1.语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏 id="test" 的元素
#为取id
jQuery 入口函数:
$(document).ready(function(){
// 执行代码
});
或者
$(function(){
// 执行代码
});
2.选择器
jQuery 中所有选择器都以美元符号开头:$()
1)元素选择器:
jQuery 元素选择器基于元素名选取元素。
在页面中选取所有 <p> 元素:$("p")
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>1111</title>
//通过服务器引用jquery
<script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js">
</script>
//入口函数,一个按钮功能:实现的功能是隐藏p
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
//html主体,一个标题,两个段落,一个按钮
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
</html>
//本地引用jquery
<head>
<script src="jquery-1.10.2.min.js"></script>
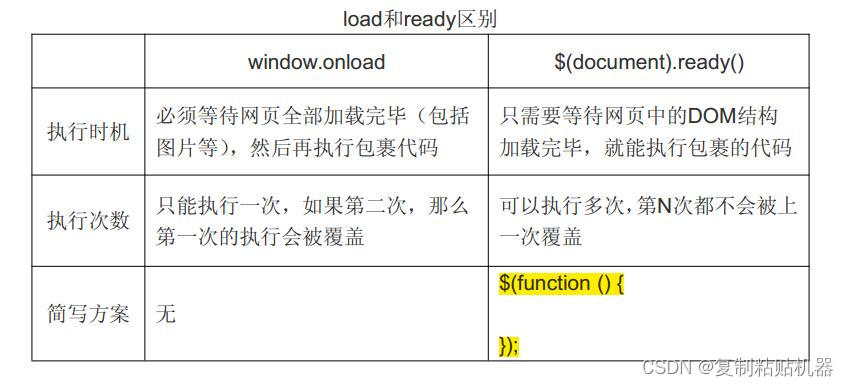
</head>jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。
//jQuery 入口函数:
// 执行代码
$(document).ready(function(){
});
//或者,执行代码
$(function(){
});
//JavaScript 入口函数,执行代码
window.onload = function () {
}
2)#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:$("#test")
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
3).class选择器
jQuery 类选择器可以通过指定的 class 查找元素。
用户点击按钮后所有带有 class="test" 属性的元素都隐藏:
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
| $("*") | 选取所有元素 |
| $(this) | 选取当前 HTML 元素 |
| $("p.intro") | 选取 class 为 intro 的 <p> 元素 |
| $("p:first") | 选取第一个 <p> 元素 |
| $("ul li:first") | 选取第一个 <ul> 元素的第一个 <li> 元素 |
| $("ul li:first-child") | 选取每个 <ul> 元素的第一个 <li> 元素 |
| $("[href]") | 选取带有 href 属性的元素 |
| $("a[target='_blank']") | 选取所有 target 属性值等于 "_blank" 的 <a> 元素 |
| $("a[target!='_blank']") | 选取所有 target 属性值不等于 "_blank" 的 <a> 元素 |
| $(":button") | 选取所有 type="button" 的 <input> 元素 和 <button> 元素 |
| $("tr:even") | 选取偶数位置的 <tr> 元素 |
| $("tr:odd") | 选取奇数位置的 <tr> 元 |
4)独立文件中使用jQuery函数
若函数包含许多页面,希望jQuery函数便于维护,可把jQuery函数放在独立的.js文件中,通过src方式引用。
<head>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script src="my_jquery_functions.js"></script>
</head>
3.事件
页面对不同访问者的响应叫做事件。事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
几种常用的事件:
//方法允许我们在文档完全加载完后执行函数
$(document).ready(function(){
// 开始写 jQuery 代码...
});
//click()
//当按钮点击(单机)事件被触发时会调用一个函数,该函数在用户点击 HTML 元素时执行
//当点击事件在某个 <p> 元素上触发时,隐藏当前的 <p> 元素
$("p").click(function(){
$(this).hide();
});
//dblclick()
//双击元素时,会发生dblclick事件或规定的函数
$("p").dblclick(function(){
$(this).hide();
});
//mouseenter()
//当鼠标放置或穿过元素时,会触发事件或函数
$("#p1").mouseenter(function(){
alert('您的鼠标移到了 id="p1" 的元素上!');
});
//mouseleave()
//当鼠标离开元素时,触发此事件或函数
$("#p1").mouseleave(function(){
alert("再见,您的鼠标离开了该段落。");
});
//mousedown()
//鼠标移动到元素上面,并按下鼠标,会触发事件
$("#p1").mousedown(function(){
alert("鼠标在该段落上按下!");
});
//mouseup()
//鼠标按在元素上,松开时,触发事件
$("#p1").mouseup(function(){
alert("鼠标在段落上松开。");
});
//hover()
//模拟鼠标悬停,放在上边会有弹窗,离开后也会有弹窗
//触发两个函数
$("#p1").hover(
function(){
alert("你进入了 p1!");
},
function(){
alert("拜拜! 现在你离开了 p1!");
}
);
//focus()
//当元素获得焦点,发生focus事件
//当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点
$("input").focus(function(){
$(this).css("background-color","#cccccc");
});
//blur()
//当元素失去焦点时,发生 blur 事件,与focus搭配使用
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});





















 4379
4379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








