正则表达式 – 整数,不为0保留后面两位小数
前言
今天遇到一个优化,是这样的一个情况,按道理来说,保留两位小数,或者是整数,或者是整数后面保留两位小数。
也就是这样
50.00 或者50 都可以写。
提过来的bug优化是这样,0.12不可以写。报错。迭代过程是这样的。

简单说一下这个表达式
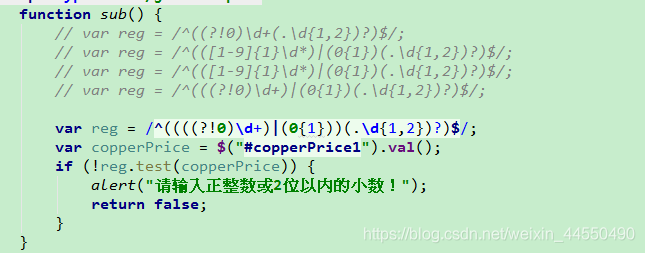
function sub() {
// var reg = /^((?!0)\d+(.\d{1,2})?)$/;
// var reg = /^(([1-9]{1}\d*)|(0{1})(.\d{1,2})?)$/;
// var reg = /^(([1-9]{1}\d*)|(0{1})(.\d{1,2})?)$/;
// var reg = /^(((?!0)\d+)|(0{1})(.\d{1,2})?)$/;
var reg = /^((((?!0)\d+)|(0{1}))(.\d{1,2})?)$/;
var copperPrice = $("#copperPrice1").val();
if (!reg.test(copperPrice)) {
alert("请输入正整数或2位以内的小数!");
return false;
}
}
// var reg = /^((?!0)\d+(.\d{1,2})?)$/;
写这样的原因,/^开始 $/;结束就不说了
(?!0) 校验匹配前面有没有0
\d+ 一次或者多次
正常逻辑应该是这样,对不对,可惜不能 0.几
优化
var reg = /^(([1-9]{1}\d*)|(0{1})(.\d{1,2})?)$/;
var reg = /^(([1-9]{1}\d*)|(0{1})(.\d{1,2})?)$/;
一开始是这么想的,第一个不能是0 但是后面就没办法有40 或者 50
总结
/^((((?!0)\d+)|(0{1}))(.\d{1,2})?)$/;
最后还是这样吧,验证前面不为0 后面跟0到9 最后加个或者 是只有0
恩这样最合适 最后用?限定为一次或者0次





















 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








