项目场景:
提示:这里简述项目相关背景:
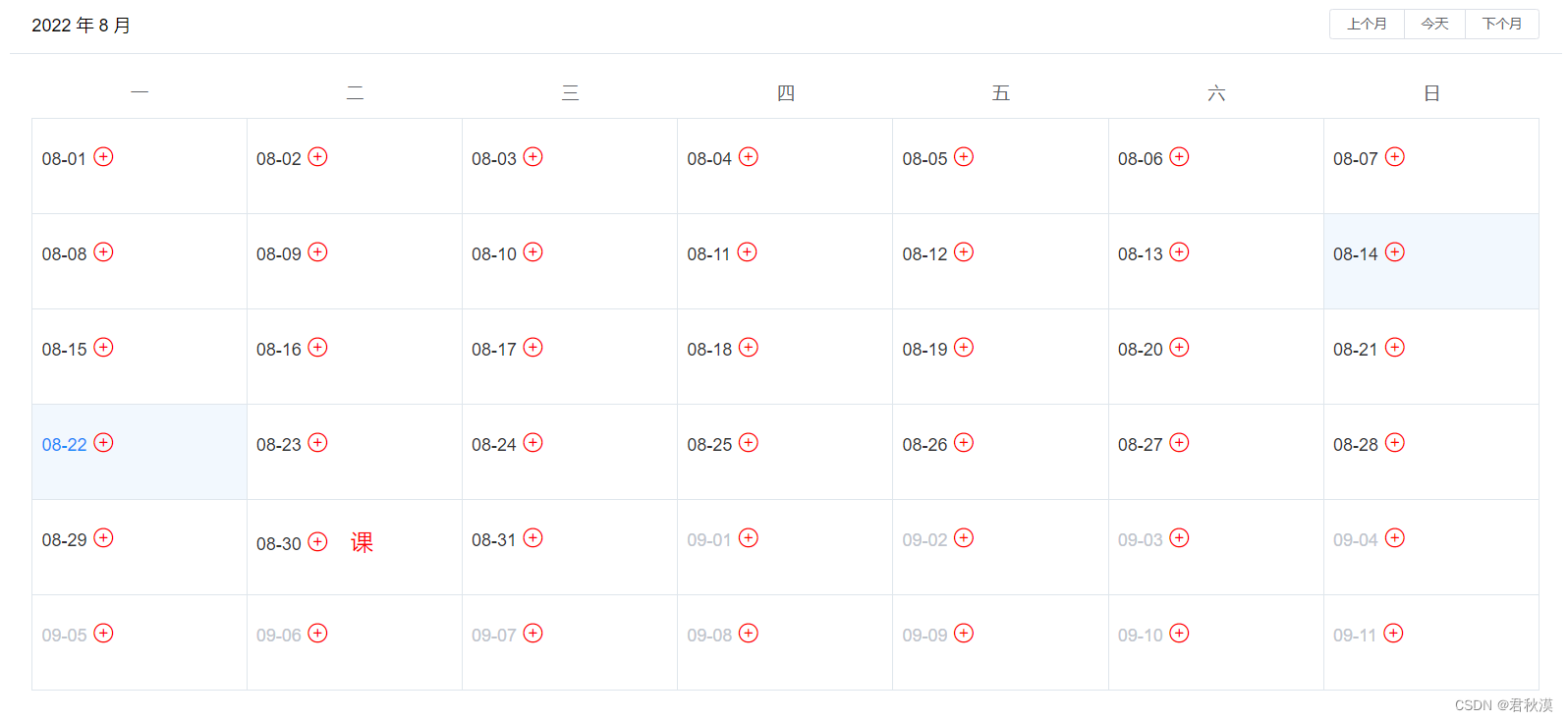
例如:关于日历用途

问题描述
提示:这里描述项目中遇到的问题:
例如:需要把当前的时间转给后台,点击上个月能获取上个月月份
1.template里面,给日历一个值,如果不写默认为当前时间
<el-calendar v-model="value">
<template slot="dateCell" slot-scope="{ data }">
<p :class="data.isSelected ? 'is-selected' : ''">
{{ data.day.split("-").slice(1).join("-") }}
<i
class="el-icon-circle-plus-outline"
@click="addLesson(data.day)"
style="font-size: 20px; color: red; margin-right: 20px"
></i>
<!-- {{ data.day.split("-").slice(0,2).join("-") }} -->
<span
v-for="(list, index) in dataList"
:key="index"
style="font-size: 20px; color: red"
>
<span
v-if="list.schoolDate == data.day"
@click="selectLesson(data.day)"
>课</span
>
</span>
</p>
</template>
</el-calendar>
2.data里面:
value: new Date(),
dataList: [],//后台返回日期来判断当前有没有课
3.method:
// 获取当前月份信息
getDateList() {
var value = this.value;
var Year = value.getFullYear();
var Month = value.getMonth() + 1;
var Day = value.getDate();
var MonthVal = Month >= 10 ? Month : "0" + Month;
var DayVal = Day >= 10 ? Day : "0" + Day;
var values = Year + "-" + MonthVal + "-" + DayVal;
var schoolDate = values.split("-").slice(0, 2).join("-");
getDateLesson({
teacherId: this.$route.query.code,
schoolDate: schoolDate,
}).then((res) => {
this.dataList = res.data;
console.log("dataList",this.dataList)
});
},
4.监听这个数据
watch: {
value() {
this.getDateList();
},
},






















 1124
1124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








