开发工具与关键技术:VS MVC
作者:黄姗姗
年级:18级
撰写日期:2019年6月20日
一.新增,首先要干嘛呢,先把模态窗体的页面样式打出来。
模态窗体建议是放在同一个模态窗体里面,只需要判断一下是新增还是修改就好了。这样减少很多代码,很方便。
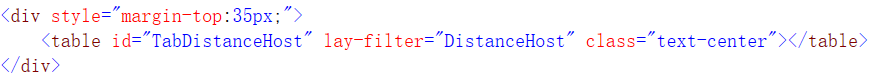
这个代码的意思就是数据表格,没有这一句代码数据表格是不会出来的。

现在要把数据表格的数据查询出来,首先就是去控制器查询这个表的数据。
怎么查呢:这个就是查出这个表的所有的数据,如果要分页,参数哪里就写入分页的参数就可以了。那分页的代码怎么写呢,首先要查出这个表的总条数,然后分页,在赋值就可以了。
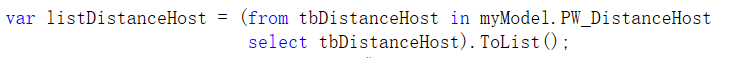
查询表的代码:

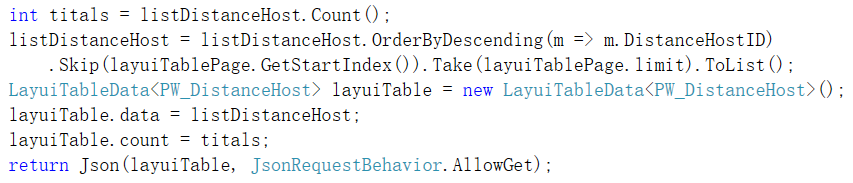
分页的代码:记住返回去的值是实例化模型的名称,不是表的变量名称;

接下来就是渲染表格了,可以把表格数据查询出来了。首先需要变量三个名称。
第一个是变量一个表格名称,来存放这个表格
第二个是变量一个执行表格的名称,来渲染这个表格,刷新表格。
还有一个是layer.是用来弹出样式的窗体:
layer.alert(data.Text, { icon: 6, offset: ‘150px’ });
还有一个就是新增修改放在一起写的,也需要变量来判断的。var btnInsert = true;
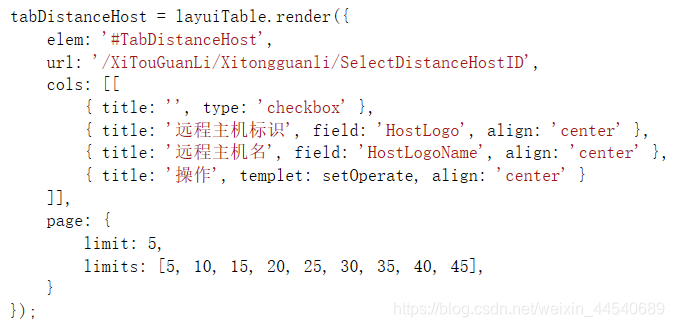
然后就是加载事件,初始化表格,赋值,然后就到渲染表格了:
elem:是表格的ID;url:就是路径,是哪个区域,控制器,然后是查询表的名称。
cols:就是表格。Page,就是分页。操作这里是自定义列模板,修改删除的按钮。
打上这个代码之后,一个要把他的方法也打出来,不然表格出不来的。

这里要记得写表的ID,要获取这个ID,这个都是字符串拼接,这里就给修改删除点击事件了。

这样就查询数据表格出来啦!
二.弹出新增模态窗体。保存新增模态窗体怎么做呢?
页面代码这里给新增一个id

然后就写一个点击新增事件,让它弹出模态窗体:
首先要判断是新增还是修改,重置表单,修改模态窗体的表头,然后弹出模态窗体。

重置表单的页面代码:<.input type=“reset” hidden />
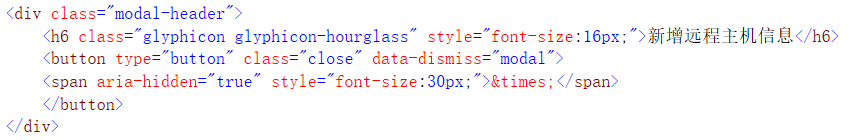
模态窗体的表头页面代码:.类 h6标签

模态窗体:<.div class=“modal fade” id=“modalDistanceHost”>
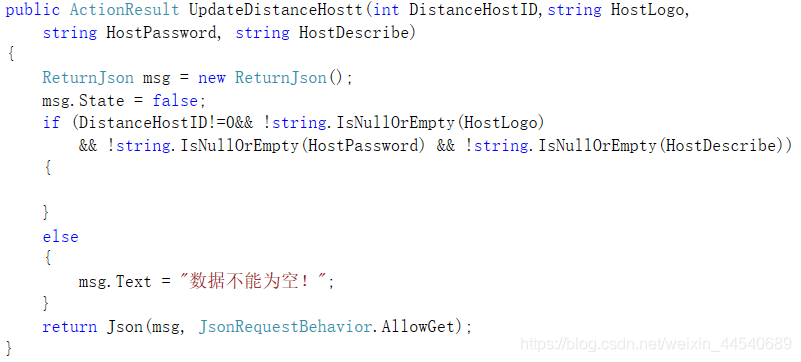
模态窗体出来后,就保存新增的数据,去到控制器,传入的参数是你要新增的数据。
定义一个msg返回值,如果返回false值太多,可以在上面写定义值就可以了,
然后还要判断一下传入的参数不能为空:

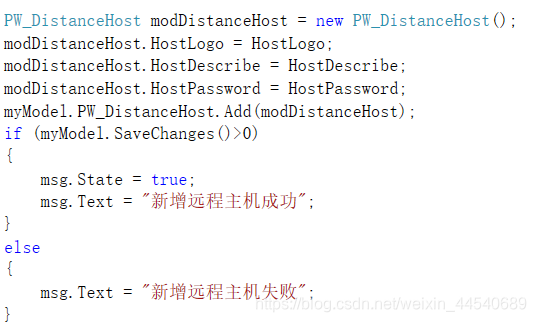
为空就写要保存新增的数据然后提交到视图页面去就好了。

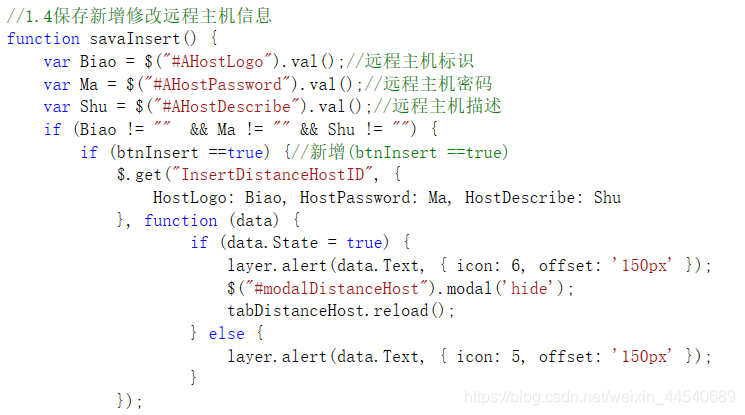
页面保存新增信息:获取到它们的ID,这里又进行了一次判断数据不能为空,是为了提交效率,判断是新增还是修改,提交,这个是键值对,然后返回的是什么数据,就给它返回什么数据就好了;这样就完成了新增。

修改数据怎么做呢?
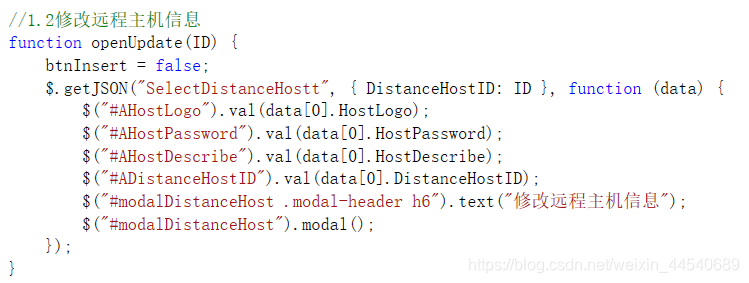
当然是先让数据回填,弹出模态窗体;
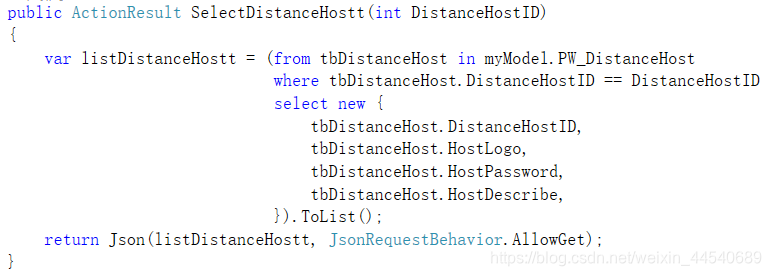
到控制器查询要回填的数据,在视图提交,把数据回填到,弹出模态窗体;
控制器怎么回填数据呢?参数是这个表的ID;where语句,这个ID。
然后查数据。返回值。搞定

视图代码:记住这个键值对的值要写上。这样就完成数据回填啦!

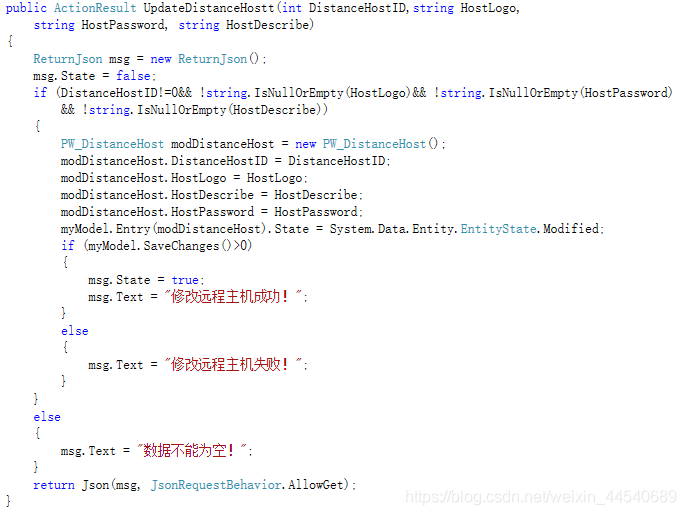
接下来是保存修改的数据的啦:
到控制器去修改保存的数据,跟新增是一样的的查法。但是它参数还有这个表的ID
根据这个ID来查:

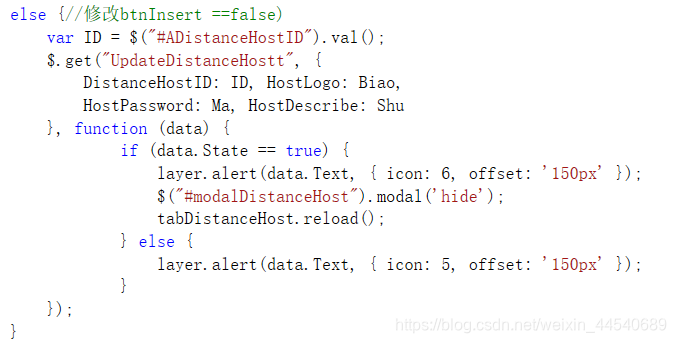
来到视图页面,首先要获取这个ID,和新增是一起的,其它的数据新增已经获取了,就直接调用了,就不用再获取一次了,提交,返回数据就搞定了,这样就完成修改数据啦。

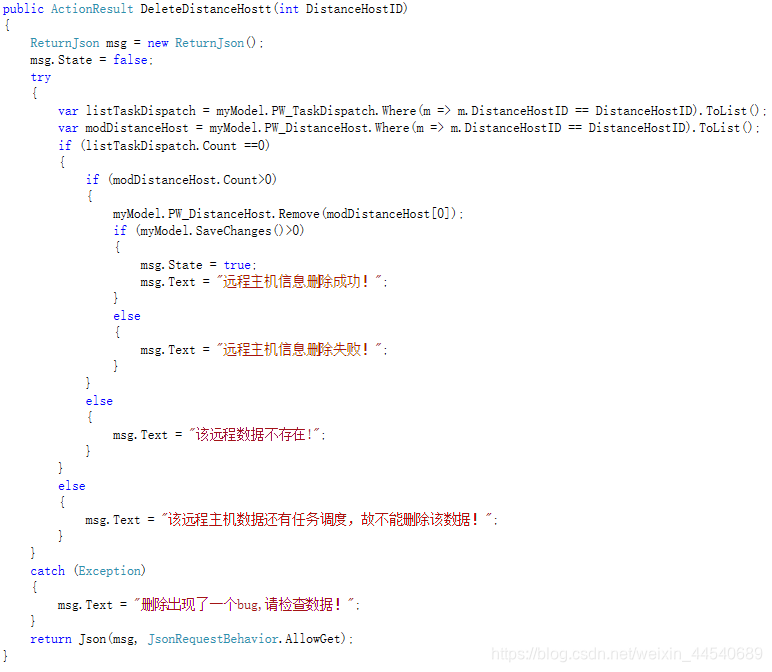
最后一个最简单的啦,就是删除数据了:
到控制器根据这个表的ID来删除这个数据。一般删除都会判断try代码有没有出现Bug,
我们不能直接删除这个数据,万一这个表里面还有其他的数据呢,所以我们需要判断一个这个表里面还有没有其它数据,有的话就不能删除。

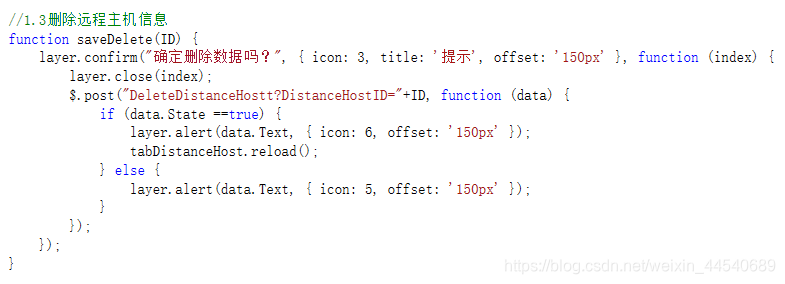
最后问它是否要删除,,弹出提示框,提交就可以了。





















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








