开发工具与关键技术: Vs 、Layui插件表格下拉框
作者:木有窝的鸟~小通
撰写时间:2019年7月6日
使用到layui插件的小伙伴可能都会发现,其实在layui插件表格里边添加下拉框或者input标签文本框都是比较复杂的。首先呢,在layui表格里面添加下拉框,在layui表格中就会出现默认的下拉框样式,而这种样式插件原生自带,进而出现了两个下拉框。
1、我们要做的是去除layui本身出现的下拉框,在<link>标签下面或者说在</head>标签前面写一个<style>标签,把layui需要改的样式都覆盖掉。

上面只是具体的说明使用操作,具体样式属性按自个需求操作。
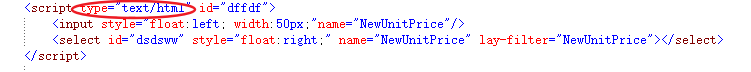
2、script样式里边写type值为text/html ,ID自定义,在script标签里面写自定义的select下拉框,如图显示:
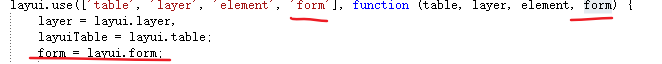
3、实例化表格之后,再声明一个为form参数

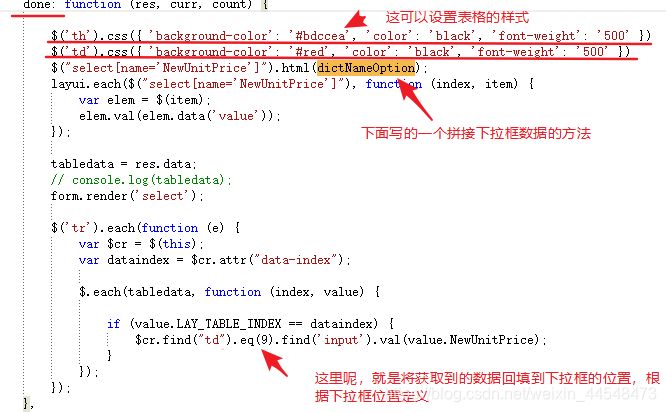
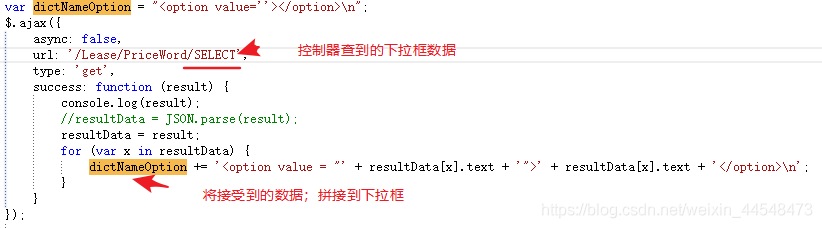
4、简单的给表格数据的某一个字段进行done回调,无论是异步请求数据,还是直接赋值数据,都会触发该回调

Input标签里面的数据回填也是应用到上面的eq,找到指定的数值填写即可。写该方法之前需要注意的是,要写在表格的外面,这个下拉框调用的方法是如下面显示:
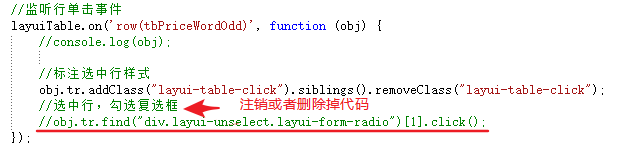
在layui表格里面嵌入下拉框得要注意的是监听单行事件,用layui表格的时候,监听单行事件中的选中行勾选复选框的时候,所嵌套在表格里边的下拉框怎么点击下拉框它都不会出现任何反应,所绑定的数据也不会出现。而具体原因可能是因为在选用下拉框和选中行同时执行造成的影响。我们需要把选中行勾选复选框的代码去除即可,如图显示:

需要选中指定的一行,那么直接点击复选框小按钮即可,行这样一来,即解决了点击不了下拉框,又能获取行。
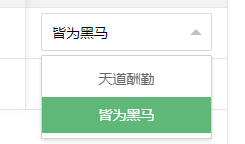
而最终表格插入的下拉框数据回填如图显示:






















 8122
8122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








