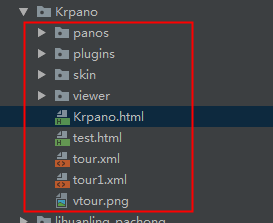
我的目录,这些文件来源,自己多个图片根据MAKE VTOUR (MULTIRES) droplet.bat这个程序生成一下就好了

,这里只展示test.html,Krpano.html是另一篇博客,krpano简单操作,当前位置添加热点,加载某xml文件,设置随机视图,跟踪鼠标位置等。https://blog.csdn.net/weixin_44541001/article/details/104027625 例如

以下是test.html文件内容,具体的好几个引入文件路径,根据自己情况修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pano Viewer</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=edge" />
<style>
@-ms-viewport { width:device-width; }
@media only screen and (min-device-width:800px) { html { overflow:hidden; } }
html { height:100%; }
body { height:100%; overflow:hidden; margin:0; padding:0; font-family:Arial, Helvetica, sans-serif; font-size:16px; color:#FFFFFF; background-color:#000000; }
</style>
</head>
<body>
<script src="./viewer/krpano.js"></script>
<div id="pano" style="width:100%;height:100%;">
<noscript><table style="width:100%;height:100%;"><tr style="vertical-align:middle;"><td><div style="text-align:center;">ERROR:<br/><br/>Javascript not activated<br/><br/></div></td></tr></table></noscript>
</div>
<script>
// krpano的全局接口 (在onready调用中设置)
var krpano = null;
// 将 krpano viewer 嵌入 'pano' div 元素中
embedpano({ swf : null, // flash viewer 的路径(如果不需要flash viewer则写null)
id : "krpanoSWFObject",
xml : null,
localfallback : "none",
target : "pano",
consolelog : true, // 将krpano 跟踪信息也写入到浏览器信息窗口中
passQueryParameters : true, // 将路径参数传递到krpano
onready : krpano_onready_callback
});
// 当krpano嵌入后可使用时执行的函数
function krpano_onready_callback(krpano_interface)
{
krpano = krpano_interface;
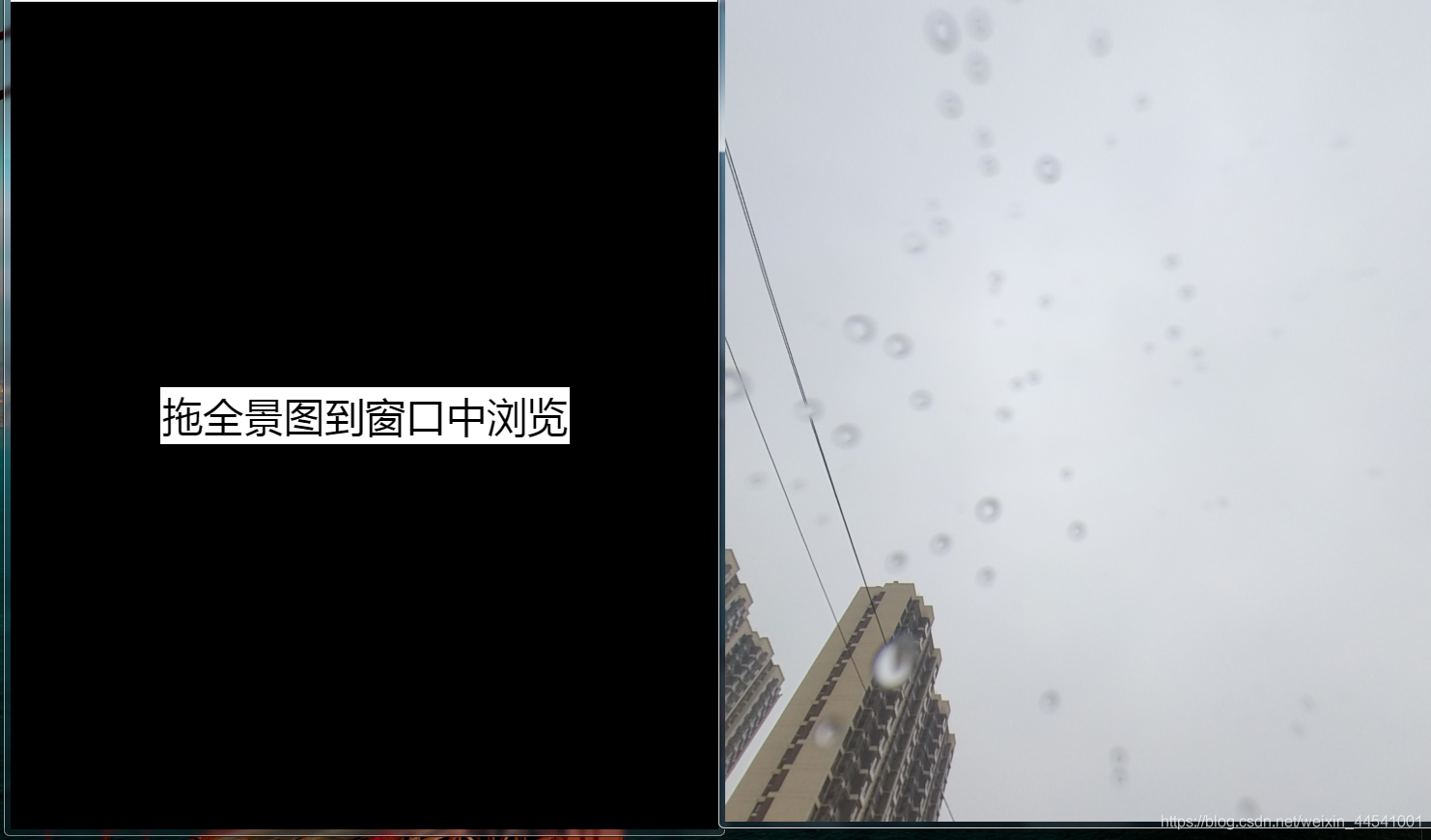
var loadXML = '<krpano><layer name="myTest" type="text" align="center" html="拖全景图到窗口中浏览" css="font-family:Arial; font-size:42px;" /></krpano>';
krpano.call("loadxml(" + escape(loadXML) + ", null, MERGE, BLEND(0.5));");
}
function handleFileSelect(evt)
{
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files; // FileList object
console.log(files);
// 对文件列表进行循环
for (var i = 0, f; f = files[i]; i++)
{
// 仅处理图片文件
if (!f.type.match('image.*'))
continue;
var reader = new FileReader();
console.log(reader)
// 读取图像文件
reader.onloadend = handleReaderLoadEnd;
reader.readAsDataURL(f);
}
}
function handleReaderLoadEnd(e)
{
var imageurl = e.target.result;
console.log(imageurl);
loadxmlstring(imageurl);
}
function handleDragOver(evt)
{
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function loadxmlstring(img)
{
if (krpano)
{
var xmlstring = '<krpano>'+
'<image>'+
'<sphere url="'+img+'" />'+
'</image>'+
'<layer name="myTest" type="text" align="top" css="font-family:Arial; font-size:20px;" />'+
'</krpano>';
krpano.call("loadxml(" + escape(xmlstring) + ", null, MERGE, BLEND(0.5));");
}
}
// 设置拖拽图片监听
var dropZone = document.getElementById('pano');
dropZone.addEventListener('dragover', handleDragOver, false);
dropZone.addEventListener('drop', handleFileSelect, false);
</script>
</body>
</html>
例子: 这是上传前和上传后,别看蒙了






















 5594
5594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








