开发工具与关键技术:Visual Studio 2015
撰写时间:2019.7.14
做项目时发现有很多页面的功能按钮都是
这样子的,就是点击一个按钮后另外一按钮禁
用,颜色变成灰色,不能点击;有些是刚打开
页面时,有些功能按钮是不能点击的,需要点
击另外一个按钮才能点击这个按钮,举个列子:
就是刚打开页面时保存保存是不能点击的,需
要点击修改按钮后才能点击保存按钮。
下面我给给大家提供一种方法:

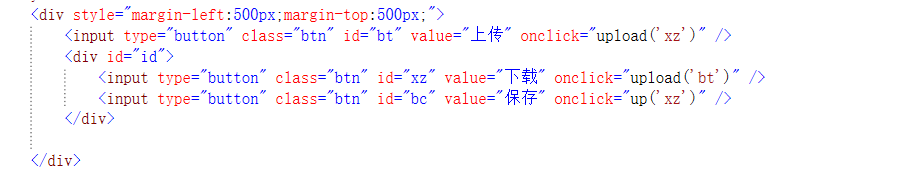
这个方法只要type值是button类型应该都能用,
οnclick="upload(‘xz’)"里面的xz就是你需要
禁用哪个按钮的id,
下面需要js的代码:

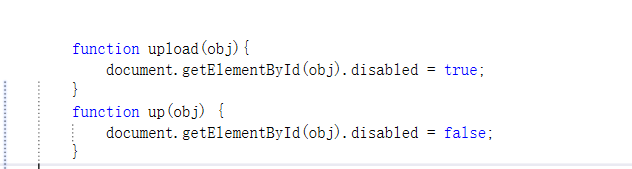
document.getElementById(obj)点击获取到需要
禁用或者解除禁用的按钮id,
通过改变按钮的disabled值改变按钮的状态
Disabled=true;按钮就是禁用状态;
Disabled=false;按钮就是启用状态
默认disabled是为false的;
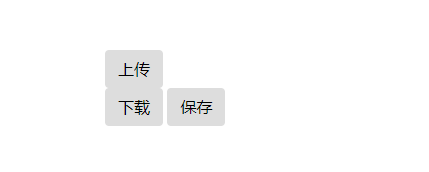
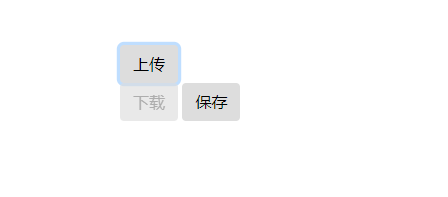
下面为大家演示效果:

当点击上存按钮时,下载按钮会被禁用;

当点击保存按钮时,下载按钮又可以点击了;






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








