 –wxml–
–wxml–
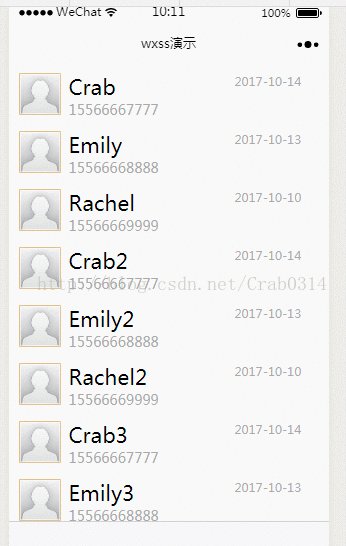
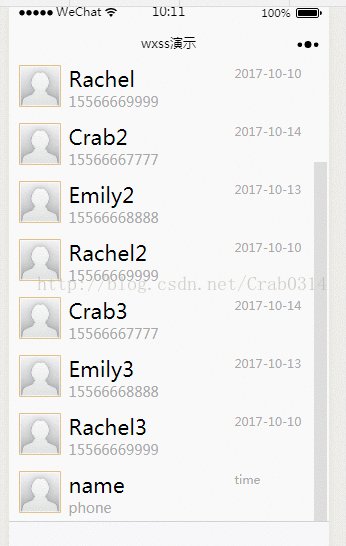
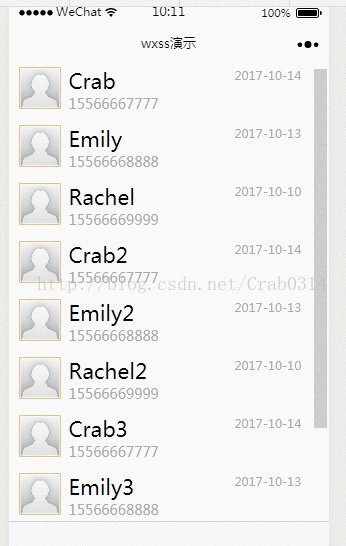
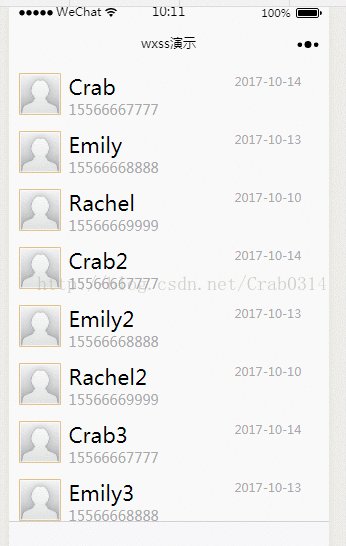
<view class="container list-container">
<view class="list-item" wx:for="{{contactList}}">
<image class="left" src="../../resources/headImg.jpg"></image>
<view class="right">
<view class="title">
<view class="name">{{item.name}}</view>
<view class="phone">{{item.phone}}</view>
</view>
<view class="time">{{item.time}}</view>
</view>
</view>
</view>
–app.wxss–
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
–wxss–
.list-container{
padding: 0
}
.list-item{
height: 100rpx;
display: flex;
flex-direction: row;
padding:20rpx;
}
.left{
width: 100rpx;
height:100rpx;
}
.right{
width: 590rpx;
height: 100rpx;
margin-left: 20rpx;
display: flex;
flex-direction: row;
}
.title{
flex: 1;
di splay: flex;
flex-direction: column;
width: 310rpx;
}
.name{
font-size: 50rpx;
color: #000;
}
.phone{
font-size: 35rpx;
color:darkgrey;
}
.time{
width: 200rpx;
color: #aaa;
font-size: 30rpx;
}
–js–
Page({
data: {
contactList:[{
"name":"Crab",
"phone":"15566667777",
"time":"2017-10-14"
},{
"name": "Emily",
"phone": "15566668888",
"time": "2017-10-13"
},{
"name": "Rachel",
"phone": "15566669999",
"time": "2017-10-10"
},{
"name": "Crab2",
"phone": "15566667777",
"time": "2017-10-14"
}, {
"name": "Emily2",
"phone": "15566668888",
"time": "2017-10-13"
}, {
"name": "Rachel2",
"phone": "15566669999",
"time": "2017-10-10"
}, {
"name": "Crab3",
"phone": "15566667777",
"time": "2017-10-14"
}, {
"name": "Emily3",
"phone": "15566668888",
"time": "2017-10-13"
}, {
"name": "Rachel3",
"phone": "15566669999",
"time": "2017-10-10"
}]
}
})






















 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








