/**
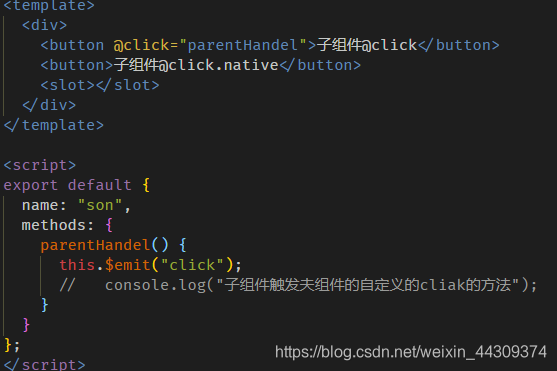
* 在子组件上使用 @click 的时候没有效果,表示的是给子组件传递了一个自定义的方法,方法的名字叫做click,需要触发父组件的方法条件是需要在子组件中使用this.$emit('click')触发
* @click.native 可以给原生的子组件绑定一个父组件的方法,这样就不需要子组件$emit触发,所以使用@click.native可以直接触发父组件中的方法
*/



/**
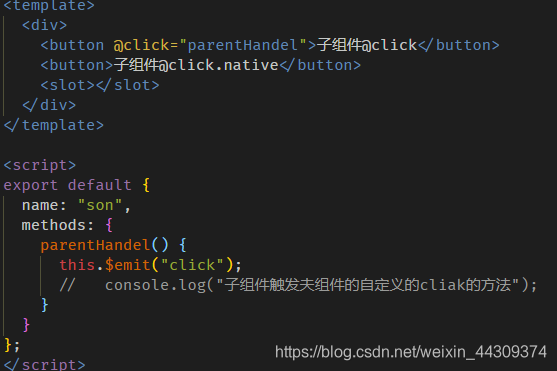
* 在子组件上使用 @click 的时候没有效果,表示的是给子组件传递了一个自定义的方法,方法的名字叫做click,需要触发父组件的方法条件是需要在子组件中使用this.$emit('click')触发
* @click.native 可以给原生的子组件绑定一个父组件的方法,这样就不需要子组件$emit触发,所以使用@click.native可以直接触发父组件中的方法
*/



 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


