JavaScript
对于那些尚不支持media query的浏览器,我们要在页面中调用css3-mediaqueries.js
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->-
CSS Media Queries
实现自适应页面设计的关键之一,就是使用CSS根据分辨率宽度的变化来调整页面布局结构。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}
}-
弹性图片
通过max-width: 100%和height: auto实现图片的弹性化。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}-
弹性内嵌元素(视频)
通过width: 100%和height: auto实现内嵌元素的弹性化。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}-
字号自动调整的问题
通过-webkit-text-size-adjust:none禁用iPhone中Safari的字号自动调整
html {
-webkit-text-size-adjust: none;
}-
页面宽度缩放的问题
<meta name="viewport" content="width=device-width; initial-scale=1.0">
























 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








