近期打包app的时候发现需要填写Universal Link
为什么需要Universal Link
因为前段时间苹果iOS 13系统版本安全升级,微信SDK1.8.6版本要求支持Universal Links方式跳转,以便进行合法性校验,提升安全性。更多详情请参考微信官方说明
在用hbuild打包app的时候(如果涉及到微信支付和分享)就需要输入 Universal Links,不然在打包的时候就会出现以下错误
[HBuilder] 16:33:43.907 Manifest.json文件以下节点配置错误,请检查修复
[HBuilder] 16:33:43.907 app-plus.distribute.sdkConfigs.payment.weixin.UniversalLinks 不能为空
如果随意填写一个或是填写错误的Universal Links,微信分享的时候会提示Universal Links不符合要求。
开启Universal Links 的配置步骤
(排序不分先后)
- 需要后台配一个
https的链接,链接地址最好直接指向项目 - 申请ios证书的时候,勾选上
Associated Domains服务 - 在制作一个名为
apple-app-site-association的json文件(切记不可有后缀名) - 将apple-app-site-association 文件让后台放在域名的根目录下或是
.well-known文件下面 - 然后在hbuild里面的
manifest.json中配置参数(具体参数下面有说) - 在微信开发平台上填写通用链接,
以https开头/结尾 - 在打包的时候
manifest.json里面配置通用链接,和微信开发平台填写一致
详细步骤
-
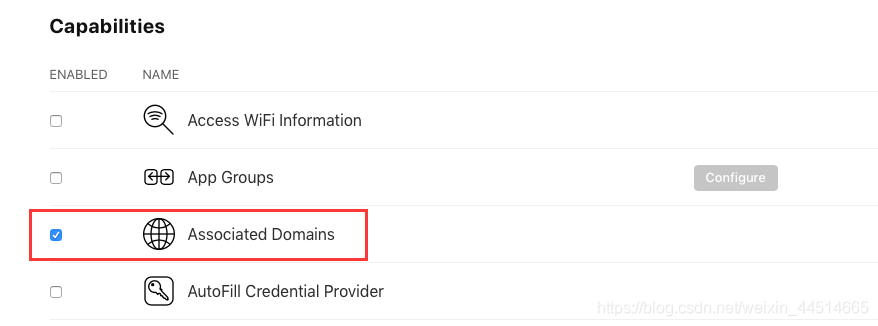
在申请苹果证书 的时候 account-> Certificates, Identifiers & Profiles -> Identifiers 中选择对应的App ID,确保开启
Associated Domains服务,勾选上以下选项;然后生成profile文件,方便提交云端打包时使用。

-
让后台准备一个 https 的链接
这个链接最好是指向产品首页,与产品访问地址一致,在微信开发平台上也需填写 -
在使用HBuilderX云端打包时在manifest.json中配置域
在"plus" -> “distribute” -> “apple” -> “capabilities” -> “entitlements"节点(uni-app项目在"app-plus” -> “distribute” -> “ios” -> “capabilities” -> “entitlements”)下添加"com.apple.developer.associated-domains"字段,字段值为字符串数组,每个字符串为要关联的域名
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [
"applinks:demo.example.cn"
]
}
}
demo.example.cn 是应用通用链接的域名,保存后提交云端打包生效
- 在服务器配置一个apple-app-site-association json文件
内容可以像我这样写(文件名不能带后缀)
{
"applinks": {
"apps": [],
"details": [
{
"appID": "7SDE13OCWH.com.demo.ios",
"paths": [ "*"]
}
]
}
}
“appID”:是由"证书的App ID Prefix.Bundle ID"组成
参数可参照 官方文档 修改

如果https://demo.example.cn/.well-known/apple-app-site-association可访问,就表示成功了。
其中demo.example.cn为上面配置的域名(后台配置好的域名)
应用安装后会通过访问上面的url向系统注册应用的通用链接。
-
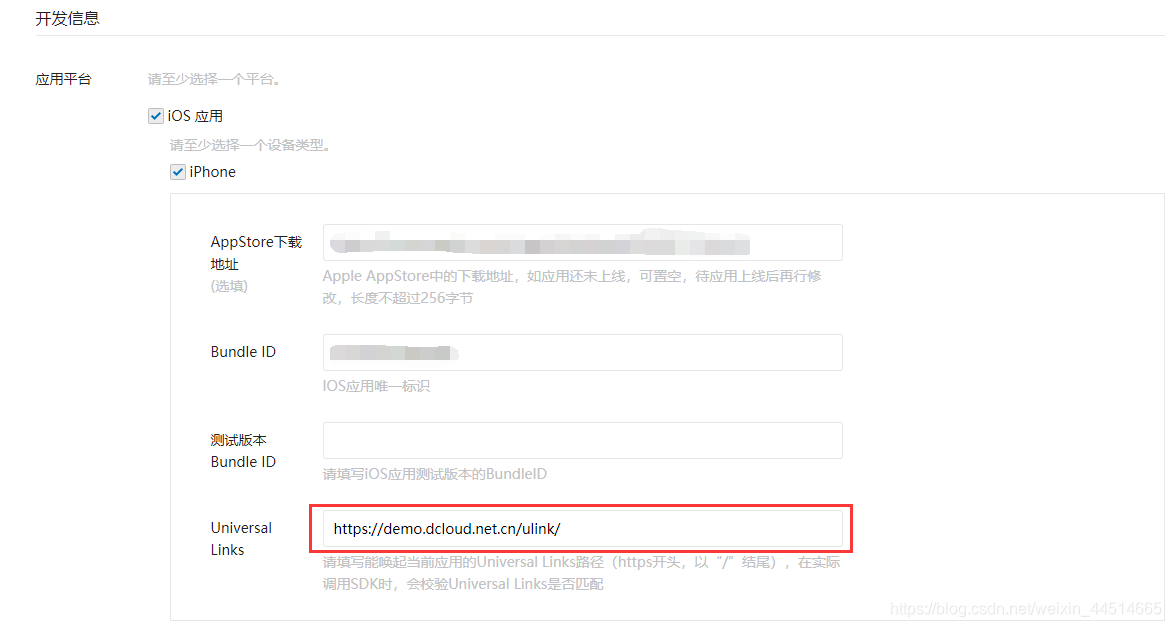
打开微信开发平台,在“管理中心”页面的“移动应用”下找到已经申请的应用(没有申请应用请点击“创建移动应用”新建应用),点击“查看”打开应用详情页面。
在“开发信息”栏后点击修改,在“iOS应用”下的“Universal Links”项中配置应用的通用链接,如下图所示:

-
然后就可以在hbuildx中配置通用链接提交云端打包
将上一步在微信开放平台配置的通用链接地址配置到应用*manifest.json*中,注意通用链接地址必须完全一致,配置好SDK,保存后提交云端打包。
注意事项:
apple-app-site-association文件不能带后缀apple-app-site-association文件最好在域名根目录和.well-known都放一个- app的访问地址最好适合通用链接地址一样(在此我卡了很久),因为ios在启动项目的时候是默认访问通用链接下的内容
以上是我的踩坑,有问题欢迎指出
推荐 iOS平台配置通用链接(Universal Link)
和iOS平台微信SDK更新需要配置通用链接(Universal Links)























 3912
3912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








