后台网页总结
作者:代富强 撰写时间:2019.5.16
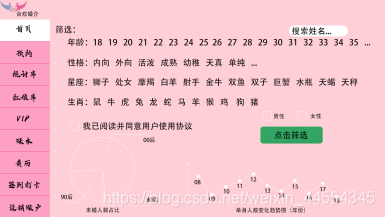
首先呢,我做的是一个婚姻网站的后台管理首页页面。

根据我所学关于Ant Design 设计语言中的布局所结论:空间布局是体系化视觉设计的起点、和传统的平面设计的不同之处在于、UI界面的布局空间要基于“动态、体系化”的角度出发展开。我们受到建筑界大师柯布西耶的模度思想的启发,基于“秩序之美”的原则,探索UI设计中的动态空间秩序,形成了Ant Design 的界面布局方式,为设计者构筑具备理性之美的布局空间创造了条件。
需要注意的一个点就是“统一画板”,为了尽可能减少沟通与理解的成本,有必要在组织内部统一设计板的尺寸。蚂蚁中台设计团队统一的画板尺寸为1440。

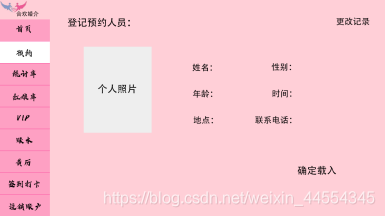
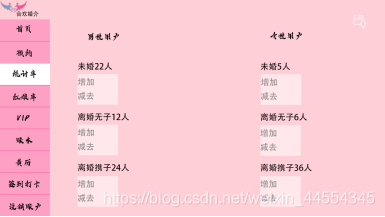
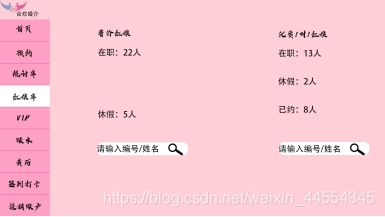
我自己所制作的后台网页主色调为粉红色,logo颜色为红蓝相对称。页面字体较多,所以字体的排版选择也是比较重要的一点。左边导航栏的字体我采用了潮字社凌渡鲲鹏简体,个人觉得看起来比较合适搭调。右侧字体采用的是黑体,看起来很有正式感。
接下来所要说的也是一个比较重要的点:对齐

如果页面的字段或段落较短、较散时,需要确定一个视觉起点。对于我做的页面来说,导航栏的字段确实很短,需要一个视觉起点。而右边的字较多。

每一个板块之间的距离也是多种情况的,没有固定统一。如果信息之间关联性越高,它们之间的距离就应该越近,也越像一个视觉单元;反之,信息之间关联性越低,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。在这一方面我觉得问题还是不是很大。
图标是UI设计中必不可少的组成。通常我们理解图标设计的含义,是将某个概念转换为清晰易读的图形,从而降低用户的;理解成本,提升界面的美观度。我自己设计的页面的logo是我偶然间出现的一个感觉,一时兴起,就把它给做出来了,感觉整体效果,还能看。




















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








