
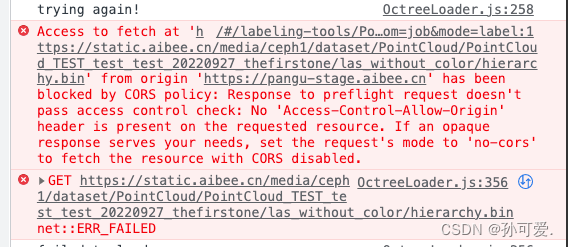
请求错误代码405
通过查看发现是option预检,复杂请求的情况下会触发option预检
简单请求
使用以下方法:
GET HEAD POST
content-type的值仅限于以下三种:
text/plain multipart/form-data application/x-www-form-urlencoded
复杂请求
不满足 简单请求的其他都是复杂请求 复杂请求会触发option预检 通过option 预检请求来知道服务器是否允许跨域请求
可以根据情况修改为简单请求 text/plain multipart/form-data application/x-www-form-urlencoded。
或者就需要 后端同学帮忙配置允许option预检通过





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








