Web基础—HTML基础(知识描述+例子) 持续更新
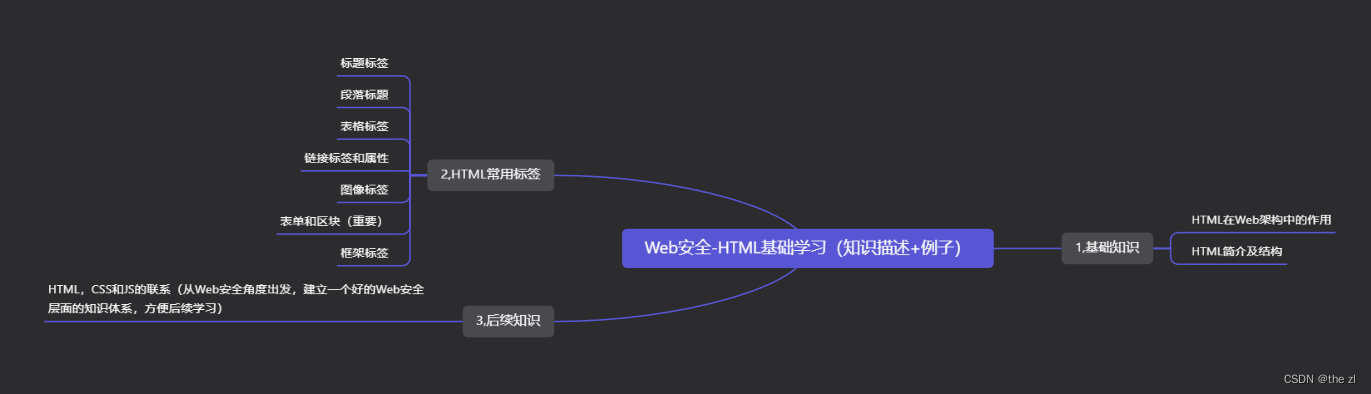
思维导图文章整体框架

一:基础知识
1,HTML在Web架构中的作用
Web安全角度:在安全学习阶段中,学习漏洞知识是必不可少的一部分,学习Web漏洞前,了解Web网站架构各组成的作用有助于我们更好的理解漏洞原理和应用,编写HTML是Web网站开发的第一步,是整个Web网站的结构部分。
Web网站的组成和解析过程,可查看文章Web安全—Web框架组成和各部分作用
2,HTML简介及结构
HTML:全称为超文本标记语言,是一种标记语言(不是编程语言)。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
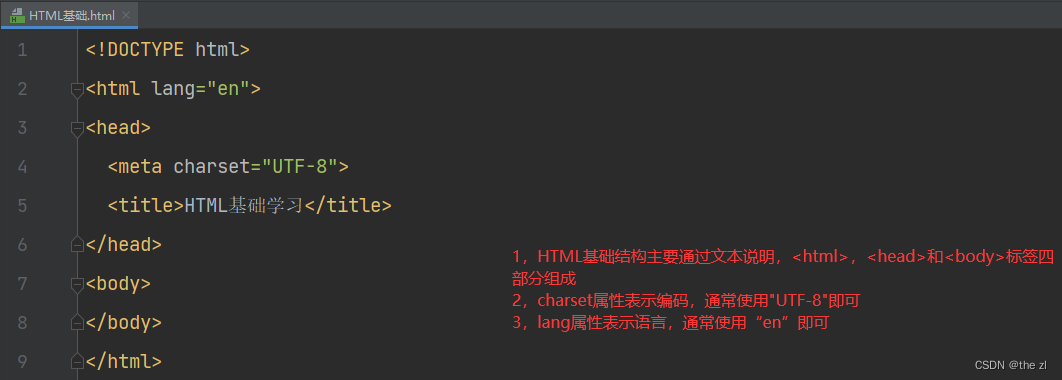
HTML结构:
 head标签中的
head标签中的
二:HTML常用标签
HTML标签格式:<开始标签 属性名="属性值">内容</结束标签>,其中属性值根据标签可选
举例:<title>这是HTML的学习</title>,<a href=https://www.baidu.com>这是一个链接</a>
1,文本类基本标签:
标题标签:<h1></h1>......<h6></h6> <h1>标签最大,<h6>标签最小 通常用在Web页面标题显示
段落标签:<p></p>通常用在Web页面正文显示
换行标签:<br>换行
代码显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML基础学习</title>
</head>
<body>
<h1>HTML学习</h1>
<h2>HTML学习</h2>
<h3>HTML学习</h3>
<h4>HTML学习</h4>
<h5>HTML学习</h5>
<h6>HTML学习</h6>
<p>全称为超文本标记语言,是一种标记语言(不是编程语言)。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</p>
<p>1<br>2<br>3<br>4<br></p>
</body>
</html>
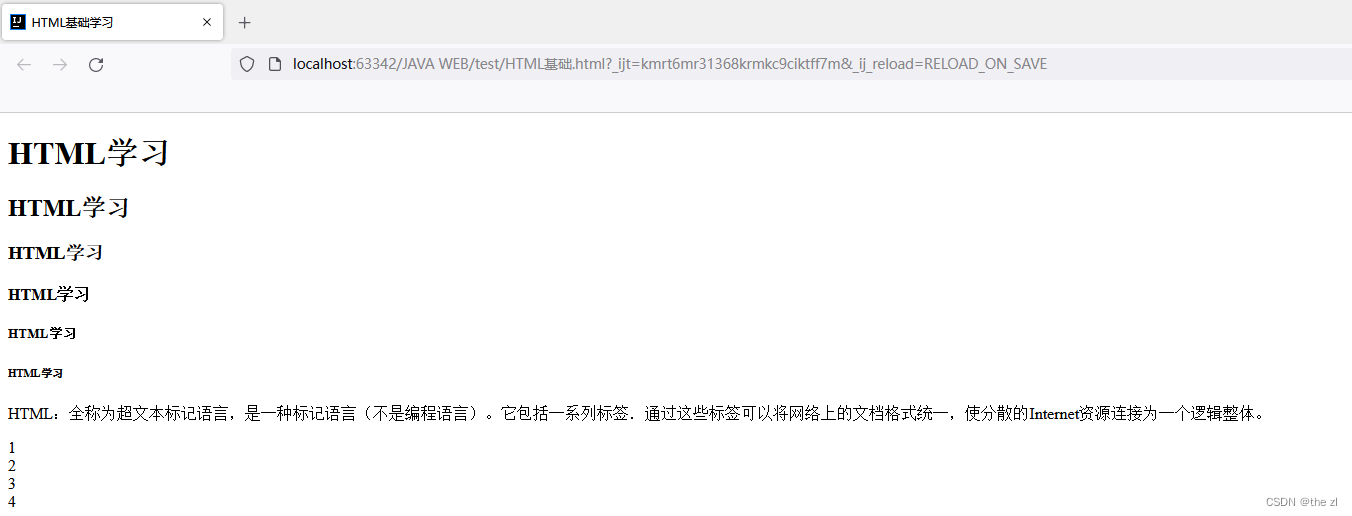
效果显示:

2,表格标签:<table></table>,<tr></tr> 和<td></td>三个标签都是创建表格的基本标签,三者缺一不可,通常主要使用在显示表格式数据,并不是布局
table标签用于定义一个表格标签
tr标签用于定义表格中的行,必须嵌套在table标签中
td用于定义表格中的单元格,必须嵌套在tr标签中
注意:字母td指表格数据(table data),既数据单元格的内容,td像一个容器,可以存储所有的元素
3,表单标签(重要)
3.1知识描述:
前端与后端的数据交互大多都是通过表单标签来完成的,其可能存在弱口令,SQL注入,XSS等常见的Web漏洞,面试中通常也会被问到:如果给你一个输入框(表单标签),你会从哪些方面进行渗透,所以熟悉表单是非常重要的,同时表单还有收集用户信息的作用。
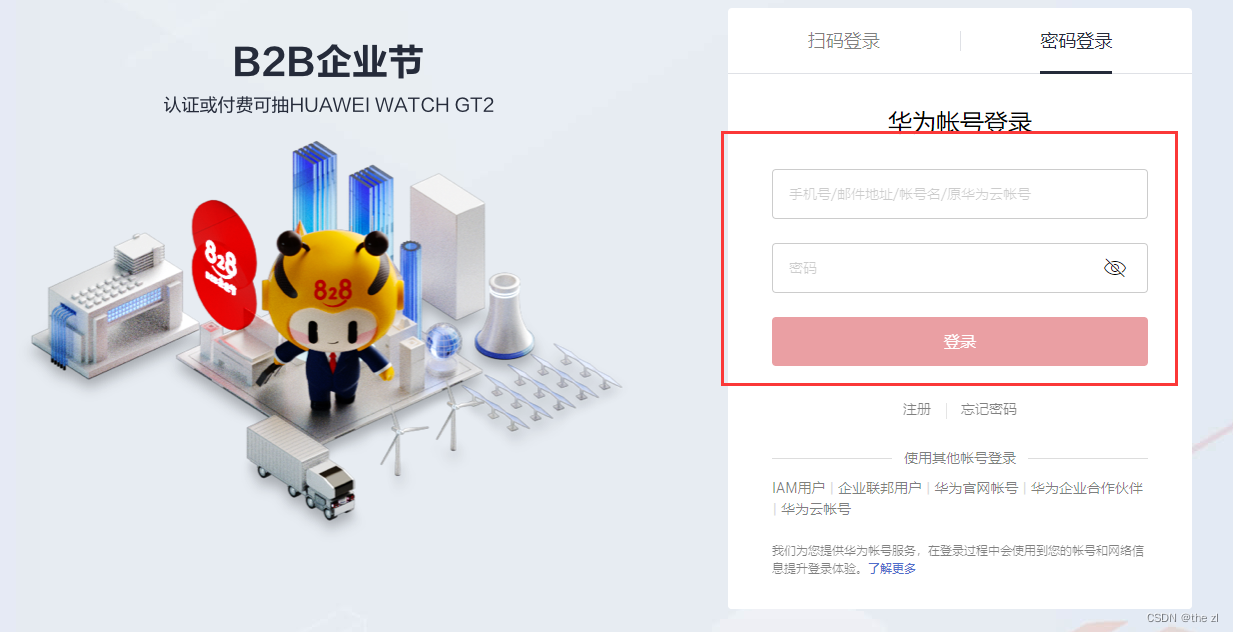
举例:华为云登陆页面

3.2表单组成(表单域,表单控件,提示信息)
表单域:包含提示信息和表单控件
基本概念:相当于一个容器,用来容纳提示信息和表单控件,其主要作用是将整个表单域中的信息提交到后台服务器处理,一个完整的<form>标签表示一个表单域,不同的表单域通过name属性值进行控制。
格式:<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件</form>
常用属性:

表单控件(也称为表单元素)
基本概念:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
表单控件组成:<input>标签,<textarea>标签和<select>标签
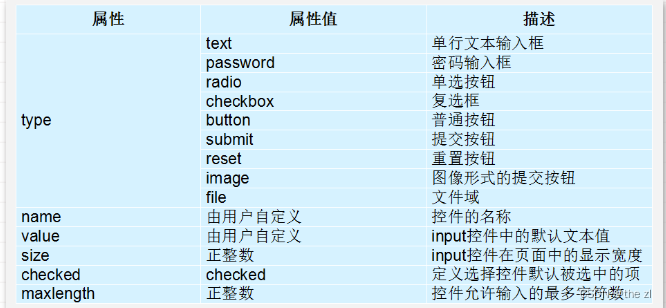
3.1.1,<input>标签:
格式:<input type="属性值" name="属性值" value="属性值">
input:输入意思,单标签,不需要闭合标签
type属性:属性值不同,表单的类型和作用也不同
name属性:用来区分不同的input标签,但最重要的还是属性值会作为参数提交用户填写的参数交给后台处理,name属性后面的值,我们可以自己定义。
value:表单默认的文本值,有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置
checked属性:表示默认选中状态。 较常见于 单选按钮和复选按钮。
提示信息: 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作
常见属性:

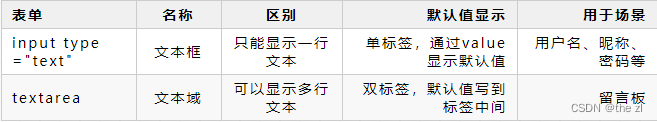
3.1.2,<testarea>标签
基本概念:通过textarea控件可以轻松地创建多行文本输入框,通常使用在留言板和评价等需要大量文字输入的地方
格式:<textarea>文字内容</textarea>
<textarea>和<input>区别:

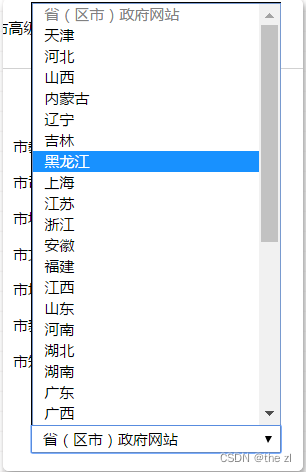
3.1.3,<select>下拉标签
基本概念:如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表
格式:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
使用场景:
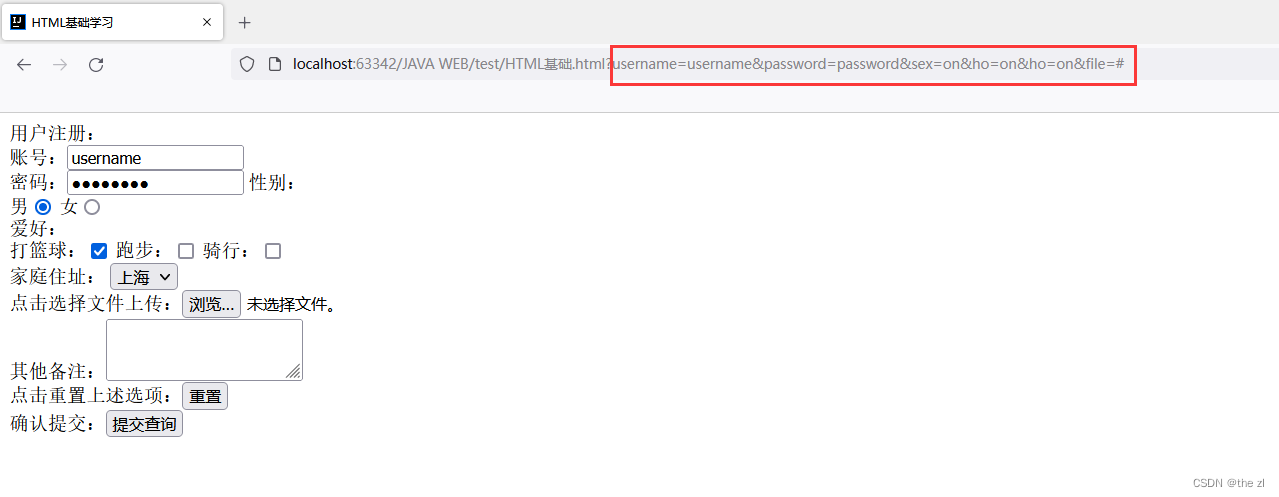
表单例子:
代码显示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML基础学习</title>
</head>
<body>
<form action="#" method="get">
用户注册:<br>
账号:<input type="text" name="username" value="username"><br>
密码:<input type="password" name="password" value="password">
性别:<br>
男<input type="radio" checked="checked" name="sex">
女<input type="radio" checked="checked" name="sex"><br>
爱好:<br>
打篮球:<input type="checkbox" checked="checked" name="ho">
跑步:<input type="checkbox" name="ho" >
骑行:<input type="checkbox" name="ho"><br>
家庭住址:
<select ><br>
<option selected="selected">上海</option>
<option>北京</option>
<option>深圳</option>
<option>广东</option>
<option>湖南</option>
</select><br>
点击选择文件上传:<input type="file" name="file" ><br>
其他备注:<textarea></textarea><br>
点击重置上述选项:<input type="reset"><br>
确认提交:<input type="submit">
</form>
</body>
</html>
效果展示:

三:后续知识
总结:
Web架构学习中,HTML的学习仅是Web中的第一步,在第一步的基础上,我们还需要学习CSS完成对HTML显示优化(为了让网站更好看),使用JS对HTML进行行为操作(为了让网站具备动态效果),除此之外,还需要学习用来处理用户传入数据的后端动态脚本语言(PHP,JAVA,Python等)和用来存储数据的SQL语句。
网站前端架构:
HTML:网站架构(HTML注入,钓鱼网站)
CSS:网站表现
JS:网站行为(存在XSS,CSRF等漏洞,钓鱼网站)
我们只有熟悉Web的组成架构和各部分的组成,这样才有利于未来我们学习web安全,移动安全。






















 9439
9439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








