一、前言
由于分析需要一个MQ的问题,生产者发送MQ,MQ basic.ack 一直失败,所以想通过抓包工具看 下具体发生了什么,分析下原因。
找到一篇非常nice的文章,故转载,收藏一波
二、下载 wireshark 软件
工欲善其事必先利其器,没有工具咋干活嘞,wireshark 的下载是十分简单的,这里我推荐使用腾讯软件中心
的安装包,这个平台包括了大多数常用的软件,且安全无毒,企鹅爸爸还是做了一件好事的,下载wireshark
这是个十分强大的工具,跟fiddler 不同的是,他几乎可以抓到所有类型的包,例如 TCP , UDP, ICMP, HTTP 等,而 fiddler 只能抓取 HTTP 的包
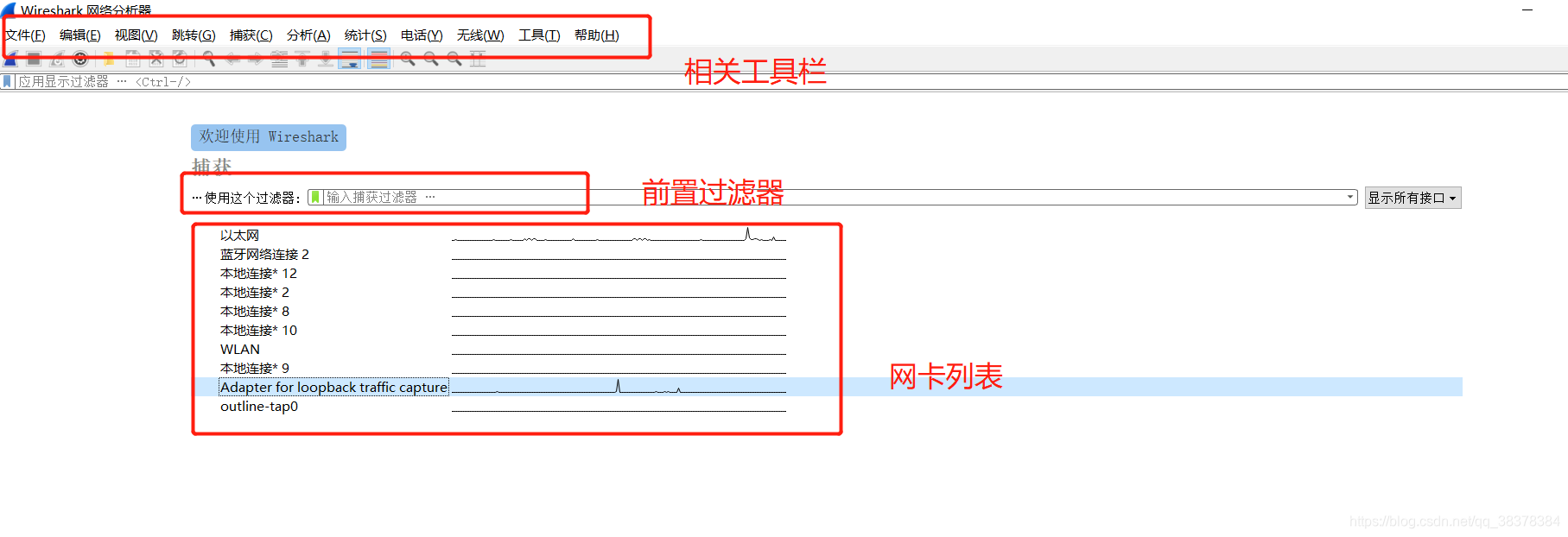
三.wireshark 的基础面板介绍

2.1 网卡接口列表
我们可以看到,wireshark 的面板其实是十分简洁的,其中网卡列表就是选择你要抓取的包实际走的是哪个网卡接口,一般来说我们下面三种:
- 以太网 :直接连接网线的一般选这个
- WLAN : 电脑接 WiFi 的一般选这个
- Adapter for loopback traffic capture:: 迂回路线,就是本机自己的网络,抓的是 127.0.0.1 的包
2.2 捕获过滤器(前置过滤器)
用于减少抓取的报文体积,使用 BPF 语法,功能相对有限,主要是是过滤的作用,网络世界的包太多太杂,如果没有过滤器,很难找到我们真正想要的包,后面我再讲解相关的语法规则,这里我们暂时跳过
3.来一起愉快的抓包
以抓取我的小站的 http 报文为例
首先,我们需要简单了解一些基础的网络知识,
- http所使用的的端口为 80,https 所使用的的端口为 443
- http 通讯之前需要经历 TCP三次握手来建立连接,https 则是 三次握手 + ssl 握手
- 因为https 的报文是经过加密的,如果需要抓到解密后的报文,需要特别配置 wireshark,这个后面讲解
- http 的报文主要包括 header 头部和 body 体,以一行空行进行分割
- http 的请求方式主要有八种,其中最为常见的是 GET ,POST ,OPTION,HEADER
- http 协议在七层模型的最上层,属于应用层协议,基于 TCP/IP 协议上实现
- 上面这些是一些十分基础的概念,了解了这些我们就可以愉快的抓包,电脑上时刻都在和外界通信,如果我们需要拿到我们需要的包,那么就必须要进行过滤,捕获过滤器就可以帮我们简单实现过滤效果
首先,在捕获过滤器中填写:host www.mclink.xyz (博主以前玩的域名,证书过期了所以可以用来抓http的包)
说明我们要抓取的是基于这个域名下通讯的,然后选中你要捕获的网络接口,例如我的电脑是直接接的网线,所以选的是以太网,然后点击上面工具栏的 捕获 - 开始(或者是快捷键 Ctrl + E )

点击开始是这样的:

此时,软件已经在捕获host 为 www.mclink.xyz 的报文了,我们可以看到,左上角是可以暂停抓包的,如果有一些不需要的包存在,那么可以暂停,然后点最左边的重新捕获,可能会弹出下面的提示:

也就是说,我们是可以保存抓包的结果的,一般来说,如果没有需要,就选择继续不保存,
开始捕捉后,打开浏览器,地址栏输入:www.mclink.xyz ,然后就可以看到下列的内容,如果不想看到多余的其他包,抓到需要的包后可以点击停止抓包

其中,time 这个默认值捕获开始经过的秒数,如果想改成带日期的,可以在 视图-时间显示格式 来对应选择自己想要的格式
source 代表的是包的源ip地址,destinations 是目标ip地址,一般来说,这时候源ip就是你的公网ip,目标ip就是我的服务器公网ip,我们可以看到,一开始有三个 tcp 的报文(如果你见到了多个三次握手的报文,不要惊奇,这是正常的,浏览器为了效率,会发起多次握手),这是在进行三次握手来建立连接,三次握手的详细图我放在下面给你们作为参考

(图片来源于极客时间)
三次握手的原理看似简单,也就是来自两端的一来一回确认,第一次客户端发送 SYN 报文 给服务端 说老大我想和你玩,然后服务端 发送回一个 SYN/ACK 报文,说 好的小弟我陪你玩,然后客户端 再发送 ACK 包 给服务端说 谢谢老大愿意和我玩,然后两个人就可以愉快的玩耍了,但其实细究,三次握手还有很多可以深究的地方,例如 SYN 攻击 等,这里我暂时不细说,后面出有关 TCP 协议相关的文章再和大家一起分享哈哈哈。
经历了三次握手,我们可以简单认为已经双方已经确认了一个通讯链路,这个连接可以是长连接也可以是短连接,这点我们先不纠结,在这里还不是重点哈,我们可以看到,在第四个客户端请求报文中,发送了一个 GET 请求请求获取资源,然后服务端响应了一个 404 的报文,说明没有找到资源,这是一个最为简单的请求案例了,只包含了握手和一来一回的两个请求,却也是一个较为完整的案例
4.配置 wireshark 解析 https 请求
原理:配置 chrome 浏览器 DEBUG 日志中的握手信息生成密钥,wireshark 获得对称加密密钥对密文进行解密
4.1 配置 Chrome 输出 DEBUG 日志:

4.2 在 wireshark 中配置解析 DEBUG 日志

5. 报文结构

上面的分别对应了
- 帧 (数据链路层)
- 以太网 (mac 层,基于Mac 地址通讯)
- ipv4 (网络层)
- tcp (传输层)
- http (应用层)
- 内容(数据内容)
我们知道,网络是有层次结构的,主要是分为 物理层,数据链路层,网络层,传输层,应用层。 在每一层,对 “包” 的描述都是不同的。

(图片来源于极客时间)
比特流(bit)<=> 帧 (frame)<=> 包 (packet)<=> 报文 (sequence) <=> 数据
这个软件会帮我们解析报文,并且拆分成各层的结构给我们查看,也就是说,我们可以看到在每一层中数据的大致样貌,在网络中,可以没上层,但是必须有下层,这一点可以用电梯来记忆,上下电梯都是必须顺序上去,顺序下来,不可能会跳过中间的某一层。在每一层中,会加上(或者去除)属于该层的额外补充数据(头部或者尾部),之所以网络需要分层,也是有原因的
分层的好处: 例如升级 HTTP2.0 时,应用层在升级,但是网络层却没有影响
分层的坏处:主要是网络传输,可能会造成数据的延迟,可以使用Intel的dpdk来绕过内核中的处理流程,这个包是一个用户态驱动和数据结构及算法的套件
在网络学习中,抓包是必不可少的一项技能,通过抓包分析数据在每一层中的变化以及数据结构和内容,有利于我们深入解决相关问题,后面我会出更多和网络相关的文章,和大家一起探索网络世界。








 https://blog.csdn.net/qq_38378384/article/details/105959008
https://blog.csdn.net/qq_38378384/article/details/105959008













 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








