微信小程序学习总结
一、小程序代码构成
.json后缀的JSON文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
JSON 配置
JSON是一种数据格式,在小程序中,起静态配置的作用。
小程序配置 app.json
app.json是当前小程序的全局配置,QuickStart项目中的app.json配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
pages字段——用于描述当前小程序所有页面路径,为了让wx客户端知道小程序页面定义在哪个目录window字段——定义小程序所有页面的顶部背景颜色,文字颜色定义等
工具配置 project.config.json
工具上做的任何配置都会写入到这个文件,重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会恢复到当时开发项目时的个性化配置,括编辑器的颜色、代码上传时自动压缩等等一系列选项。
页面配置 page.json
表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。独立定义每个页面的属性
JSON 语法
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中,JSON 文件中无法使用注释。
WXML 模板
网页编程采用 HTML + CSS + JS 的组合,其中 HTLM 描述当前页面结构,CSS描述页面样子,JS 处理页面和用户的交互。同理,WXML 充当类似 HTML 的角色
- 提供封装好的标签,如
view,button,text等 - MVVM 的开发模式,把渲染和逻辑分离
例:把一个 Hello World 的字符串显示在界面上:
<text>{{msg}}</text>
JS只需管理状态:
this.setData({ msg: "Hello World" })
通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。利用 if/else, for等控制能力,以 wx:开头的属性来表达。
WXSS 样式
- 手机设备的屏幕会有不同的宽度和设备像素比,支持尺度单位
rpx,小程序底层自动换算,但存在偏差。 app.wxss作为全局样式,作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效。WXSS仅支持部分CSS选择器
JS 逻辑交互
处理用户的操作:响应用户的点击、获取用户的位置等。
还可以在 JS 中调用小程序提供的丰富的 API,可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等
二、小程序宿主环境
称微信客户端给小程序所提供的环境为宿主环境。
渲染层和逻辑层
WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
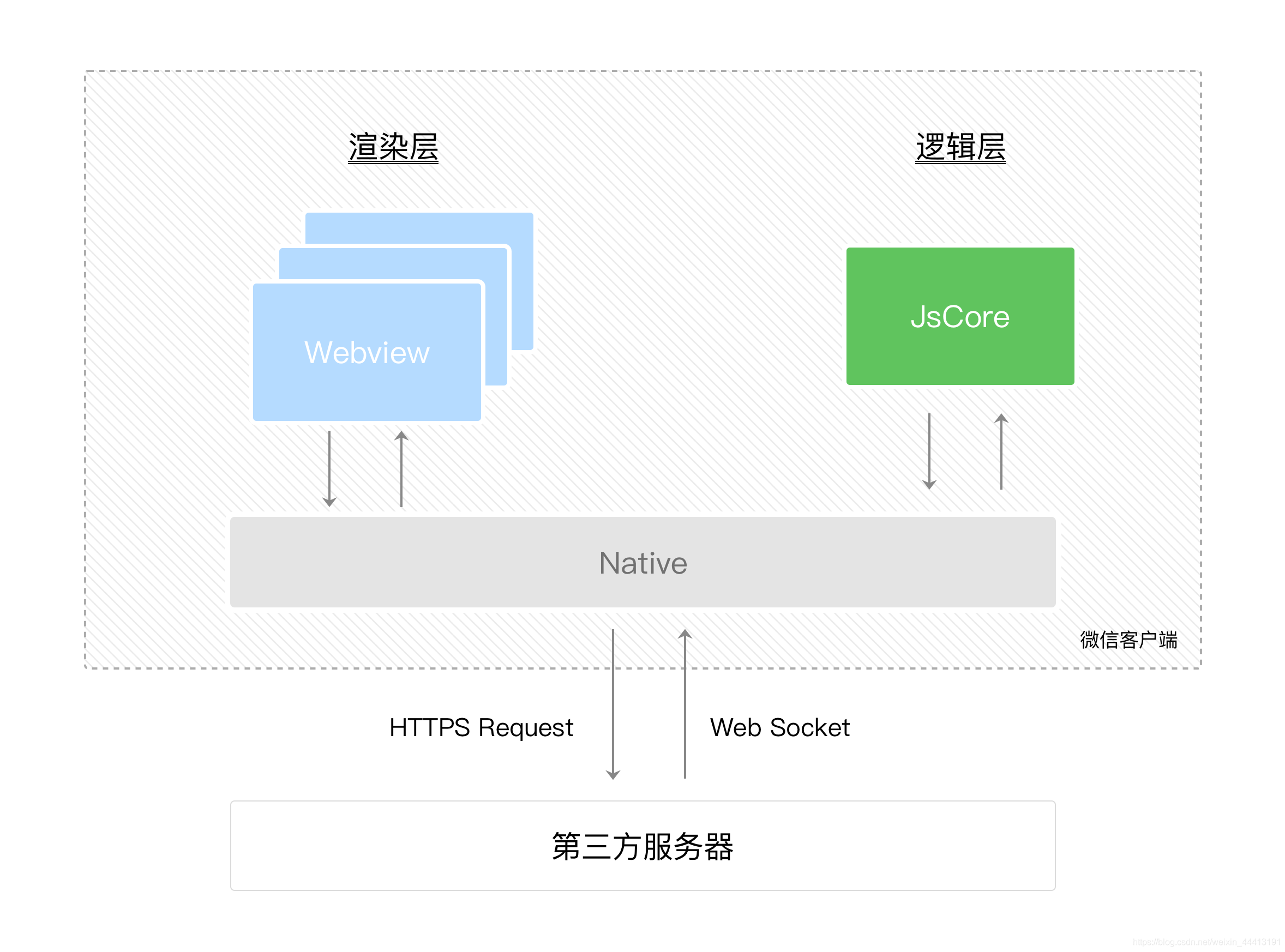
渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

程序与页面
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
项目定义了两个页面,分别位于 pages/index/index 和 pages/logs/logs。写在 pages 字段的第一个页面就是这个小程序的首页
小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
整个小程序只有一个 App 实例,是全部页面共享的
小程序的一个页面怎么写?
pages/logs/logs 下包括了4种文件,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好,logs.js 的大体内容:
Page({
data: { // 参与页面渲染的数据
logs: []
},
onLoad: function () {
// 页面渲染后 执行
}
})
Page 是一个页面构造器,生成页面。此时,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构。
渲染完界面后,页面实例就会收到一个 onLoad 的回调,可在这个回调中处理后续逻辑。
组件
在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上。使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现。例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
<map longitude="广州经度" latitude="广州纬度"></map>
组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等。
API
为了让开发者可以方便地调用微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 供开发者使用。
注意:多数 API 的回调都是异步,需要处理好代码逻辑的异步问题。





















 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








