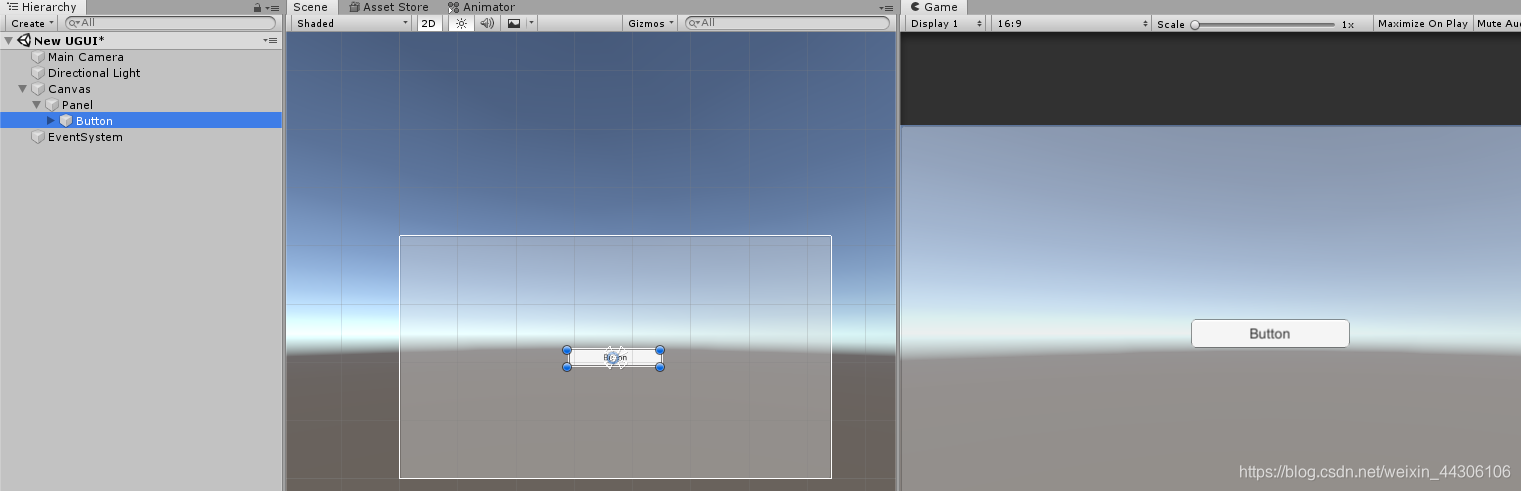
Button:接上篇,咱们直接在Panel上面创建Button

1、首先,还是看图说话:创建的步骤和panel 完全相同,再这里不再重复。
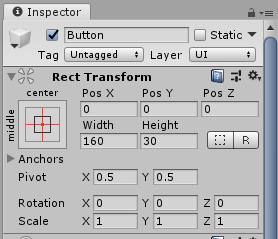
2、关于Button大小的修改的调整,
可以使用调整工具自行调整(注意所有的UI都尽量不要使用缩放工具调整);也可以在菜单栏的transform里对Button进行调整:
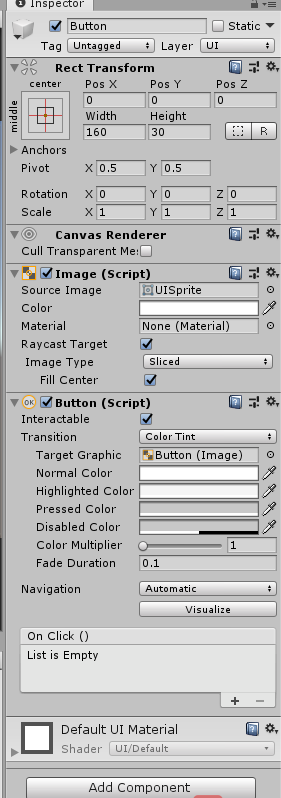
3.Button的菜单:
Button的菜单与Panel类同,只不过多了一个组件【Button组件】:
下面咱们着重介绍一下button组件:
(1)Interactable:是否启用:组件的禁用启用选项,默认启用(不用你创建他干嘛?)
(2)Transition:unity Button 组件自带的三个不同的过渡选项:
分别是ColorTint, SpriteSwap, Animation。
Color Tint,通过颜色来使Button呈现不同颜色;
sprite swap通过图片切换呈现不同状态;
animation,通过动画不同来展示不同状态。
Color Tint:
Target Graphics,目标图像,一般是按钮自身。
不同状态选择不同的颜色来区分。
Color Multiple:对不同状态颜色的显示系数。
Fade Duration:过渡时间,即不同状态颜色切换的过渡时间。
sprite swap:
arget Graphics,目标图像,一般是按钮自身。
Highlight Sprite、Pressed Sprite、 Disabled Sprite表示高亮、按下和不可用状态不同的Sprite。
animation:
每个状态对应的动画名需要与动画状态机中的状态名保持一致;
通过Animation动画窗口可以设定每个动画状态的动画剪辑;
4.Navigation:就是如何通过键盘、手柄来切换Button的焦点,使其进入下一个Button
包括四种选项:水平、垂直、自动或者显性的按钮快捷键。
5.OnClick:就是鼠标被点击时触发的事件
可以直接通过Aspector窗口设定鼠标被点击事的事件。
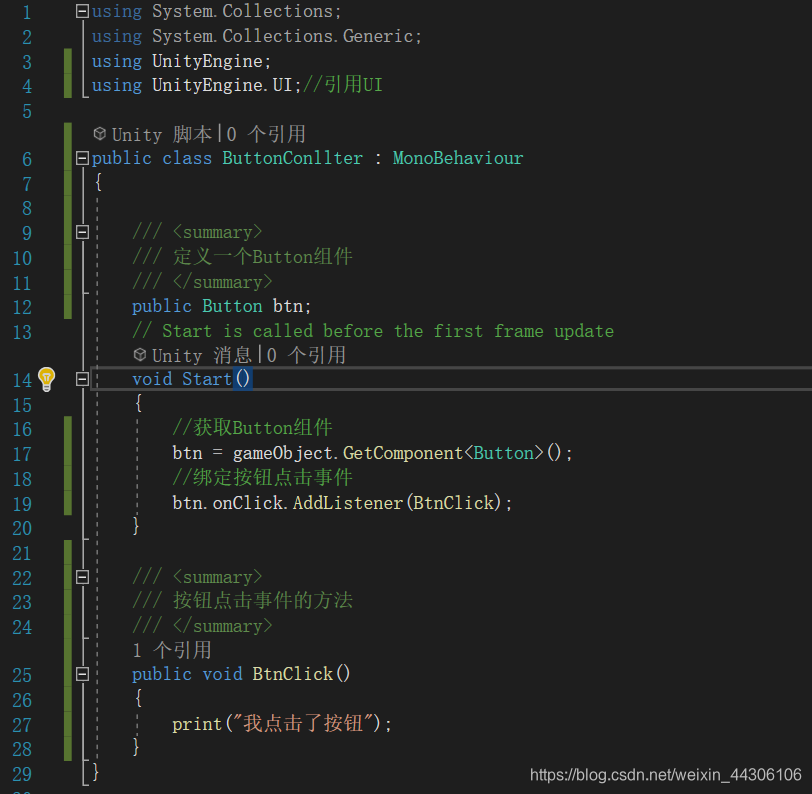
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;//引用UI
public class ButtonConllter : MonoBehaviour
{
/// <summary>
/// 定义一个Button组件
/// </summary>
public Button btn;
// Start is called before the first frame update
void Start()
{
//获取Button组件
btn = gameObject.GetComponent<Button>();
//绑定按钮点击事件
btn.onClick.AddListener(BtnClick);
}
/// <summary>
/// 按钮点击事件的方法
/// </summary>
public void BtnClick()
{
print("我点击了按钮");
}
}
`
6、遗漏,在Panel组件忘记介绍的功能:
Add Component:添加工具,所有的组件都可以在Add Component里搜到,并添加;也可以在Add Component里新建脚本,那么此脚本会直接挂在此物体上!
Add Component:Unity非常便捷和人性化的功能之一。后期需要用到的所有的Unity自带的插件,都可以直接在Add Component上搜索并添加!






















 6956
6956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










