👉 这是一个或许对你有用的社群
🐱 一对一交流/面试小册/简历优化/求职解惑,欢迎加入「芋道快速开发平台」知识星球。下面是星球提供的部分资料:
《项目实战(视频)》:从书中学,往事中“练”
《互联网高频面试题》:面朝简历学习,春暖花开
《架构 x 系统设计》:摧枯拉朽,掌控面试高频场景题
《精进 Java 学习指南》:系统学习,互联网主流技术栈
《必读 Java 源码专栏》:知其然,知其所以然

👉这是一个或许对你有用的开源项目
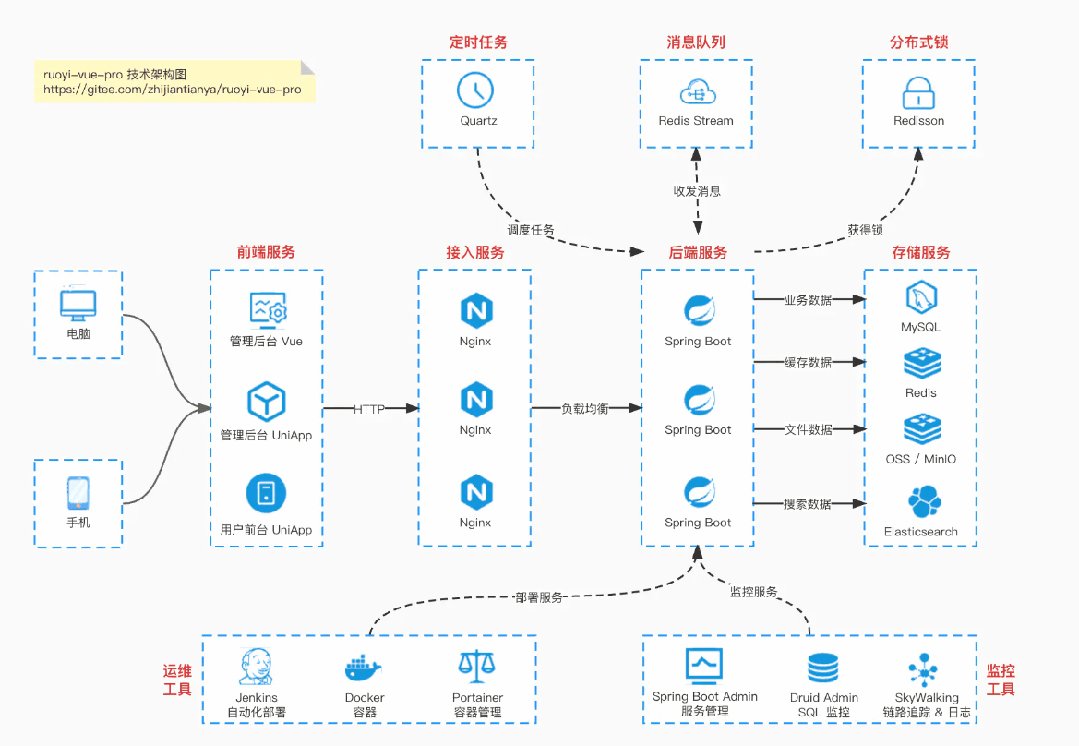
国产 Star 破 10w+ 的开源项目,前端包括管理后台 + 微信小程序,后端支持单体和微服务架构。
功能涵盖 RBAC 权限、SaaS 多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号等等功能:
Boot 仓库:https://gitee.com/zhijiantianya/ruoyi-vue-pro
Cloud 仓库:https://gitee.com/zhijiantianya/yudao-cloud
视频教程:https://doc.iocoder.cn
【国内首批】支持 JDK 21 + SpringBoot 3.2.2、JDK 8 + Spring Boot 2.7.18 双版本
来源:blog.csdn.net/weixin_46157208
/article/details/138051737

前言
出于安全考虑,我们需要后端返回的图片只允许在某个网站内展示,不想被爬虫拿到图片地址后被下载。或者,不想浏览器直接访问图片链接。
出于性能考虑,不想要别人的网站,拿着我们的图片链接去展示,白白消耗自己的服务器资源。
故而可在springboot中,使用简单的图片防盗链规则。拦截掉一些处理。
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
1、代码实现
本篇实战代码是简易版,代码写死配置
1-1、创建拦截器类
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ImageProtectionInterceptor implements HandlerInterceptor {
private static final String ALLOWED_DOMAIN = "baidudu.com"; // 允许的域名
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 获取请求的 URL
String requestUrl = request.getRequestURL().toString();
// 判断请求是否以图片后缀结尾
if (requestUrl.endsWith(".jpg") || requestUrl.endsWith(".png") || requestUrl.endsWith(".jpeg")) {
// 获取请求的来源域名
String referer = request.getHeader("Referer");
// 检查来源域名是否符合预期
if (referer != null && referer.contains(ALLOWED_DOMAIN)) {
return true; // 符合防盗链要求,放行请求
} else {
response.sendError(HttpServletResponse.SC_FORBIDDEN); // 返回 403 Forbidden
return false; // 拦截请求
}
}
return true; // 对非图片资源请求放行
}
}1-2、注册拦截器
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 注册拦截器,拦截所有请求
registry.addInterceptor(new ImageProtectionInterceptor())
.addPathPatterns("/**"); // 拦截所有请求
}
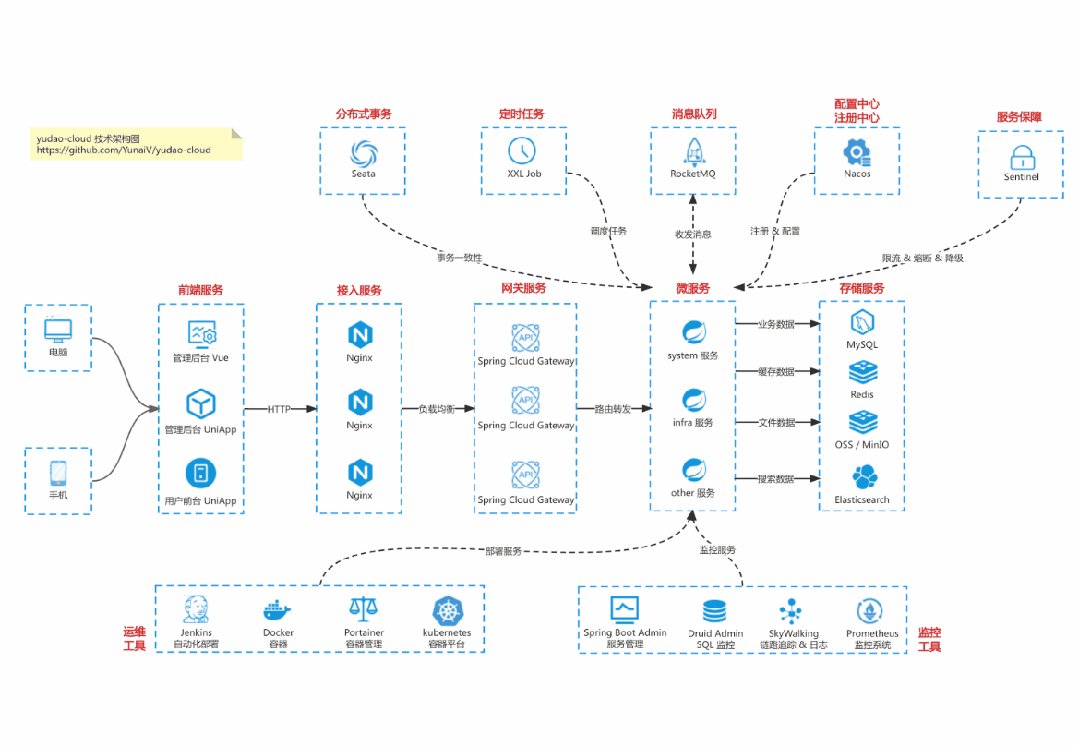
}基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
2、代码实现(灵活配置)
2-1、在 application.yml 中配置信息
# 图片防盗链配置
img-protect:
# 图片防盗链保护开关
enabled: true
# 是否允许浏览器直接访问
allowBrowser: false
# 图片防盗链白名单,多个用逗号分隔【不填则所有网站都拦截】
allowReferer: baidudu.com2-2、创建配置文件映射类
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Component
@ConfigurationProperties("img-protect")
public class ImgProtectConfig {
private boolean enabled;
private boolean allowBrowser;
private String allowReferer;
public boolean getEnabled() {
return enabled;
}
public void setEnabled(boolean enabled) {
this.enabled = enabled;
}
public boolean getAllowBrowser() {
return allowBrowser;
}
public void setAllowBrowser(boolean allowBrowser) {
this.allowBrowser = allowBrowser;
}
public String getAllowReferer() {
return allowReferer;
}
public void setAllowReferer(String allowReferer) {
this.allowReferer = allowReferer;
}
}2-3、创建拦截器类
import 上方2-2创建的类路径.ImgProtectConfig;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Arrays;
import java.util.HashSet;
import java.util.Set;
@Component
public class ImageProtectionInterceptor implements HandlerInterceptor {
@Autowired
private ImgProtectConfig imgProtectConfig;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 判断是否开启图片防盗链功能
if (!imgProtectConfig.getEnabled()){
return true;
}
// 获取请求的 URL
String requestUrl = request.getRequestURL().toString();
// 判断请求是否以图片后缀结尾
if (requestUrl.endsWith(".jpg") || requestUrl.endsWith(".png") || requestUrl.endsWith(".jpeg")) {
// 获取请求的来源域名
String referer = request.getHeader("Referer");
// 检查来源域名是否符合预期,referer 为 null 则说明是浏览器直接访问。
if (referer == null && imgProtectConfig.getAllowBrowser()){
return true; // 符合防盗链要求,放行请求
}else if (referer != null && isAllowedDomain(referer)) {
return true; // 符合防盗链要求,放行请求
} else {
response.sendError(HttpServletResponse.SC_FORBIDDEN); // 返回 403 Forbidden
return false; // 拦截请求
}
}
return true; // 对非图片资源请求放行
}
// 检查是否来自允许的域名
private boolean isAllowedDomain(String referer) {
// 获取允许的域名
String allowedReferers = imgProtectConfig.getAllowReferer();
// 如果允许的域名不为空
if (allowedReferers.trim() != null && !"".equals(allowedReferers.trim())) {
// 将允许的域名分割成字符串数组
Set<String> allowedDomains = new HashSet<>(Arrays.asList(allowedReferers.split(",")));
// 遍历允许的域名
for (String allowedDomain : allowedDomains) {
// 如果请求的域名包含允许的域名,则返回true
if (referer.contains(allowedDomain.trim())) {
return true;
}
}
}
// 否则返回false
return false;
}
}2-4、注册拦截器
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
// 不能再使用 new 方式创建对象 !!!
@Autowired
private ImageProtectionInterceptor imageProtectionInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 注册拦截器,拦截所有请求
registry.addInterceptor(imageProtectionInterceptor)
.addPathPatterns("/**"); // 拦截所有请求
}
}结束语
以上防盗链拦截器基本实现可以对付一般情况下的图片盗链,但并不能保证绝对安全。
可能出现以下等情况:
Referer 伪造: 恶意客户端可以伪造 referer 头。攻击者可以伪造有效的 referer 来绕过保护。
漏报: 攻击者可能找到绕过 referer 检查的方法(例如使用 data URI 或 base64 编码的图片)。
误报: 合法用户可能因为 referer 不匹配而被阻止(例如隐私浏览器或代理服务器)。
反向代理: 攻击者可以在url路径中,添加域名白名单作为反向代理路径,绕开代码的contains方法检查。
欢迎加入我的知识星球,全面提升技术能力。
👉 加入方式,“长按”或“扫描”下方二维码噢:

星球的内容包括:项目实战、面试招聘、源码解析、学习路线。





文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)




















 1804
1804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








