下拉框的绑定
开发工具与关键技术:VS2015、jquery
作者:易金亮
撰写时间:2019.07.07
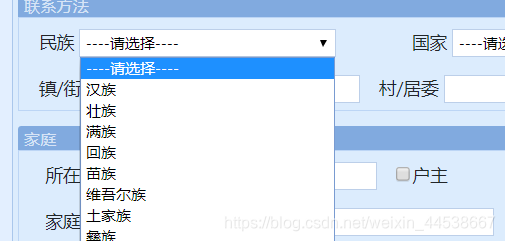
下拉框可以说是项目中最普遍不过的一个元素了,几乎任何一款软件中都会用到下拉框,我最近在做的一个项目中就用到了很多的下拉框,通过下拉框,我们可以很方便的选择我们需要的值,比如在登记用户信息的时候,通过下拉框可以大大的节约我们的登记时间,并且还能保住数据的规范与准确性。既然下拉框如此实用,那下拉框中的数据是如何绑定的呢?下面我就来说说如何绑定下拉框,首先我们来看一个下拉框的效果如下图所示:
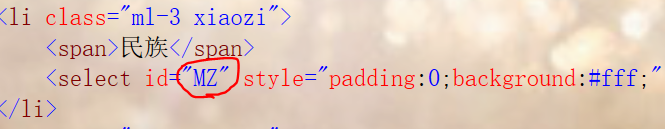
如上图所示,这是一个民族下拉框,里面已经绑定了数据,下面我就来说说这数据是怎么绑定上去的,首先我们得有一个select下拉框,其代码如下图所示:
如上截图代码所示,我们给了一个select下拉框,并且给了它一个ID为“MZ”,接下来我们要在控制器中将民族信息查询出来,所以我们要写一个查询的方法,其代码如下所示:
public ActionResult SelectNation()
{
var listNation = (from tbNation in myModel.Z_Nation
select new
{
id = tbNation.NationID,
text = tbNation.NationalName
}).ToList();
return Json(listNation, JsonRequestBehavior.AllowGet);
}
通过以上代码我们就可以把数据库中民族表中的民族信息查询出来了,接下来我们再到JS代码中写一个下拉框绑定的方法,其代码如下所示:
// 1.2 绑定下拉框的方法
function appendOption(id, url) {
$.getJSON(url, function (data) {
$("#" + id).empty(); // 清空
$("#" + id).append('<option value="0">----请选择----</option>');
$.each(data, function (i) {
var str = '<option value="' + data[i].id + '">' + data[i].text + '</option>';
$("#" + id).append(str);
});
});
}
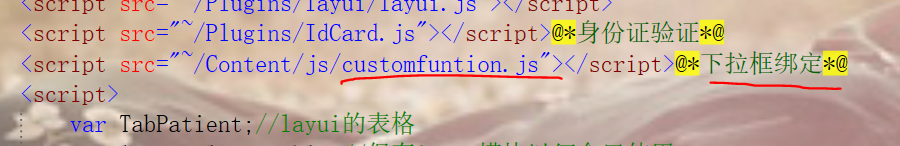
以上代码就是下拉框绑定的一个方法,我们可以直接在JS代码中写,也可以把它封装为一个插件的形式,这样我们在有用到下来框的其他页面就可以直接引用我们封装好的插件就可以了,而不需要再敲一遍这个方法,我就是把它封装成一个插件的形式,如下图所示是我引入的插件:
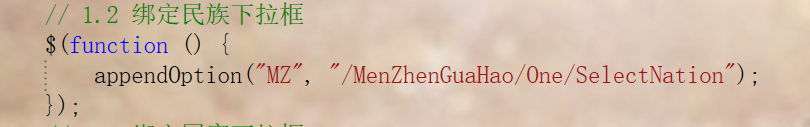
写好下拉框绑定的方法后接下来就要绑定下拉框了,其代码如下截图所示:
如上截图所示的代码就是绑定民族下拉框的方法了,我们调用之前写好的绑定下拉框的方法“appendOption(id,url)”,括号中第一个值是民族下拉框的ID“MZ”,第二个值是我们在控制器中写的查询民族的方法的路径。通过以上代码我们的下拉框绑定就完成了。
























 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








