做项目时发现有一些地方,比如input输
入框里的内容是禁止用户修改的,禁止用户修
改input输入框有很多方法,禁用input输入
框就是其中的一种,而禁用输入框又有多种方
法,下面我为大家列举两种方法。
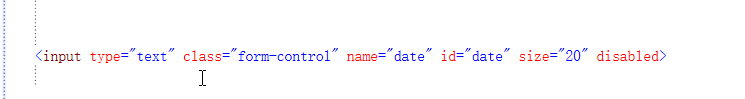
第一种disabled属性,

浏览器会将中所有的表
单控制项(、 、
元素) 视为禁用,以防止键盘鼠标与它们发生
交互;添加 disabled 布尔值属性到input上,
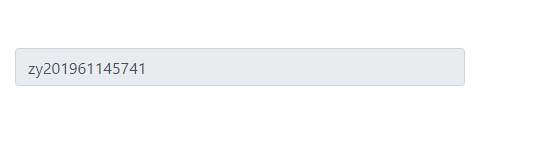
就能防止用户操作并看起来更灰淡。
如下图所示:

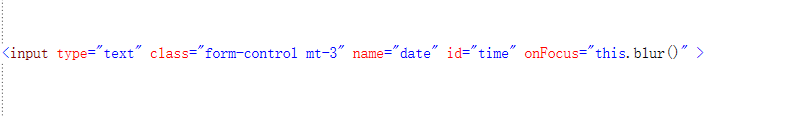
第二种方法:在input输入框添加onFocus=“this.blur()”;

这种方法跟第一种方法差不多,而这种没有灰淡
的颜色,

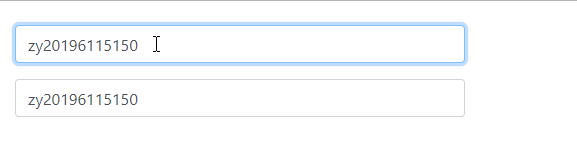
第一个输入框是一个普通的输入框,第二个就是
禁用的输入框,普通的输入框点击会有反应的,
如图中所示,而第二种点击是没有反应的,
如下图所示:

以上就是本次教程的两种方法;





















 3556
3556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








