问:
cg语言漫反射光照模型中的worldMatrix_IT是什么意思?是世界变换矩阵的转置的逆?
struct VertexIn
{
float4 position : POSITION;
float4 normal : NORMAL;
};
struct VertexScreen
{
float4 oPosition : POSITION;
float4 color : COLOR;
};
void main_v(VertexIn posIn,
out VertexScreen posOut,
uniform float4x4 modelViewProj,
uniform float4x4 worldMatrix,
uniform float4x4 worldMatrix_IT,
uniform float3 globalAmbient,
uniform float3 lightPosition,
uniform float3 lightColor,
uniform float3 Kd)
{
posOut.oPosition = mul(modelViewProj, posIn.position);
float3 worldPos = mul(worldMatrix, posIn.position).xyz;
float3 N = mul(worldMatrix_IT, posIn.normal).xyz;
N = normalize(N);
//计算入射光方向
float3 L = lightPosition - worldPos;
L = normalize(L);
//计算方向光漫反射光强
float3 diffuseColor = Kd*lightColor*max(dot(N, L), 0);
//计算环境光漫反射光强
float3 ambientColor = Kd*globalAmbient;
posOut.color.xyz = diffuseColor+ambientColor;
posOut.color.w = 1;
}
这是一个漫反射光照模型的顶点着色器代码,其中的这一句不是很理解
float3 N = mul(worldMatrix_IT, normal).xyz;这句代码应该是要将法线从模型空间变换到世界空间吧,为什么不直接左乘一个worldMatrix,而是要左乘worldMatrix_IT?
worldMatrix_IT是什么意思?是世界变换矩阵的转置的逆?
答:
并不一定需要inverse transpose,仅当变换包含非等比例缩放时才需要。后者不这样做的话,法线便不会垂直于平面。
先证切线矢量(tangent vector)可以直接使用变换矩阵来做变换。
设![]() 为两个表面上接近的点,则
为两个表面上接近的点,则![]() 是一个切线矢量,那么对于任何变换矩阵
是一个切线矢量,那么对于任何变换矩阵![]() 变换后的切线矢量
变换后的切线矢量![]() 可以由这两个点变换后的坐标相减得出:
可以由这两个点变换后的坐标相减得出:

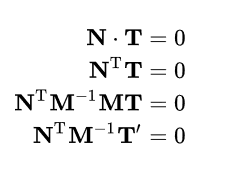
由于法线的定义就是垂直于平面,即法矢量![]() 与切线矢量
与切线矢量![]() 垂直,那么:
垂直,那么:

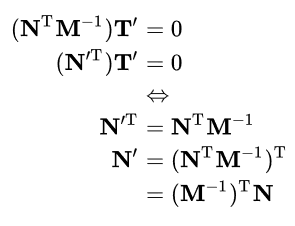
因为变换后的法矢量![]() 也需要垂直于变换后的切线矢量
也需要垂直于变换后的切线矢量![]() ,从上式得出:
,从上式得出:

证明法矢量需要用变换矩阵的逆的转置来做变换,才能保证变换后的法矢量垂直于变换后的表面。
另外,对于正交矩阵(Orthogonal matrix)![]() ,其逆矩阵等同于其转置矩阵,所以:
,其逆矩阵等同于其转置矩阵,所以:
![]()
由于只含等比缩放、旋转的变换矩阵是正交矩阵,其逆的转置即等于自身,所以这情况下不需要使用逆的转置来变换法线。
参考资料:https://www.zhihu.com/question/27739027






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










