实现简单的按钮禁用效果
开发工具与关键技术:VS2015、禁用效果
作者:易金亮
撰写时间:2019.05.28
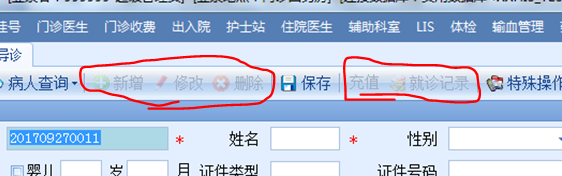
在项目的制作过程中,经常会遇到要实现一些功能的禁用效果,我们在浏览网页或者在使用一些工具软件的时候也会经常看到有些效果被禁用了,那么我们该如何去实现禁用效果呢?下面我就用我最近接触到的一个项目为例来说说如何实现禁用效果,我们首先来看一下项目中要求要实现的效果,如下截图所示:
如上截图所示,我圈出的几个按钮就是被禁用的,我们点击它是没有效果的,下面我们就来说说如何实现这个效果,我说的这个方法主要用到了layUI里面的一个属性,所以我们要把layUI组件引进项目中,引进组件之后我们就来通过那个属性实现禁用效果,其代码如下截图所示:
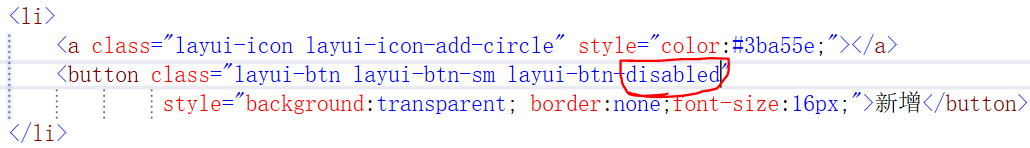
如上截图所示,这里我们以一个按钮为例,当然,这个按钮可以用button标签也可以用a标签,如果使用a标签就是一个可以跳转的按钮了,我们用layui-btn来定义这是一个按钮,然后通过layui-btn-sm来确定按钮的大小,这里是一个小型按钮,最后就是关键的属性了,我们给它“layui-btn-disabled”这个类就代表这个按钮被禁用了。这里我们先来看一下禁用前的效果吧,如下截图所示:
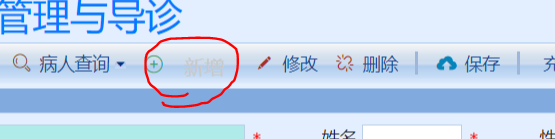
如上截图我们可以看到,在没有被禁用前“新增”按钮和其他按钮是一样的,接下来我们来看一下被禁用后的效果,如下截图所示:
如上截图所示,“新增”按钮被禁用了,这时当我们把鼠标移上去时会出现一个红色带斜线的小圆圈,代表被禁用了。由于效果不好截图,所以这里就不展示了,有兴趣可以自己尝试一下。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








