问题:
想封装一个自定义组件,父组件能控制子组件写的点击事件
解决:
子组件写的
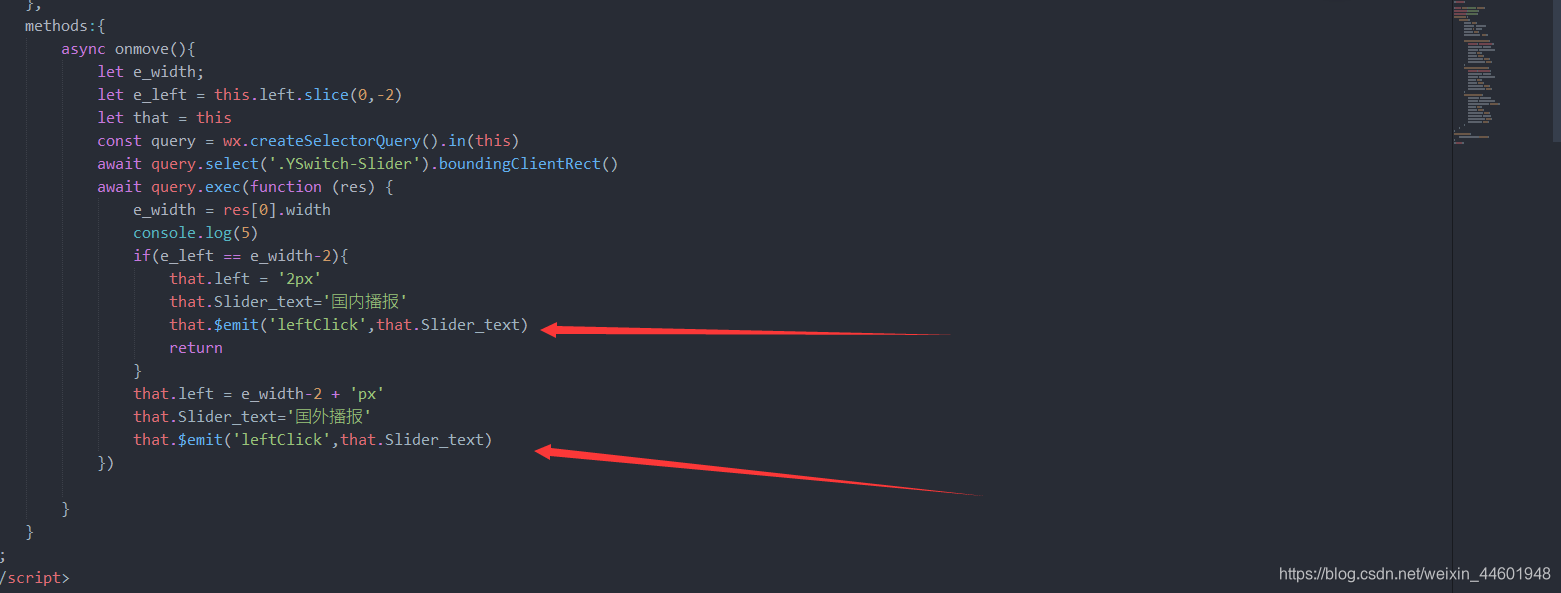
在点击的move事件内写
that.$emit('leftClick',that.Slider_text)
或者可以写成这样
<div class="YSwitch bg-Gainsboro" v-on:click="$emit('fn')">
父组件写的
<YSwitch @leftClick="fn"></YSwitch>
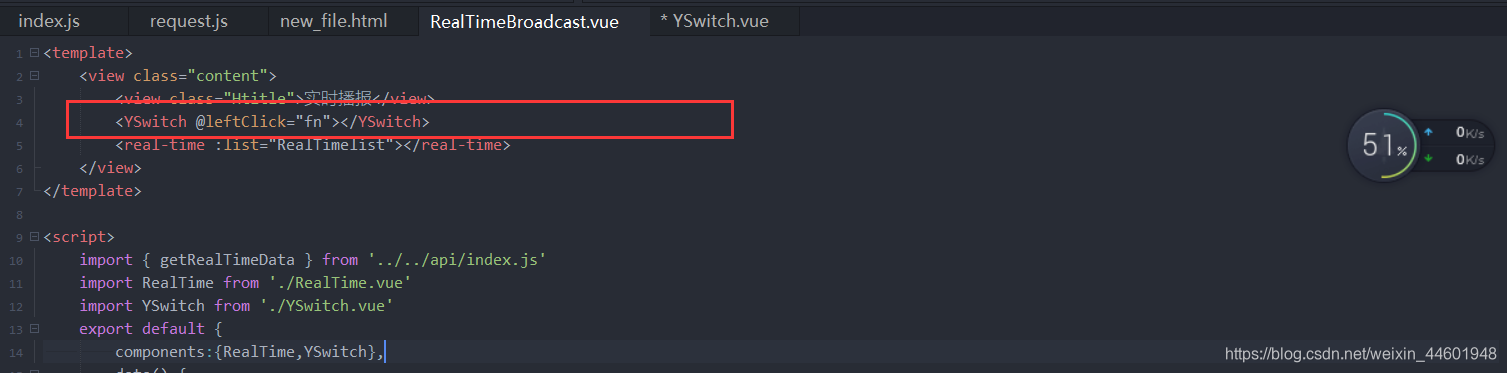
图片标记
父组件


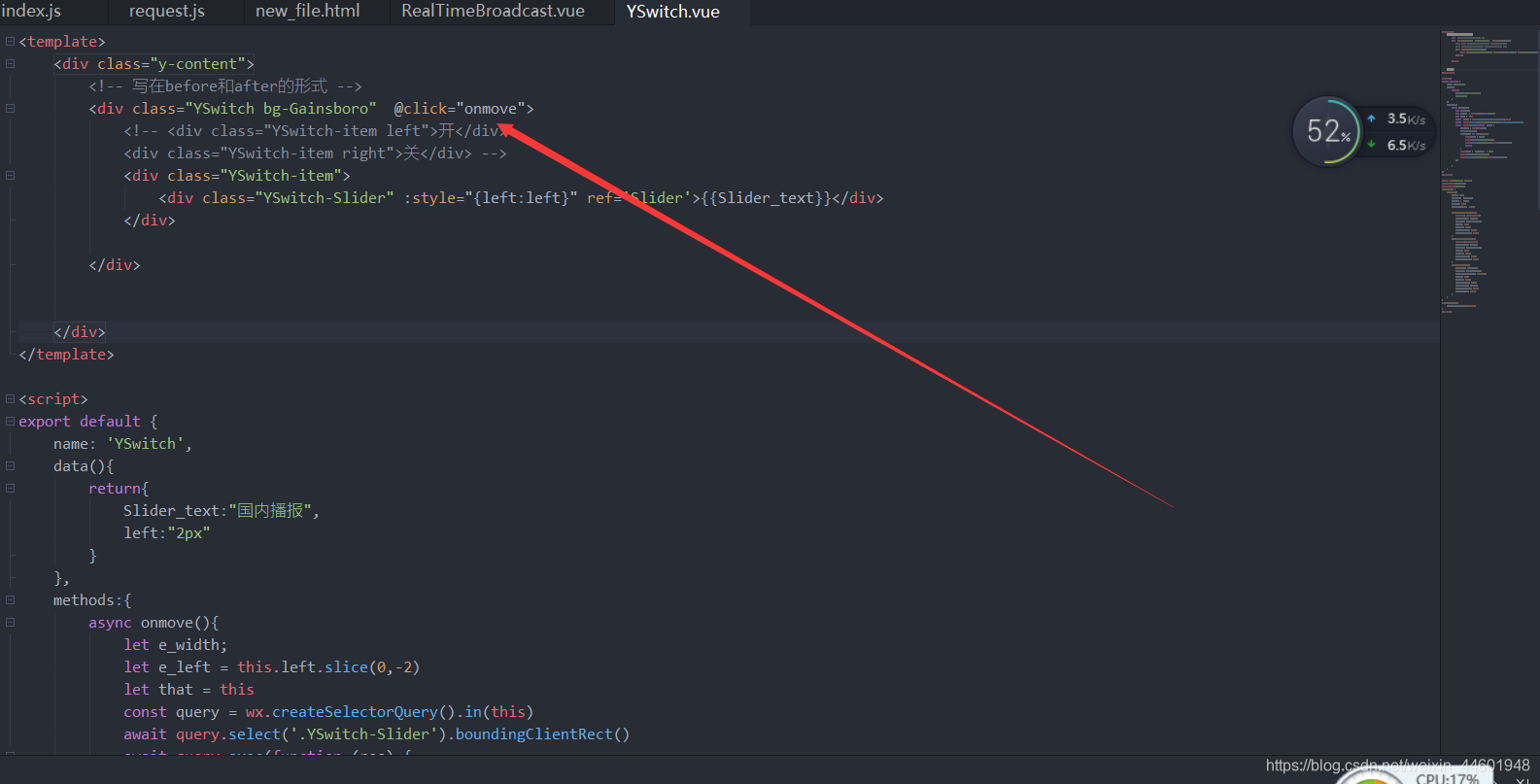
子组件


全部代码:
子组件页面
<template>
<div class="y-content">
<!-- 写在before和after的形式 -->
<div class="YSwitch bg-Gainsboro" @click="onmove" >
<div class="YSwitch-item">
<div class="YSwitch-Slider" :style="{left:left}" ref='Slider'>{{Slider_text}}</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'YSwitch',
data(){
return{
Slider_text:"国内播报",
left:"2px"
}
},
methods:{
async onmove(){
let e_width;
let e_left = this.left.slice(0,-2)
let that = this
const query = wx.createSelectorQuery().in(this)
await query.select('.YSwitch-Slider').boundingClientRect()
await query.exec(function (res) {
e_width = res[0].width
console.log(5)
if(e_left == e_width-2){
that.left = '2px'
that.Slider_text='国内播报'
that.$emit('leftClick',that.Slider_text)
return
}
that.left = e_width-2 + 'px'
that.Slider_text='国外播报'
that.$emit('leftClick',that.Slider_text)
})
}
}
};
</script>
<style lang="less" scoped>
@beforeText:'国内播报';
@afterText:'国外播报';
.y-content {
.YSwitch{
width: 90%;
position: relative;
margin: 0 auto;
padding: 2px;
border-radius: 10px;
.YSwitch-item::before{
content: @beforeText;
text-align: center;
display: inline-block;
width: 50%;
height: 28px;
line-height: 28px;
border-radius: 10px;
}
.YSwitch-item::after{
content:@afterText;
text-align: center;
display: inline-block;
width: 50%;
height: 28px;
line-height: 28px;
border-radius: 10px;
}
.YSwitch-Slider{
position: absolute;
display: inline-block;
background-color: #FFFFFF;
width: 50%;
height: 28px;
line-height: 28px;
text-align: center;
border-radius: 10px;
transition: 0.5s;
}
}
}
.bg-Gainsboro{
background-color:#DCDCDC;
}
</style>
父组件页面
<template>
<view class="content">
<view class="Htitle">实时播报</view>
<YSwitch @leftClick="fn"></YSwitch>
<real-time :list="RealTimelist"></real-time>
</view>
</template>
<script>
import { getRealTimeData } from '../../api/index.js'
import RealTime from './RealTime.vue'
import YSwitch from './YSwitch.vue'
export default {
components:{RealTime,YSwitch},
data() {
return {
Inland_arr:[],
foreigh_arr:[],
RealTimelist:[{
date:'2020-03-16',childlist:[{
time:"11:01",
title:"拐点?海外新冠累计确诊病例超过中国,中国以外成抗疫主战场",
content:"呢偶然安分守己奥克兰就反过来思考的结果绿色开放的阿斯顿JFK了;阿里是否健康奥拉夫开发了拉开分类卡洛夫阿喀琉斯开发卡斯拉夫卡"
},{
time:"12:01",
title:"拐点?海外新冠累计确诊病例超过中国,中国以外成抗疫主战场",
content:"呢偶然安分守己奥克兰就反过来思考的结果绿色开放的阿斯顿JFK了;阿里是否健康奥拉夫开发了拉开分类卡洛夫阿喀琉斯开发卡斯拉夫卡"
},{
time:"15:01",
title:"拐点?海外新冠累计确诊病例超过中国,中国以外成抗疫主战场",
content:"呢偶然安分守己奥克兰就反过来思考的结果绿色开放的阿斯顿JFK了;阿里是否健康奥拉夫开发了拉开分类卡洛夫阿喀琉斯开发卡斯拉夫卡"
}]
},{
date:'2020-03-17',childlist:[{
time:"00:01",
title:"拐点?海外新冠累计确诊病例超过中国,中国以外成抗疫主战场",
content:"呢偶然安分守己奥克兰就反过来思考的结果绿色开放的阿斯顿JFK了;阿里是否健康奥拉夫开发了拉开分类卡洛夫阿喀琉斯开发卡斯拉夫卡"
},{
time:"05:01",
title:"拐点?海外新冠累计确诊病例超过中国,中国以外成抗疫主战场",
content:"呢偶然安分守己奥克兰就反过来思考的结果绿色开放的阿斯顿JFK了;阿里是否健康奥拉夫开发了拉开分类卡洛夫阿喀琉斯开发卡斯拉夫卡"
},{
time:"21:01",
title:"拐点?海外新冠累计确诊病例超过中国,中国以外成抗疫主战场",
content:"呢偶然安分守己奥克兰就反过来思考的结果绿色开放的阿斯顿JFK了;阿里是否健康奥拉夫开发了拉开分类卡洛夫阿喀琉斯开发卡斯拉夫卡"
}]
}]
}
},
mounted() {
this.GetRealTimeData(this)
},
methods: {
async GetRealTimeData(that){
getRealTimeData({
callback:(result)=>{
let [ err,res] = result
if(err){
return console.log('请求失败!')
}
that.dataFilter(res.data)
}
})
},
// 数据处理
dataFilter(data){
let inland_linshi = [...data.filter(i=>i.type=='inland')]
let foreigh_linshi = [...data.filter(i=>i.type=='foreigh')]
let Inland_arr = []
let foreigh_arr = []
let str = "" // 判断标记
// 以国内日期分类创建对象
inland_linshi.forEach(i=>{
if(str==i.time.split('日')[0]){ return }
Inland_arr.push({
date:i.time.split('日')[0] + '日',
childlist:[]
})
str = i.time.split('日')[0]
})
// 以国外日期分类创建对象
str=''
foreigh_linshi.forEach(i=>{
if(str==i.time.split('日')[0]){ return }
foreigh_arr.push({
date:i.time.split('日')[0] + '日',
childlist:[]
})
str = i.time.split('日')[0]
})
// 将国内时间按日期分类组合
str=''
inland_linshi.forEach(i=>{
Inland_arr.forEach(item =>{
if(item.date == i.time.split('日')[0] + '日'){
item.childlist.push({
time:i.time.split('日')[1].trim(),
title:i.title,
url:i.url
})
}
})
str = i.time.split('日')[0]
})
// 将国外时间按日期分类组合
str=''
foreigh_linshi.forEach(i=>{
foreigh_arr.forEach(item =>{
if(item.date == i.time.split('日')[0] + '日'){
item.childlist.push({
time:i.time.split('日')[1].trim(),
title:i.title,
url:i.url
})
}
})
str = i.time.split('日')[0]
})
this.Inland_arr = Inland_arr
this.foreigh_arr = foreigh_arr
this.RealTimelist = Inland_arr // 初始化默认选择Inland_arr国内模式
},
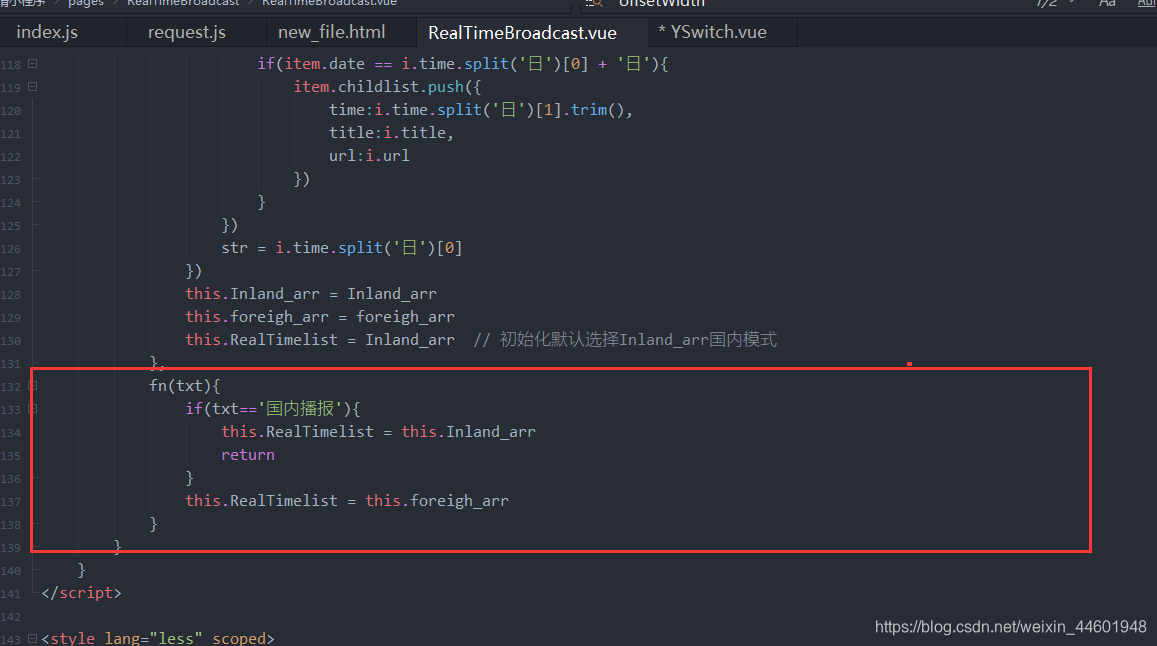
fn(txt){
if(txt=='国内播报'){
this.RealTimelist = this.Inland_arr
return
}
this.RealTimelist = this.foreigh_arr
}
}
}
</script>
<style lang="less" scoped>
.content{
background-color: #FFFFFF;
.Htitle{
padding: 20px 10px 10px 10px;
color: #000000;
font-weight: 600;
font-size: 16px;
}
}
</style>
成功演示






















 5773
5773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








