👉 这是一个或许对你有用的社群
🐱 一对一交流/面试小册/简历优化/求职解惑,欢迎加入「芋道快速开发平台」知识星球。下面是星球提供的部分资料:
《项目实战(视频)》:从书中学,往事中“练”
《互联网高频面试题》:面朝简历学习,春暖花开
《架构 x 系统设计》:摧枯拉朽,掌控面试高频场景题
《精进 Java 学习指南》:系统学习,互联网主流技术栈
《必读 Java 源码专栏》:知其然,知其所以然

👉这是一个或许对你有用的开源项目
国产 Star 破 10w+ 的开源项目,前端包括管理后台 + 微信小程序,后端支持单体和微服务架构。
功能涵盖 RBAC 权限、SaaS 多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号等等功能:
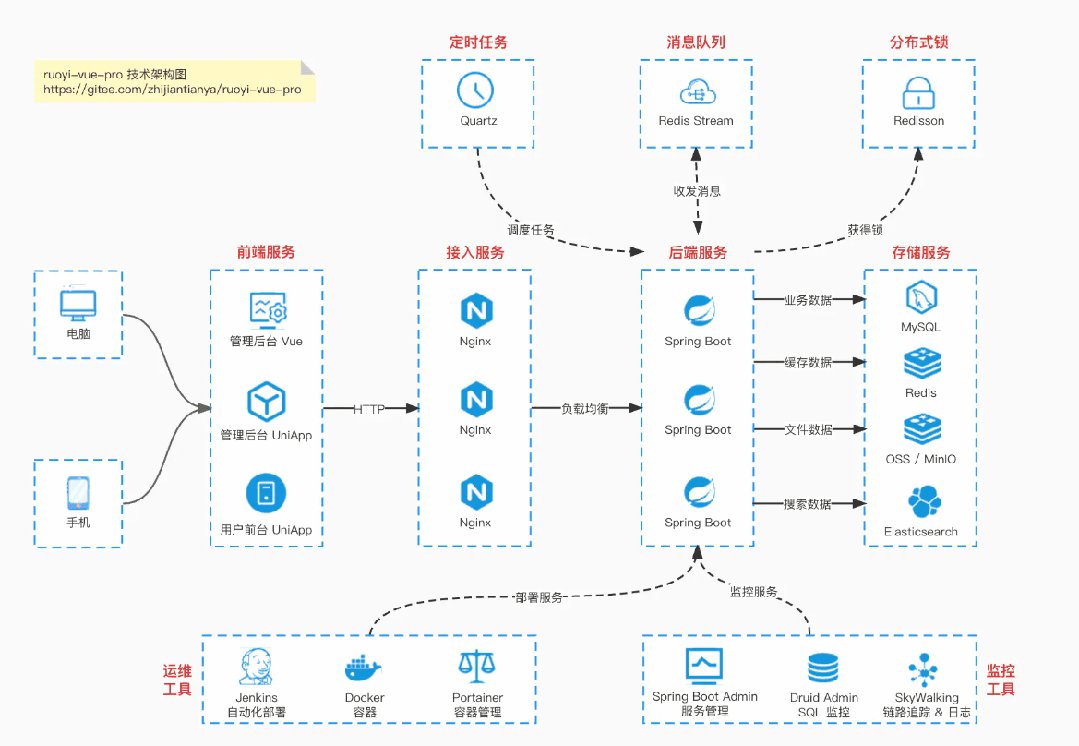
Boot 仓库:https://gitee.com/zhijiantianya/ruoyi-vue-pro
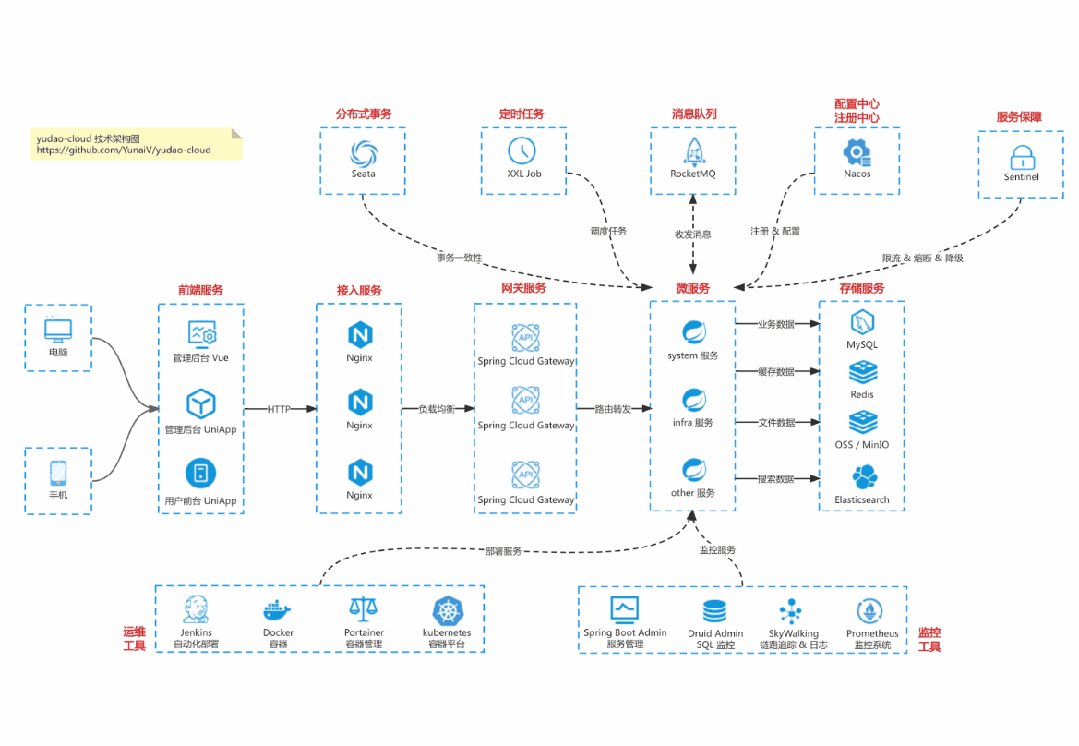
Cloud 仓库:https://gitee.com/zhijiantianya/yudao-cloud
视频教程:https://doc.iocoder.cn
【国内首批】支持 JDK 21 + SpringBoot 3.2.2、JDK 8 + Spring Boot 2.7.18 双版本
来源:blog.csdn.net/weixin_43941
364/article/details/117790580

随着 Spring Boot、Spring Cloud 的流行,越来越多的公司和企业开始使用微服务分布式架构,大家也都在学习相关知识;在自己做项目的时候,面对庞大的项目文件和繁杂的逻辑关系,有些同学就不知如何部署自己的项目了,下面我将介绍通用型的微服务项目部署方式。
一、项目分析
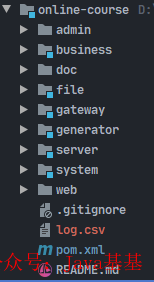
在打包部署之前我们先来简单的分析一下项目结构,这里我拿出最近部署的一个项目作为例子,该项目使用的阿里的 Nacos 服务,没有使用 Eureka 服务注册中心,所以少了一个模块。

这个项目文件里包含了前端和后端的代码,还有一些文本文件;这里我们不关心与后端无关的,先列举出后端模块(图中可以看出文件夹右下角带有蓝色正方形的就是后端模块):
business: 业务模块,提供主要的业务逻辑接口
file: 文件模块,提供文件的上传下载接口
gateway: 网关模块,请求的必经之路,负责拦截请求
generator: 代码生成模块,负责生成重复性代码
server: 一些实体类、工具类、枚举类等
system: 系统模块,提供用户相关的接口
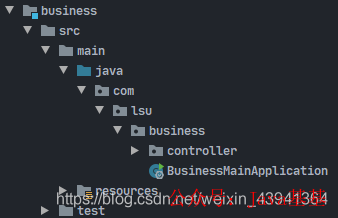
这些模块中只有部分需要打包,最简单的判别方法就是,有 主启动类 的模块需要打包,其余的不需要打包。

如上图所示,business 模块就需要打包,同样有启动类的模块还有:file、gateway、system。
所指本项目只有这四个模块需要打包。
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
二、打包项目
打包项目肯定是使用最流行的 maven 了,不过在执行 install 之前需要先修改配置文件,确保和下面的一样:
2.1、父 pom 文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.lsu</groupId>
<artifactId>online-course</artifactId>
<packaging>pom</packaging>
<version>1.0.0</version>
<modules>
<module>system</module>
<module>gateway</module>
<module>server</module>
<module>business</module>
<module>generator</module>
<module>file</module>
</modules>
<name>online-course</name>
<description>在线视频课程系统</description>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
···
</properties>
<dependencyManagement>
<dependencies>
···
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
···
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>${java.version}</source>
<target>${java.version}</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.19.1</version>
<configuration>
<!-- 默认关掉单元测试,不用手动关闭了 -->
<skipTests>true</skipTests>
</configuration>
</plugin>
</plugins>
</build>
</project>父 pom 中一定要指定
maven-compiler-plugin和maven-surefire-plugin插件。<packaging>pom</packaging>打包类型写 pom 包。
2.2、子 pom 文件
这里以 business 模块的 pom 文件为例,其余的模块也类似。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>online-course</artifactId>
<groupId>com.lsu</groupId>
<version>1.0.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<packaging>jar</packaging>
<artifactId>business</artifactId>
<dependencies>
···
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<!-- 指定该 Main Class 为全局的唯一入口 -->
<mainClass>com.lsu.business.BusinessMainApplication</mainClass>
<layout>ZIP</layout>
</configuration>
<executions>
<execution>
<goals>
<!-- 将依赖到的包都放进去 -->
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>注意:
子 pom 文件中一定要指定
spring-boot-maven-plugin插件和主启动类的 全类名 。<packaging>jar</packaging>打包类型写 Jar 包。
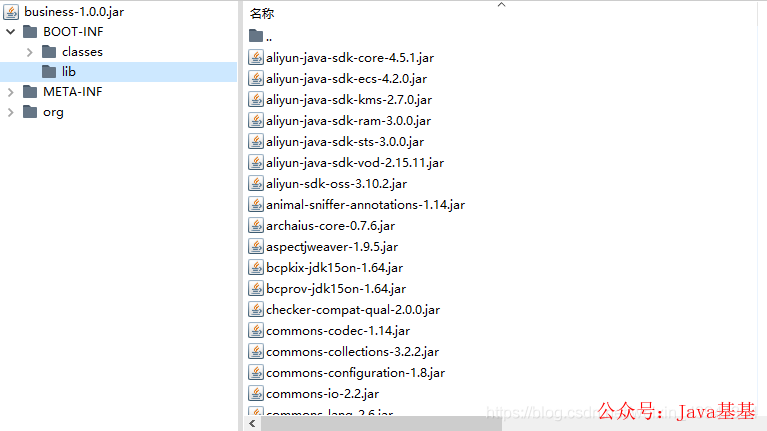
其中 <goal>repackage</goal>,我写到了他会将依赖到的包都打进去,具体如下图:

他会将依赖到的包都放到 BOOT-INF 文件夹下面的 lib 中:
优点是后续不用担心依赖找不到的问题,高可移植性;
缺点是会导致 jar 包体积很大,例图中的包有 60M 大小,如果不将依赖放进去以 KB 为单位。
2.3、执行打包
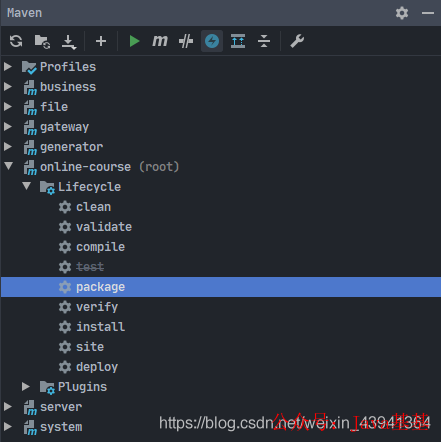
然后我们通过 IDEA 自带的 maven 插件打包就行了,或者键入 “ mvn package ” 命令。

注意这里只需要点击父工程的 package 命令,不需要管其他的子工程,因为打包父工程会自动打包所有的子模块,我们之前设定了父工程的打包方式为 pom。
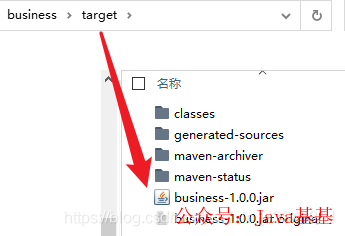
打包完成以后的 jar 包会出现在模块各自的 target 目录下。

进入到该目录下,输入命令 java -jar business-1.0.0.jar 即可启动项目。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
三、部署项目
打包好了以后就可以部署了,我这里是部署到了 windows server 2012 系统上面了,该系统已经有 java 的环境,所以直接远程连接,将 jar 文件复制过去,然后使用 java 命令启动即可。Linux 系统也是一样的,可以使用 XShell 工具先将文件传到服务器上面,再启动。
由于该项目为前后端分离项目,下面介绍一下前端部分的打包部署步骤。

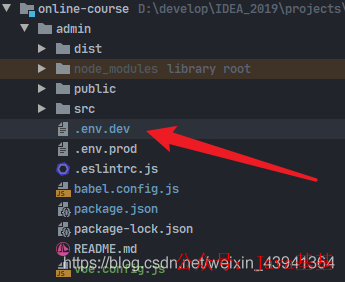
前端我使用了多环境配置,这里一直用的是 .env.dev 文件,看一下文件内容。
NODE_ENV=development
VUE_APP_SERVER=http://10.10.3.*:9100这里的 ip 地址要填写部署的服务器地址,端口为网关模块的地址。
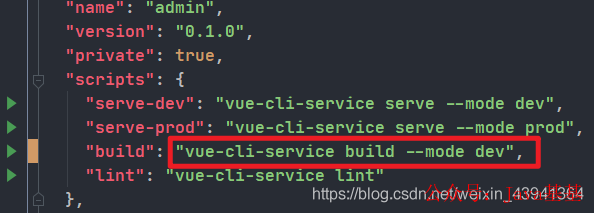
在 package.json 文件中定义脚本文件,末尾加上参数 --mode dev,代表以 dev 模式启动:


使用命令执行以后,就会打包前端项目,在根目录下生成 dist 目录,我们要做的就是拿走 dist 目录,放到服务器上面。
然后怎么执行呢,这里有多种方式,最方便的是使用 nginx 启动,最简单的使用 http-server 启动,这里就以后者为例。
// 如果没有 cnpm 就使用 npm 安装
1、cnpm install http-server -g
2、进入到 dist 目录,然后执行 http-server 即可窗口中会打印出访问地址,复制到浏览器中即可访问页面,届时前后端项目都已经完成部署。
欢迎加入我的知识星球,全面提升技术能力。
👉 加入方式,“长按”或“扫描”下方二维码噢:

星球的内容包括:项目实战、面试招聘、源码解析、学习路线。





文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)




















 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








