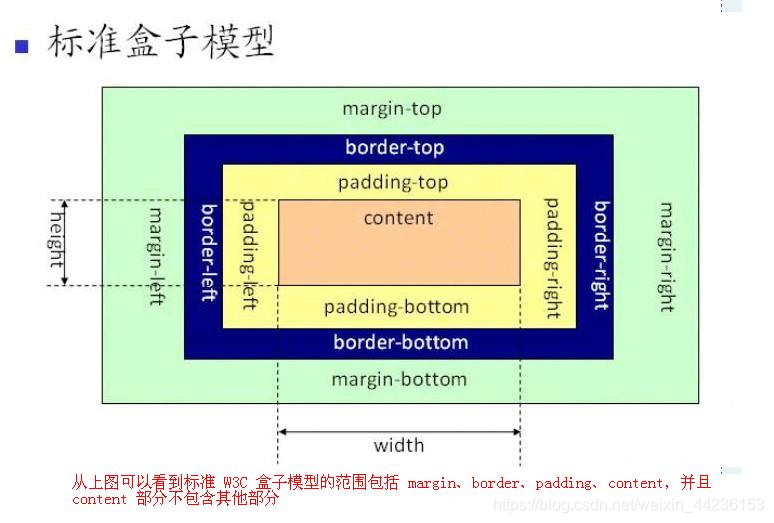
盒子组成
一个盒子按照内容分为四个部分:
- 内容:content
- 内框:padding
- 边框:border
- 外框:margin
盒子描述
不同部分使用不容的属性进行描述
- 内框使用两个属性进行描述(这里使用W3C模型,不使用IE模型)
- width
- height
- 内框、边框 和 外框 都是使用四个属性进行描述
- top
- left
- right
- bottom
盒子尺寸
一个盒子的尺寸由里面的各部分的尺寸进行相加构成,同时由于行内元素、块级元素的margin是否合并并不相同,所以大致两个盒子相邻时表现出来的尺寸存在略微不同





















 4837
4837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








