1.首先get请求 +参数的语法为:
this.$axios.get(‘url’,{params:‘参数’})
2.参数提交到服务器解析后发现错误

// var curEntry = [{dev_id:170708,stdcode:“P”}];
可使用JSON.stringify(curEntry) 转换成json字符串
3.参数转换成json字符串后服务器还是报参数错误,原因在于get方式传参无法正常识别为对象 而是均视为字符串
解决方法:使用qs.stringify()
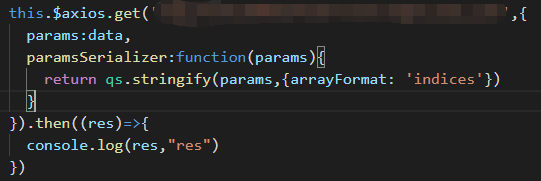
paramsSerializer:function(params){
return qs.stringify(params,{arrayFormat: ‘indices’})
}

点击参考地址





















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








