点击上方“Java基基”,选择“设为星标”
做积极的人,而不是积极废人!
每天 14:00 更新文章,每天掉亿点点头发...
源码精品专栏

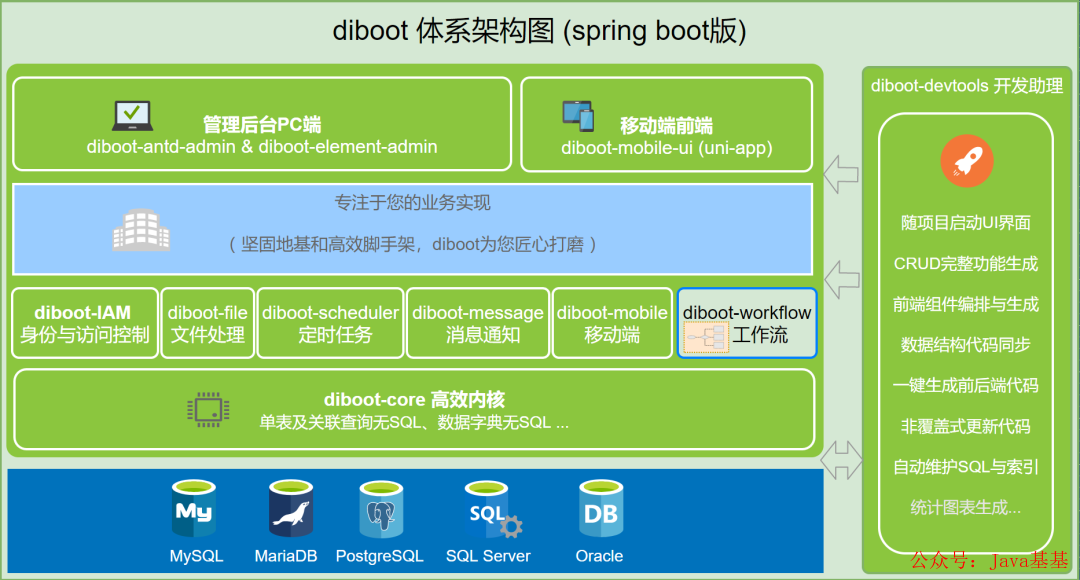
diboot 的设计理念
Web 开发需要一个普适的基础框架,把复杂的问题简单化,最好还能做到更佳性能,规避常见的坑
程序员很难被替代,但程序员应该聚焦于数据结构设计、业务实现、难点解决,重复 CRUD 没啥长进
低代码是未来的趋势,CRUD 类重复有规律的工作是可以被自动化甚至被省掉的
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
diboot 主要技术栈
后端 Java + 关系数据库,跟紧 Spring 体系 (Spring Boot、Spring Cloud)
ORM 站队 Mybatis,通用 Mappe r框架选用 Mybatis-plus
权限: spring boo 版本使用 Shiro+JWT;spring cloud 版本使用 spring security + oauth2
前后分离,前端选型 Vue,支持 ElementUI 和 Antd vue pro
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
diboot 基础组件
diboot-core: 精简优化内核:写得更少,性能更好
IAM 身份认证基础组件 及 配套 VUE 前端框架(diboot-antd-admin、diboot-element-admin)
diboot-file 文件相关处理组件
diboot-scheduler 定时任务组件
diboot-message 消息通知组件
diboot-mobile 移动端组件
diboot-core (diboot-core-starter) 使用步骤
1.引入依赖
<dependency>
<groupId>com.diboot</groupId>
<artifactId>diboot-core-spring-boot-starter</artifactId>
<version>{latestVersion}</version>
</dependency>或 Gradle:
compile("com.diboot:diboot-core-spring-boot-starter:{latestVersion}")2.配置参数(数据源)
#datasource config
spring.datasource.url=jdbc:mysql://localhost:3306/diboot_example?characterEncoding=utf8&serverTimezone=GMT%2B8
spring.datasource.username=diboot
spring.datasource.password=123456
spring.datasource.hikari.maximum-pool-size=5
spring.datasource.hikari.driver-class-name=com.mysql.cj.jdbc.Driver
-------------------------------------------------------------------------
#diboot-core-spring-boot-starter的可选参数配置:
# 是否初始化sql,默认true,初始化之后(或非开发环境)可以改为false关闭检测
diboot.core.init-sql=false3.配置config类
diboot-core-starter 默认预置了 mybatis-plus 的分页配置(使用 mybatis-plus 3.4.x的 MybatisPlusInterceptor 最新配置方式)。如果您依赖的是core-starter,则无需再次配置 mybatis-plus 的分页。如果需要添加其他Interceptor,则需要重新定义 MybatisPlusInterceptor。示例如下:
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return interceptor;
}
#同时core-starter中也默认配置了HttpMessageConverters,如果需要更改默认配置, 则需要在配置类中重新定义HttpMessageConverters。
@Bean
public HttpMessageConverters jacksonHttpMessageConverters() {
...
}注意:diboot-core-starter 预置了默认的配置以及字典表相关的接口实现,如果是老项目中仅依赖 diboot-core(非diboot-core-starter),则还需要将 diboot 的包路径加入 ComponentScan 中
diboot 新手体验
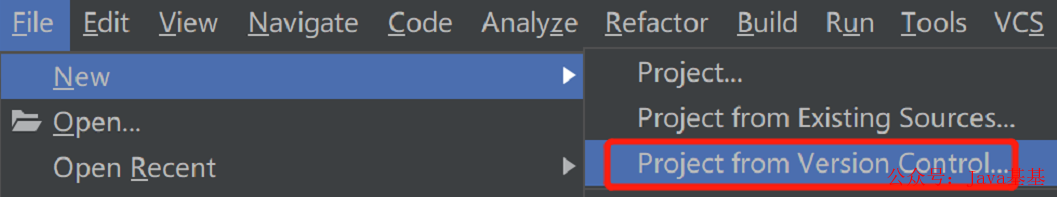
在 IDE 中克隆 playground 项目
"File -> New -> Project from version control..."菜单打开克隆项目对话框:

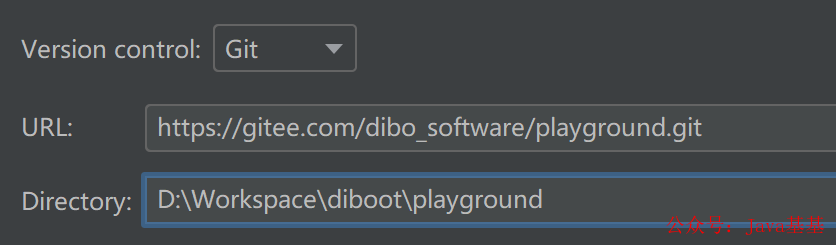
URL 中输入如下 playground 项目路径,指定项目本地路径(避免中文路径),点击 Clone 按钮 :https://gitee.com/dibo_software/playground.git

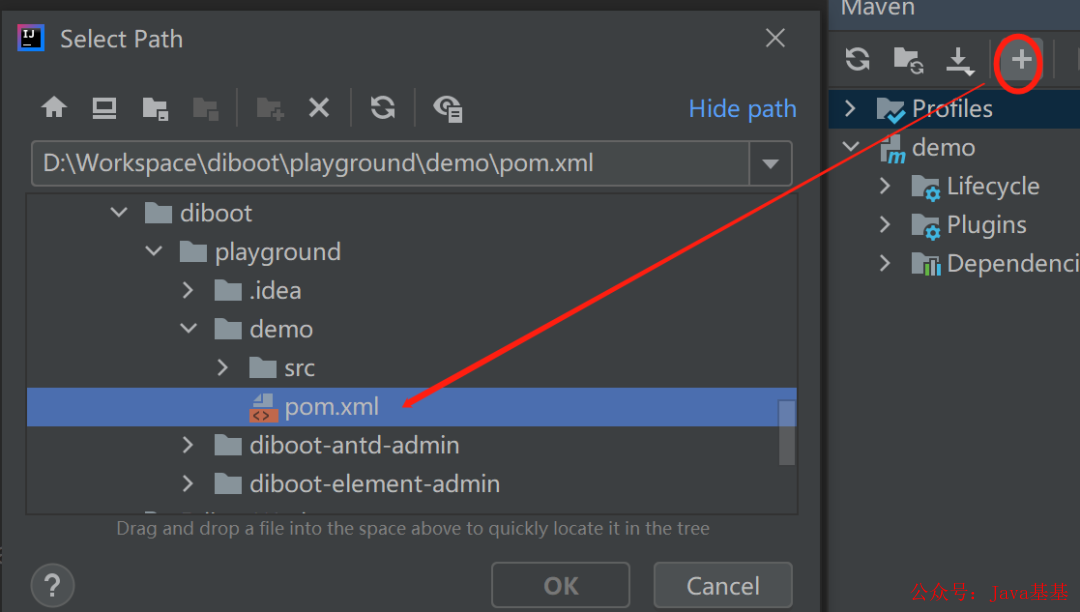
待克隆完成后,在右侧 Maven 视图中,添加 demo 项目下的 pom.xml

准备数据库后使用 devtools 初始化代码
点击控制台中打印出的 URL,进入devtools操作页面。(个人用户初次使用需要扫码)
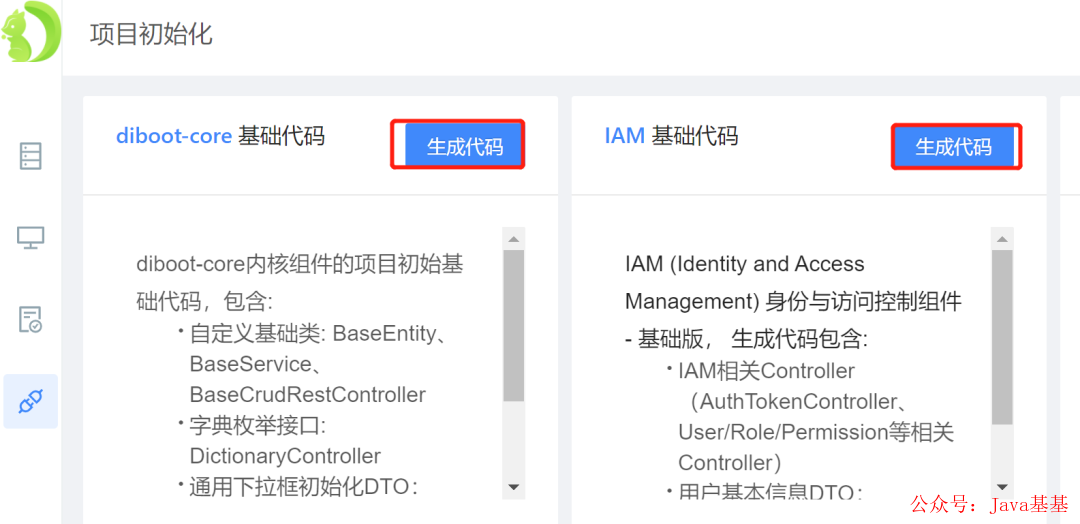
初次启动 devtools 会提示初始化组件的基础代码(为了方便自定义修改,devtools 将controller 等代码生成到本地项目中)。依次点击各组件的"生成代码"按钮。

打开 demo 目录下的 java 目录,将会看到相关组件的初始化代码已生成。
注意:如果启动前端发现验证码无法显示,则需要检查是否执行了这个步骤并重启了项目。登录验证相关的 controller 需要此步骤中生成
开源地址:
https://gitee.com/dibo_software/diboot
欢迎加入我的知识星球,一起探讨架构,交流源码。加入方式,长按下方二维码噢:

已在知识星球更新源码解析如下:
最近更新《芋道 SpringBoot 2.X 入门》系列,已经 101 余篇,覆盖了 MyBatis、Redis、MongoDB、ES、分库分表、读写分离、SpringMVC、Webflux、权限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能测试等等内容。
提供近 3W 行代码的 SpringBoot 示例,以及超 6W 行代码的电商微服务项目。
获取方式:点“在看”,关注公众号并回复 666 领取,更多内容陆续奉上。
文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)
























 869
869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








