前言
随着科技的不断发展,各种各样互联网交互软件融入我们的生活,而微信小程序也变得越来越重要,很多人都开启了小程序学习,本文就是小白的我从无到有搭建微信小程序的基础内容。
一、微信小程序是什么?
无需安装即可使用的应用,用户“扫一扫”、“搜一搜”即可打开应用,无需安装或者卸载。微信小程序运行在微信之上,交互类似于手机原生应用,但是体积超小,特点是触手可及、用完即走、方便快捷。
二、前期准备
1.申请微信公众号
网上有各种各样的教程。
2.安装微信开发者工具
微信公众平台网站有下载地址。
三、搭建框架
需要记住:
.js文件——逻辑文件
.json文件——配置文件
.wxss文件——样式文件
.wxml文件——结构文件
app表示应用程序,是能够影响全局的
pages表示页面,是影响局部的
在app.json中设置有几个页面、导航栏、底部功能栏
这里设置四个页面、分别是home个人首页、apply设备管理、message我的消息、mine个人中心
app.json代码如下:
{
"pages": [
"pages/home/home",
"pages/apply/apply",
"pages/message/message",
"pages/mine/mine"
],
"window": { //设置
"backgroundTextStyle": "dark", //导航栏背景black或者white
"navigationBarBackgroundColor": "#2b4b6b", //藏蓝色(可以搜16进制颜色,往里头写)
"navigationBarTitleText": "燕谷坊", //导航栏标题
"navigationBarTextStyle": "white", //标题字体颜色
"backgroundColor": "#efefef" //页面背景
},
"tabBar": {
"list":
[
{
"pagePath": "pages/home/home",
"text": "个人首页",
"iconPath": "/icon/tabs/index.png",
"selectedIconPath": "/icon/tabs/index-active.png"
},
{
"pagePath": "pages/apply/apply",
"text": "设备管理",
"iconPath": "/icon/tabs/apply.png",
"selectedIconPath": "/icon/tabs/apply-active.png"
},
{
"pagePath": "pages/mine/mine",
"text": "个人中心",
"iconPath": "/icon/tabs/mine.png",
"selectedIconPath": "/icon/tabs/mine-active.png"
},
{
"pagePath": "pages/message/message",
"text": "我的消息",
"iconPath": "/icon/tabs/attention.png",
"selectedIconPath": "/icon/tabs/attention-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
每个页面的标志图片放在新建icon中的tabs中,最好每个功能整两张图,一张表示每点击的样式,另一张表示点击的样式。
至于icon中的Swiper放的是轮播图,轮播图最好设置成大小为1600*900px的图片,这样比较好看。

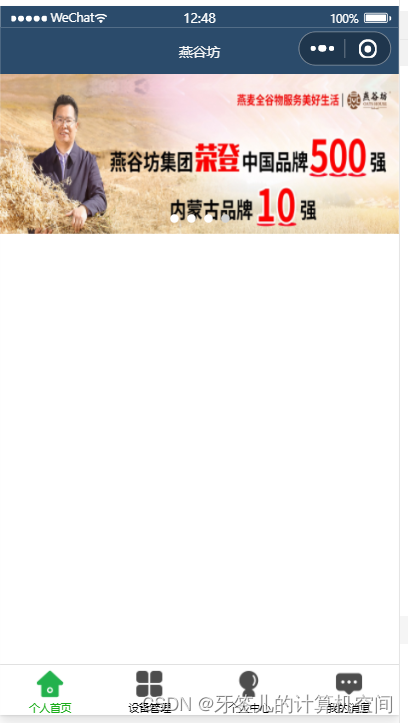
导航栏和底边功能框的效果如下:
导航栏标题燕谷坊,点击底边功能框时显示绿色,不点击时是灰色。

完成轮播图的构建,在home.wxml中搭建轮播图,展示四张图片,就是放在Swiper中的logo图片,自动轮播,循环轮播,周期为3秒(这里为3000ms)。具体的属性从微信小程序开发平台看。
还可以设置轮播图的宽高等属性。
home.wxml代码如下:
<!--pages/home/home.wxml-->
<!-- <text>pages/home/home.wxml</text> -->
<swiper class="logo" indicator-dots="true" indicator-active-color="lightgrey" indicator-color="white" autoplay="true" interval="3000" circular="true">
<swiper-item><image src="/icon/Swiper/logo1.png"></image></swiper-item>
<swiper-item><image src="/icon/Swiper/logo2.jpg"></image></swiper-item>
<swiper-item><image src="/icon/Swiper/logo3.jpg"></image></swiper-item>
<swiper-item><image src="/icon/Swiper/logo4.jpg"></image></swiper-item>
</swiper>
总结
好好学习,天天向上!




















 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








