《在线拍卖——“首页幻灯片”模块》项目研发阶段性总结
作者:认
发布时间:2019年1月18日
一、功能实现
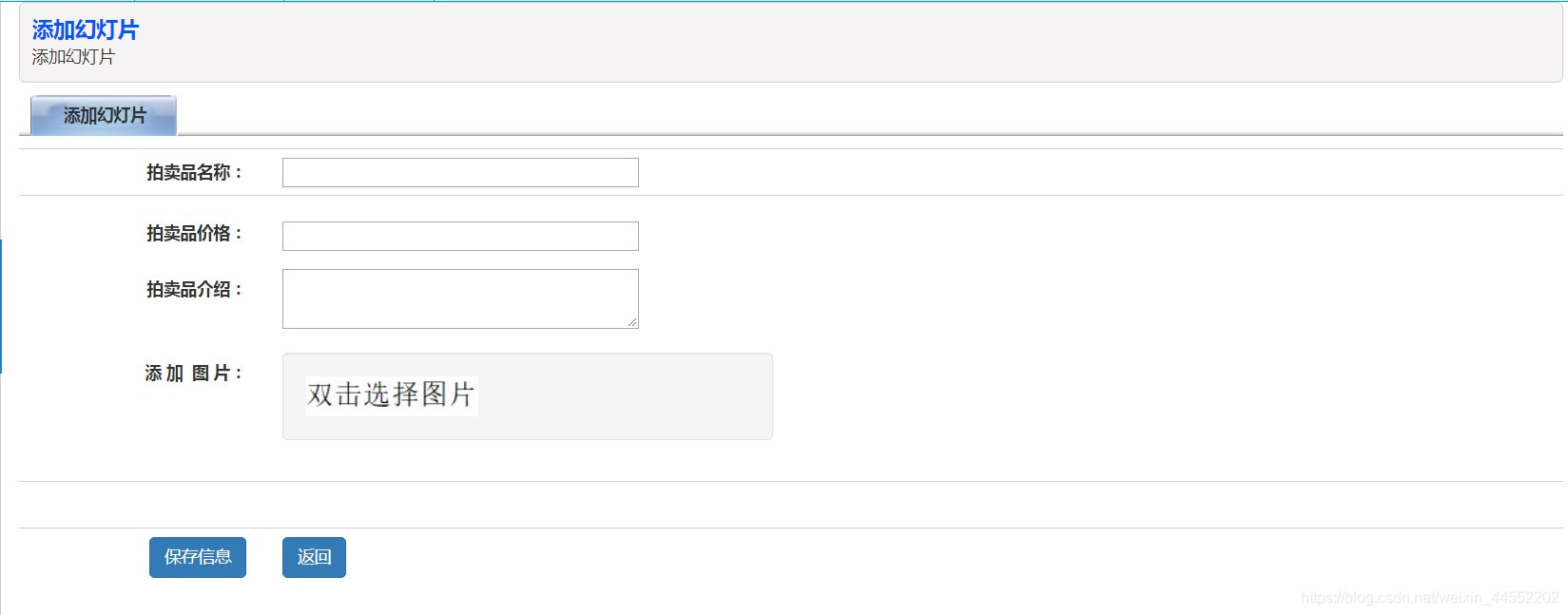
添加页面:如图
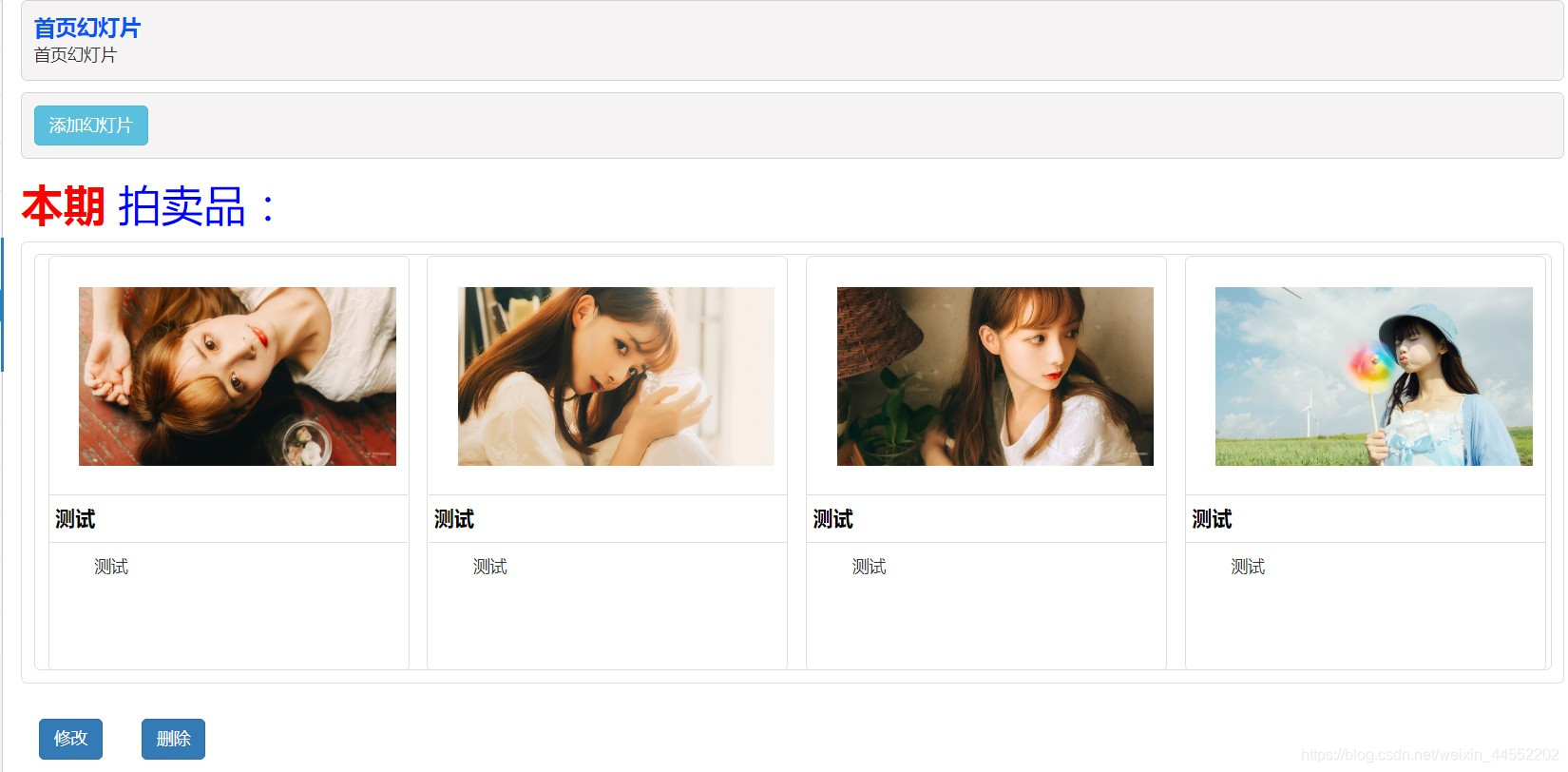
首页幻灯片页面
如图所示:

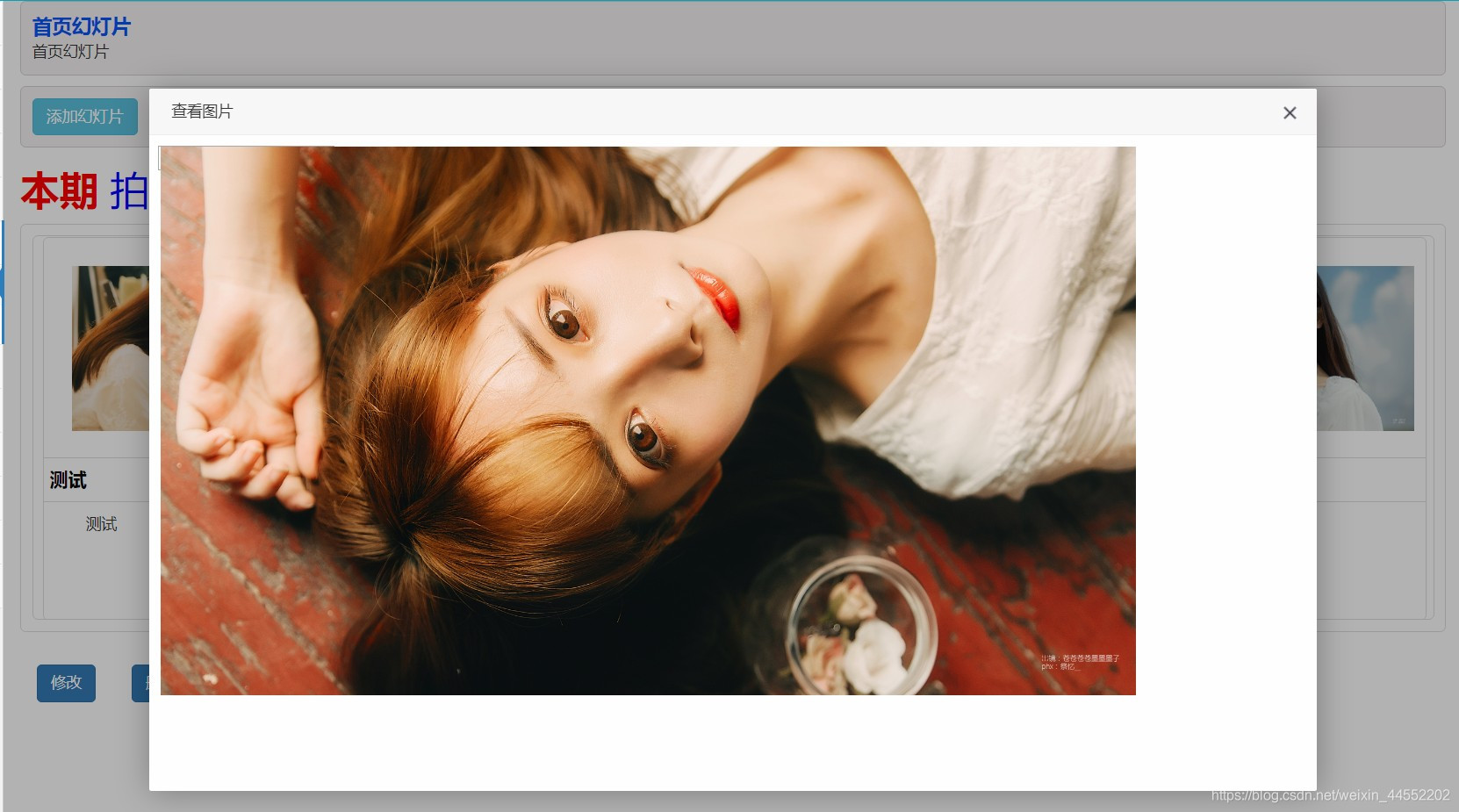
双击图片可查看图片信息
弹出图片窗口

二、经典代码
鼠标对图片进行拖动及放大缩小功能:
//data-disable-page-zoom 规定用户是否有能力缩放页面。
//鼠标滑动改变图片大小
function bigimg(obj) {
var zoom = parseInt(obj.style.zoom, 10) || 100;
zoom += event.wheelDelta / 12;
if (zoom > 0) {
obj.style.zoom = zoom + '%';
}
}
//鼠标拖动图片
var drag = 0;
var move = 0;
//event表示有关事件信息
//drag拖放
function mousedown() {//鼠标点击事件
if (drag) {
X1 = window.event.x - parseInt(dragimages.style.left);//获取鼠标X坐标
Y1 = window.event.y - parseInt(dragimages.style.top);//获取鼠标Y坐标
dragimages.style.Index += 1;
move = 1;
}
}
function mouseStop() {//鼠标拖动事件
window.event.returnValue = false;
}
function mousemove() {//鼠标移动事件
if (move) {
dragimages.style.left = window.event.x - X1 + "px";
dragimages.style.top = window.event.y - Y1 + "px";
}
}
function mouseup() {//鼠标松开时事件
move = 0;
}
function remove() {
document.all.div1.onmousemove = mousemove;
document.all.div1.onmousedown = mousedown;
document.all.div1.onmouseup = mouseup;
document.all.div1.ondragstart = mouseStop;
}
四、开发总结
此次项目,让我的页面设计能力得到提升,外加对数据库设置有了新的概念,使我的逻辑思维能力得到提升,设计数据库时由于以前没有什么经验,由于有几个地方分析的不是很好,所以导致到后面后端代码写不下去,到后面又要到原来的数据库上进行修改,期间耽误了很多时间,所有此次教训让我深刻的认识到,设计好数据库是多么的重要,数据库设计好了,后期敲代码要轻松很多,如果没设计好,代码量多了不说,项目还容易奔溃。
还有就是在做这个项目的时候,由于是第一次做,然后就想着边做边分析项目,所以一开始并没有好好的分析这个项目开始做而是准备边做边分析,然后做到后面发现原来一开始没有进行分析,导致一些功能效果不佳,所有只能重新分析好模块页面,再进行操作。在做项目前要先对项目进行分析,如果条件允许的话再去测试一下这个方法可行否,如果可行的话就继续进行操作,如果不可以的话就只能重新进行分析了。





















 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








