AxureRP8基础元件使用
开发工具与关键技术:Axure RP
作者:陈涛
写作时间:2020-12-18
添加元件到画部
左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开

添加元件名称
右侧文本框属性输入名字,方便我们后期的编辑该元件,不然容易混淆

设置元件位置/尺寸
我们可以在这里精确的设置每一个元件的大小尺寸以及它的位置

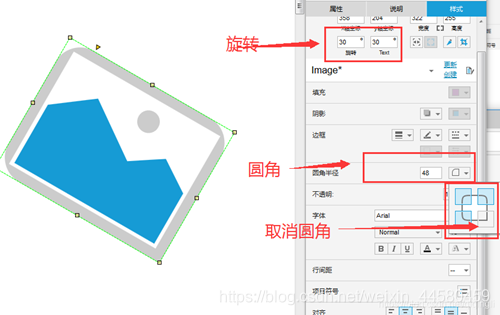
设置元件默认角度
设置圆角,让图形更加美观

设置颜色与透明
根据我们的需求,我们可以设置元件颜色和透明度,来达到我们想要的效果

设置形状或图片圆角
图片也是可以设置圆角的,还可以进行旋转等其他功能

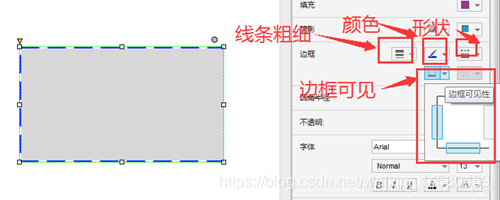
设置矩形仅显示部分边框
若是我们不需要某一条边框,我们可以将其隐藏,也可以设置边框颜色和粗细

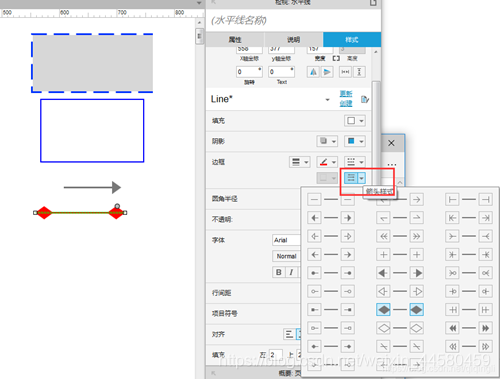
设置线段/箭头/边框样式
这个很简单没必要说了

设置元件文字边距/行距
若是觉得文字之间过于紧凑,我们可以设置其间距,从而达到我们需要的效果

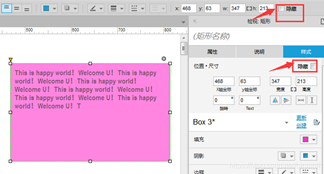
设置元件默认隐藏
若是上层元件影响了其他的元件,可以设置隐藏





 本文介绍了AxureRP8中如何使用基础元件,包括从元件库拖拽添加元件,设置元件名称、位置、尺寸、角度、颜色、透明度、圆角、边框样式以及文字间距,并讲解了如何隐藏元件以避免相互影响。
本文介绍了AxureRP8中如何使用基础元件,包括从元件库拖拽添加元件,设置元件名称、位置、尺寸、角度、颜色、透明度、圆角、边框样式以及文字间距,并讲解了如何隐藏元件以避免相互影响。
















 1573
1573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








