1. 前言:
大家愿意看这里,肯定是说明开始对自己学习的知识有点混乱,或者是产生了些许的困惑,想要更好的弄清楚两者之间到底是什么关系,那么下面的内容,将会给你一个满意的答复。
2. 正式内容:
2.1 先回忆一下Ajax是如何使用的

Ajax的一个缺点:上面的Ajax使用起来要记忆的内容比较多,而且需要记的还是原始的内容,很容易出错。甚至我们可能回想不起来Ajax到底最原始是怎么使用的。
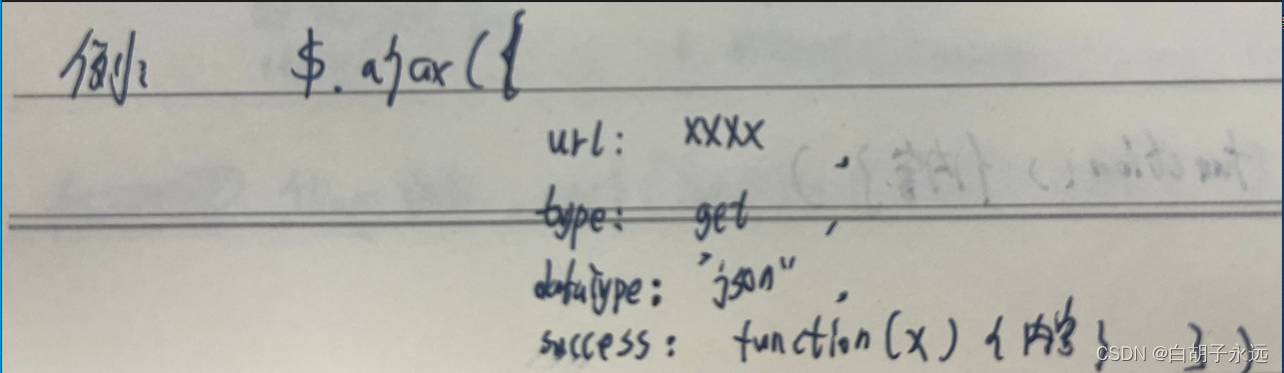
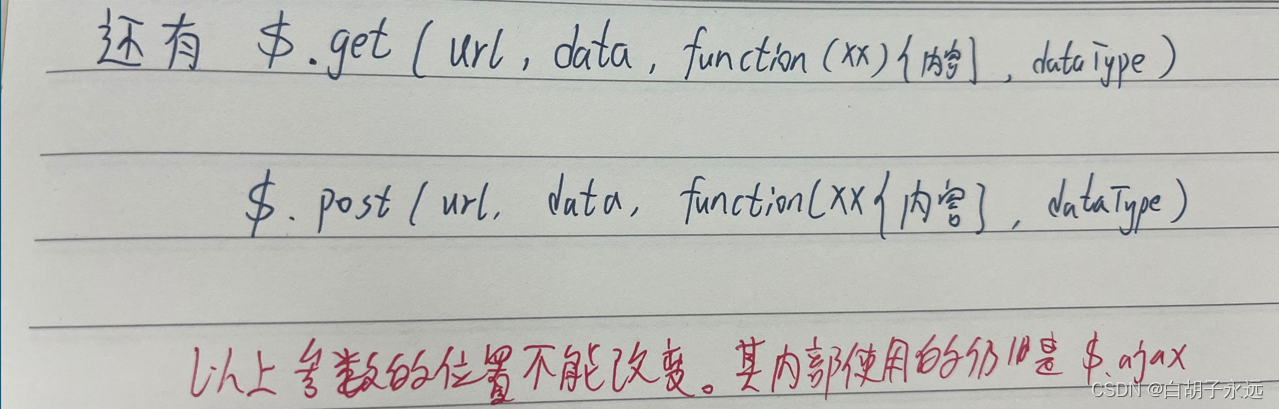
2.2 那下面请看JQuery是如何对Ajax进行升级简化的。简化如下:


可以看到,我们使用封装好的jQuery对Ajax进行了有效的封装,这样我们就能通过这种$.ajax({key:value,key:value,.......})方式更好的使用Ajax。
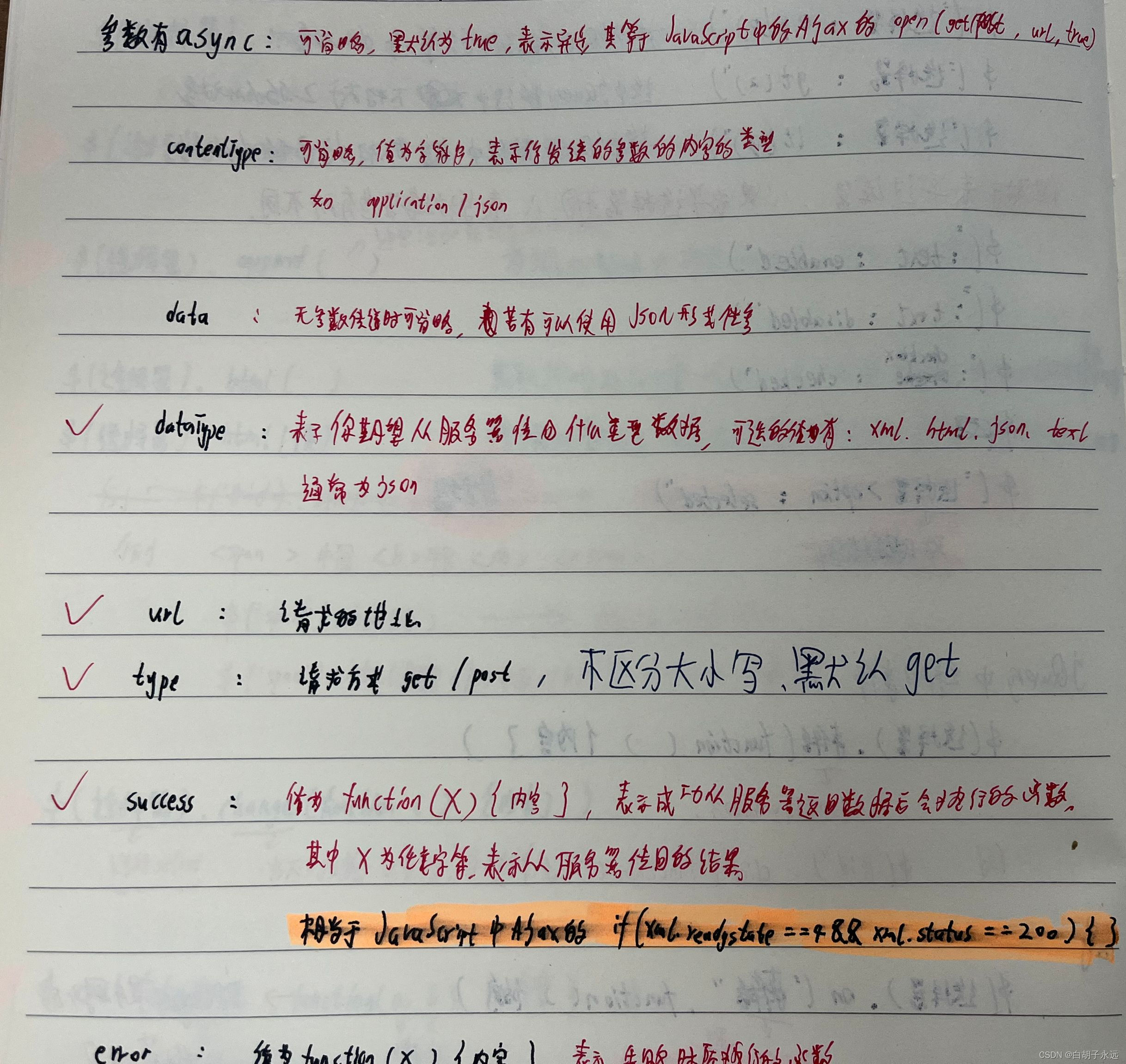
3.$.ajax({key:value,key:value,....})中参数key的详细解释

以上就是我个人总结的jQuery对Ajax的改进。希望大家能参考。
!!!注意!!!
下面的内容可以一个字都不看。
上面的内容已经完整的记录我想表达的知识点。
只是为了凑字数,否则csdn发文助手会提示文章质量不过关,被逼无奈。
当然大家也可以看看自己还能记起来“坤”吗?
北冥有鱼,其名为鲲。鲲之大,不知其几千里也。化而为鸟,其名为鹏。鹏之背,不知其几千里也,怒而飞,其翼若垂天之云。是鸟也,海运则将徙于南冥。南冥者,天池也。《齐谐》者,志怪者也。《谐》之言曰:“鹏之徙于南冥也,水击三千里,抟扶摇而上者九万里,去以六月息者也。”野马也,尘埃也,生物之以息相吹也。天之苍苍,其正色邪?其远而无所至极邪?其视下也,亦若是则已矣。且夫水之积也不厚,则其负大舟也无力。覆杯水于坳堂之上,则芥为之舟;置杯焉则胶,水浅而舟大也。风之积也不厚,则其负大翼也无力。故九万里,则风斯在下矣,面后乃今培风;背负青天而莫之夭阏者,而后乃今将图南。蜩与学鸠笑之曰:“我决起而飞,抢榆枋而止,时则不至,而控于地而已矣,奚以之九万里而南为?”适莽苍者,三餐而反,腹犹果然;适百里者宿舂粮,适千里者,三月聚粮。之二虫又何知?小知不及大知,小年不及大年。奚以知其然也?朝菌不知晦朔,蟪蛄不知春秋,此小年也。楚之南有冥灵者,以五百岁为春,五百岁为秋。上古有大椿者,以八千岁为春,八千岁为秋,此大年也。而彭祖乃今以久特闻,众人匹之。不亦悲乎!汤之问棘也是已。穷发之北有冥海者,天池也。有鱼焉,其广数千里,未有知其修者,其名为鲲。有鸟焉,其名为鹏。背若泰山,翼若垂天之云。抟扶摇羊角而上者九万里,绝云气,负青天,然后图南,且适南冥也。斥鷃笑之曰:‘彼且奚适也?我腾跃而上,不过数仞而下,翱翔蓬蒿之间,此亦飞之至也。面彼且奚适也?’”此小大之辩也。






















 82
82











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










