开发工具与关键技术:VS Select
作者:微凉之夏
撰写日期:2019年5月12日
在使用Bootstrap下拉插件是用于显示切换你要展示的链接列表和更多内容的,或触发其它内容显示(覆盖),弹出菜单是可触发的、上下文叠加显示链接列表和别的内容,它们可以与Boortstrap内置的弹出菜单JavaScript插件交互通过点击触发,而不是通过鼠标悬停悬浮。
下拉菜单控制是依赖于第三方Popper.js插件实现,Popper.js插件提供了动态定痊和viewport浏览器窗口大小监测,使用时确保popper.min.js文件放在Bootstrap Js之前,或者使用bootstrap.bundle.min.js/bootstrap.bundle.js这两个文件,因为这两个文件已经包含了Popper.js。(如果你想自行编辑JS的话,记得包含util.js)
Bootstrap的下拉菜单则是设计为通用的,使用于各种情形和标记结构,如可以创建包含其它输入和表单控制项(如搜索栏位或登录表单)的下拉菜单,因此,Bootstrap不希望(也不能自动添加)与APIA菜单所需要的role和aria-属性,如果有必要的话请用户自定义这类属性。然而,Bootstrap为大多数标准键盘功能操作加入了支持,如.dropdown-item 支持光标移动选择单个子项、并使用关闭菜单的 ESC 快捷键功能。
用Bootstrap来实现下拉菜单按钮的方法有:单一按钮的下拉菜单(任何一个.btn模块都可以定义变更为下拉菜单,(使用元素的下拉菜单、标签的下拉菜单、还可以自由的引用.btn-prima等颜色及样式来定义下拉菜单的外在表示等等。))(就不在这举例子了_)
在layui中的下拉选择框其实和Bootstrap中的下拉菜单差不多,layui的下拉选择框是form模块中的一种表单,首先是用一个标签来包含其中的内容(包含有几个标签中用了一个value值来定义)如下图所示:
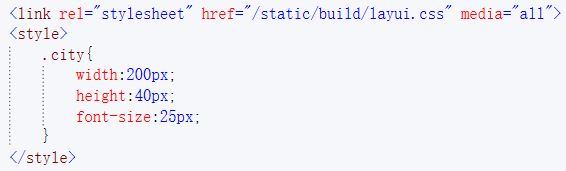
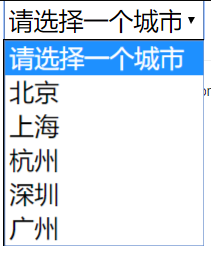
上述option的第一个主要是占个位置,让form模块预留“请选择”的提示空间,否则将会把第一项(存在value值)作为默认选中项,你可以在option的空值项中自定义文(通过设定selected来设定默认选中项),最下面那句是引用layui.all.js插件来实现下拉选择框的效果(因为layui.all.js是他人已经封装好的js代码,也可以不用他人封装好的js那就要你自已敲js部分的代码了),下面是css中的一点样式:
同样的第一句是引用layui.css的样式来实现下拉选择框的表面样式,下面的css是用来修改下拉选择框的长度、宽度和其字体大小 。结果图:
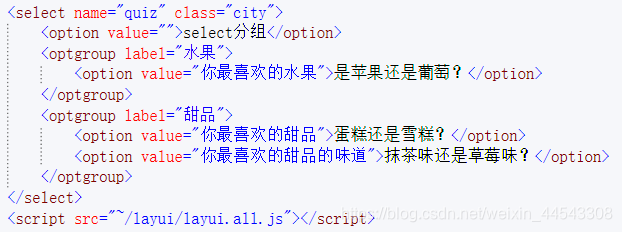
还可以通过optgroup标签给select进行分组先用select标签来包含着第一个option标签来占位置再到optgroup来进行select的分组,如下图所示:
就是在上面那个方法中加多一个optgroup标签来分组其它的都一样,结果图:
在layui中还有是通过设定属性lay-search来开启搜索匹配功能的(属性selected可设定默认项、属性disabled开启禁用,select和option标签都支持)等等。





























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








