最近在学习vue的相关知识,基于element-admin做了一个网站,并将其部署到了云服务器上供大家访问。
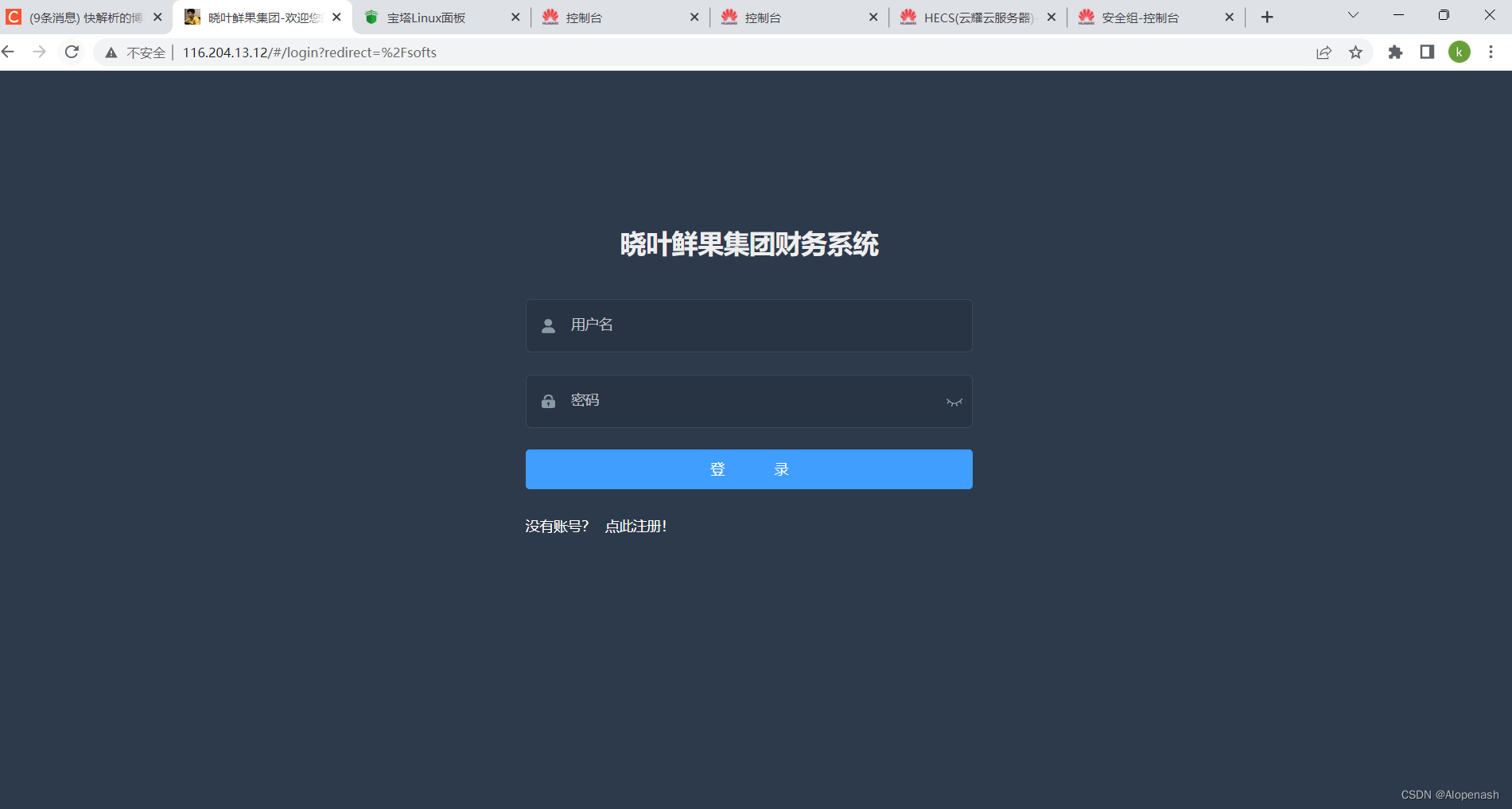
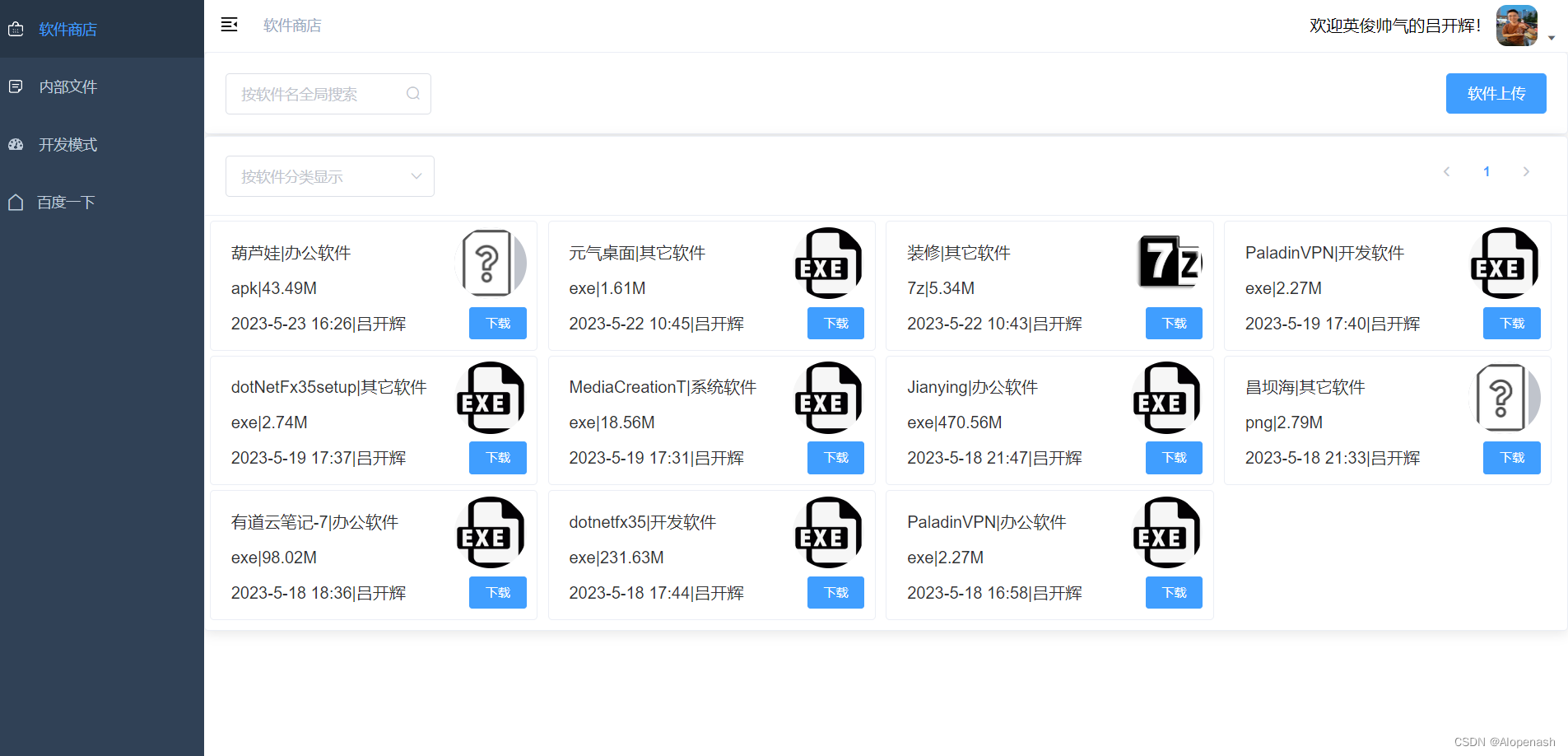
先给大家看看效果,直接访问公网IP116.204.13.12。(服务器免费试用一个月,如果不能访问就是说明到期了)
其次说说我现在想解决的难点:
- 云服务器购买太贵,有没有便宜的方案?
- 想使用内网穿透,将自己的电脑部署成服务器,一种解决办法,使用如花生壳之类的软件,将端口映射,但是花费和买服务器差不多,其次网速太差。另一种,申请公网IP,通过路由器进行映射,但是我家的移动宽带,千兆的,也不太好搞。
如果有大佬有低成本解决办法,可以安利一下,谢谢。
好了,正式介绍我的部署过程。
一、申请服务器
我本次使用的是华为的云服务器,并且申请了一个月的免费使用。

申请好之后,就可以在控制台看到相关的实例。我安装的是Ubuntu的系统。

可以看到服务器的公网地址和内网地址。(设置登录账户和密码就不详述了,可以查看其他文章)
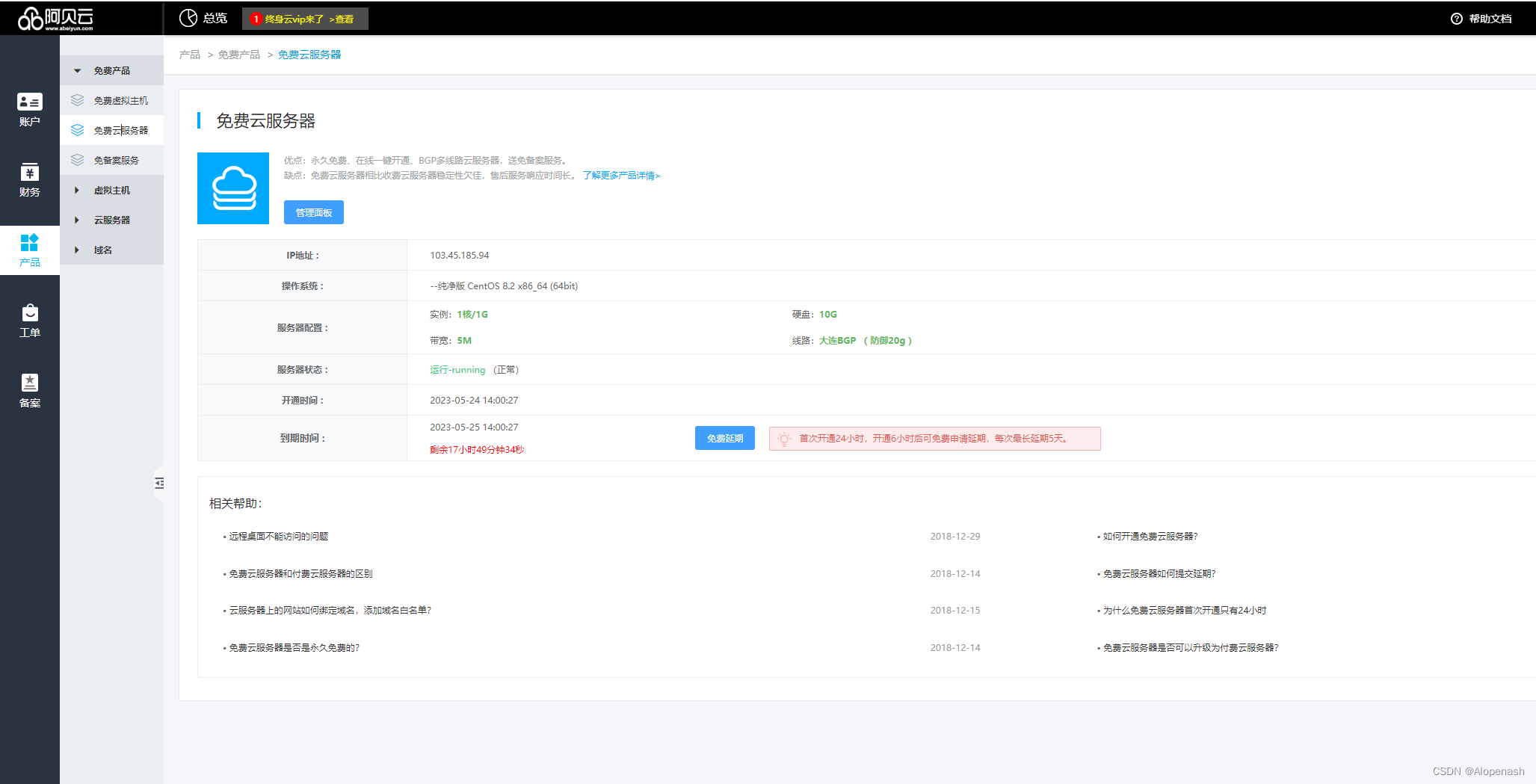
当然也有免费云服务器和免费虚拟主机可供使用,阿贝云

云服务器的选择有很多,大家自行参考
我使用的是mobaxterm这个终端工具对设备进行连接:

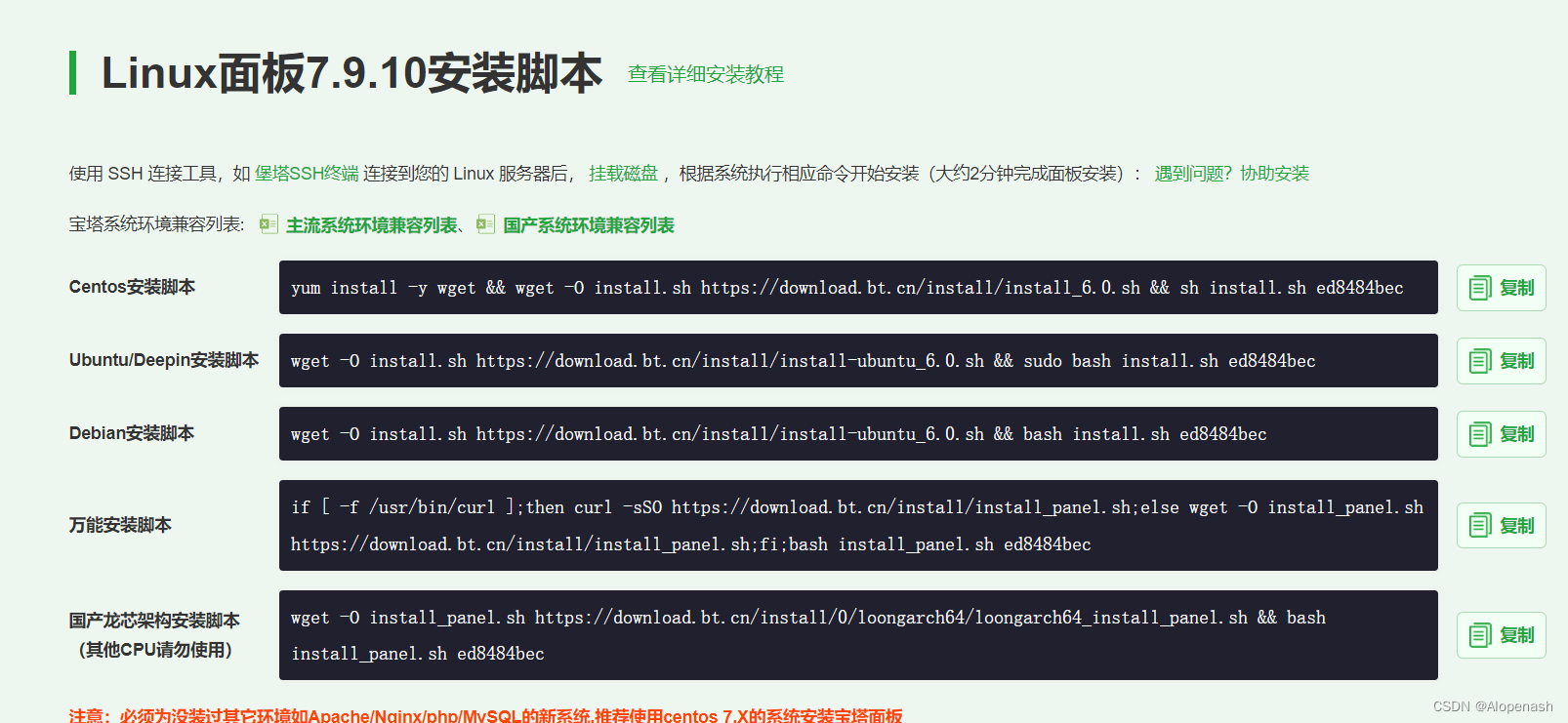
不太了解linux系统怎么使用的可以安装一个宝塔:

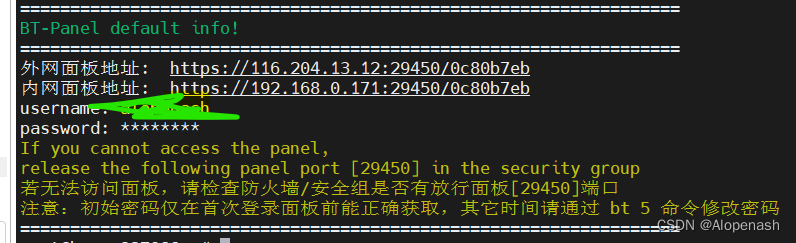
安装好了之后,你可以拿到访问的地址,账户和密码

在浏览器登录宝塔的控制面板,就可以可视化的操作设备了。(如果访问不到,记得处理防火墙),在控制台添加入方向规则。


设备的准备工作就到这里了。下面我们来开始部署前端的页面。
二、前端页面部署
1、首先你需要有自己开发的项目,或者成品网页。
我的项目是vue2,基于element和element-admin二次开发的一个网站。

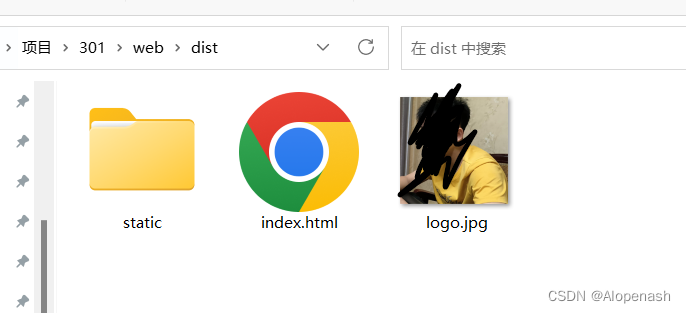
在终端输入相关指令进行打包,最终生成的文件就在dist文件夹中。

将这三个文件上传到服务器的指定文件夹,就可以完成部署。
2、在服务器上安装nginx
直接将上面的文件,放在服务器别人访问肯定是没有用的。需要一个web服务,将页面提供给他人访问,这里我使用的是nginx,我以前初学的时候比较喜欢用tomcat
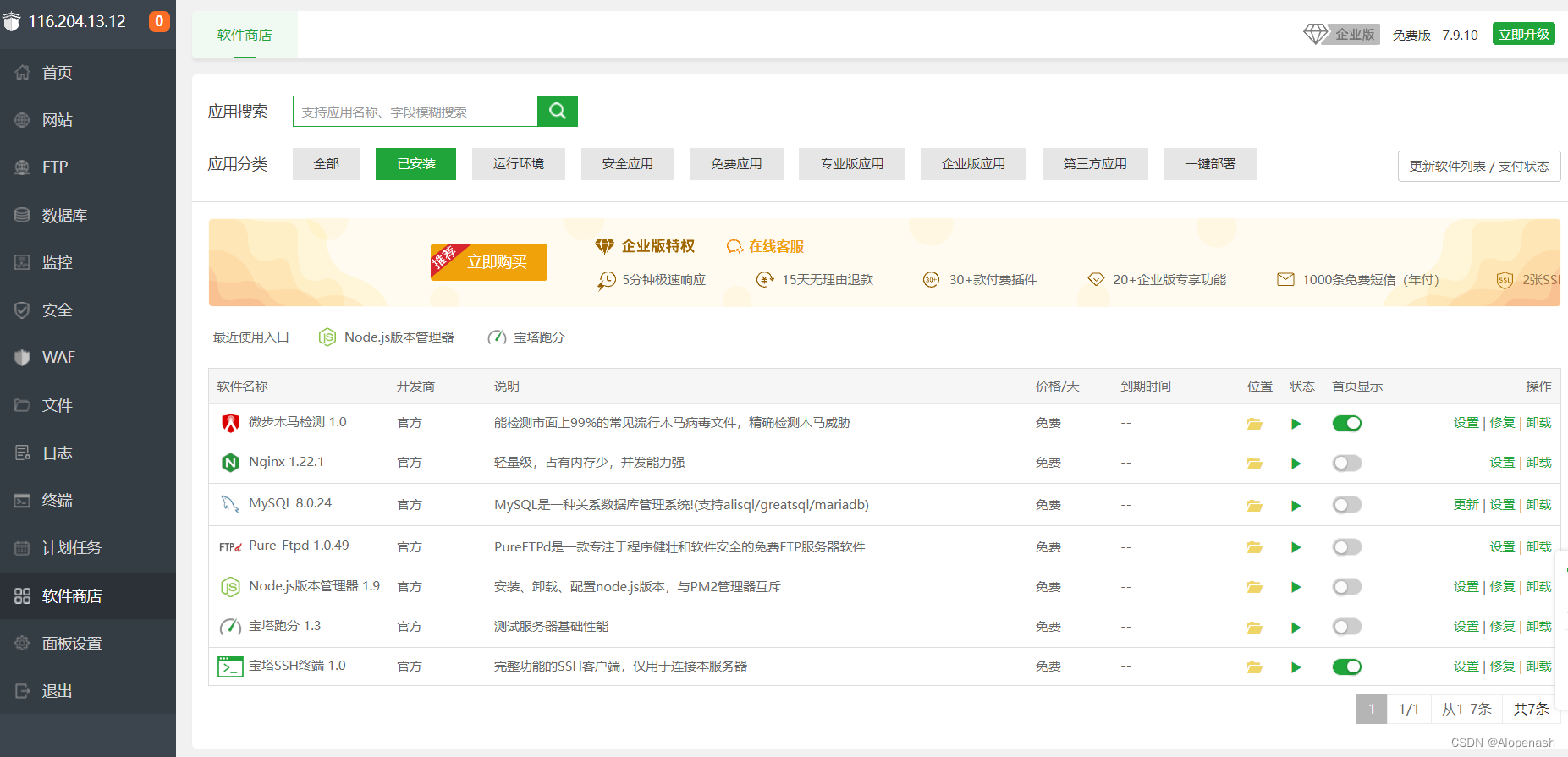
直接通过宝塔,在服务器上安装:

安装完成后,我们将默认的文件夹改成我们需要的文件夹,我这里改成dist,方便上传。
点击nginx设置,配置修改,将server改成下面这个样子:
server
{
listen 80;
server_name localhost;
index index.html index.htm index.php;
root /www/server/nginx/html/dist;
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
access_log /www/wwwlogs/access.log;
}
include /www/server/panel/vhost/nginx/*.conf;
}主要就是root。
然后启动nigix,将dist文件夹上传至/www/server/nginx/html/即可。
当然这个时候,你输入公网IP,是不能够访问的。因为有防火墙。
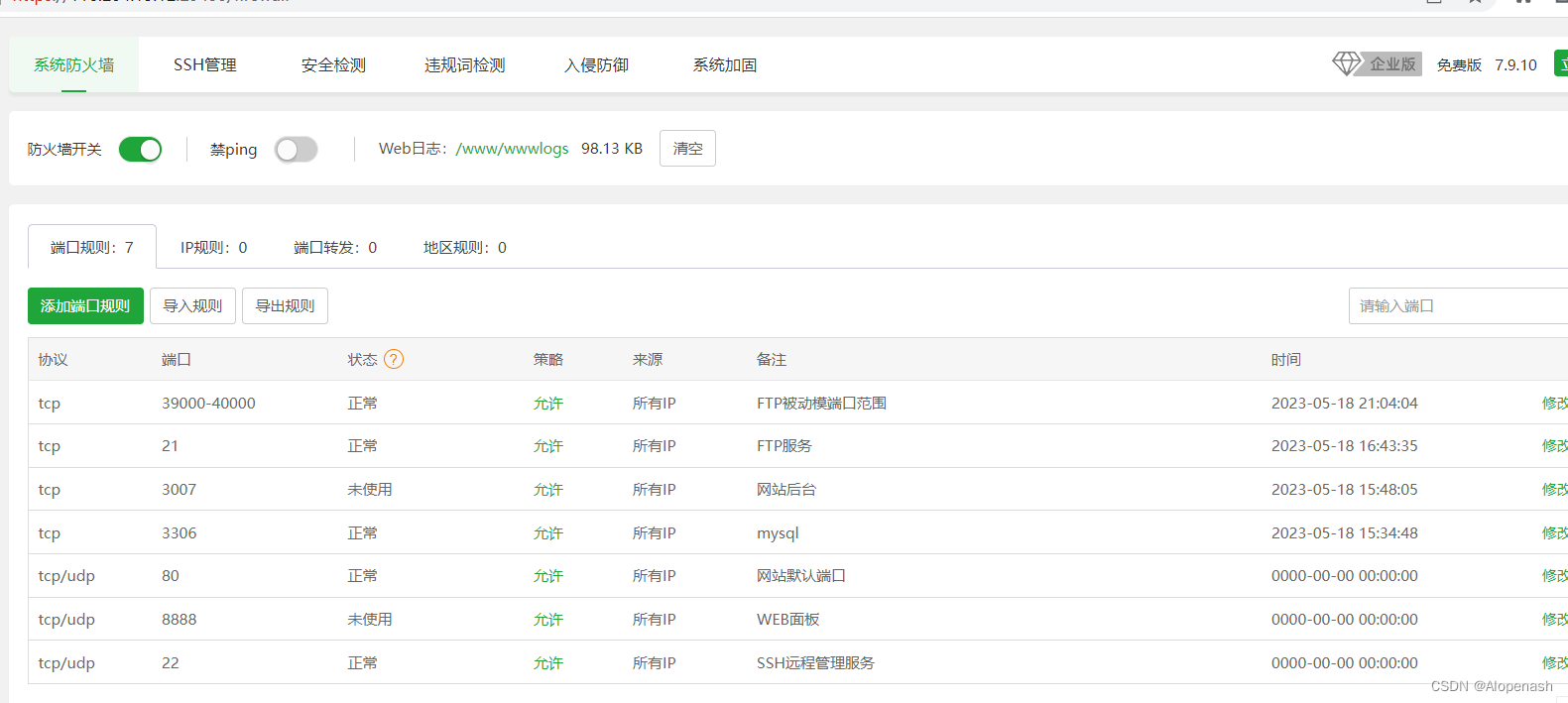
有两个地方需要处理,第一设备本身的防火墙,直接在宝塔面板上打开:
我们的端口是80,就把80放出去。

第二个就是在华为云的控制台,安全组将80端口放进去

这样我们就可以访问我们的页面了。

但是这个时候,我们的网页只是静态的,还不能使用。就需要部署后端接口以及数据库。
三、后端部署
我的项目后端是使用nodejs写的,当然比较差劲,纯属娱乐。
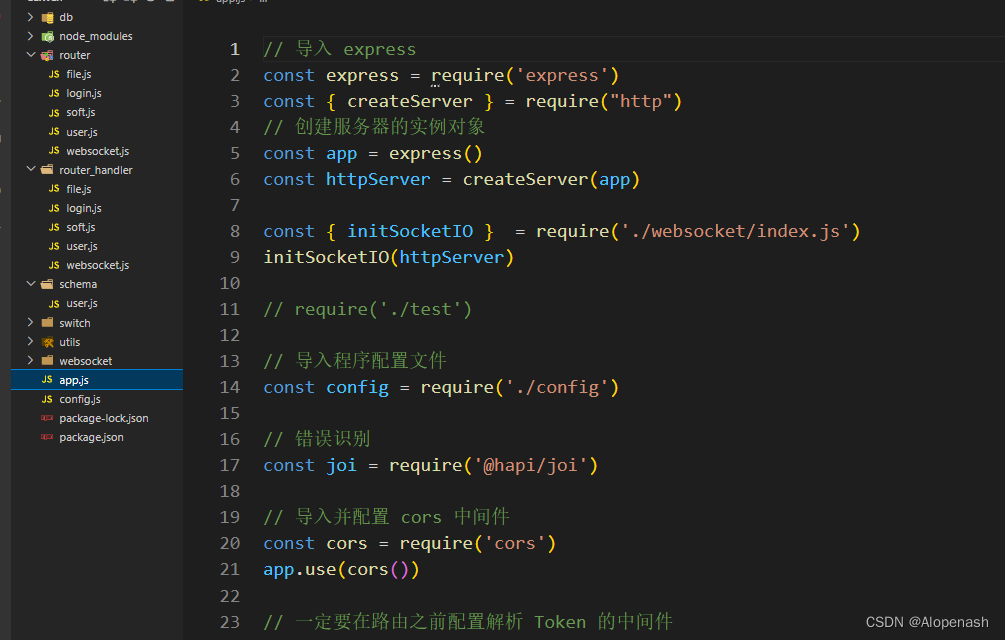
代码长这个样子:

nodejs程序的运行方式有很多种,可以打包,或者源码运行。我这里为了方便调试,还是使用的源码运行。
源码运行,需要node环境,就需要安装,还是宝塔,一步解决。

安装好,还携带了pm2,这个工具可以后台运行程序,不解的查看其他文章。
点击设置,选择下版本,我这里选择的稳定版的最新版。关于nodejs的版本,看你的程序咯,能跑就行。

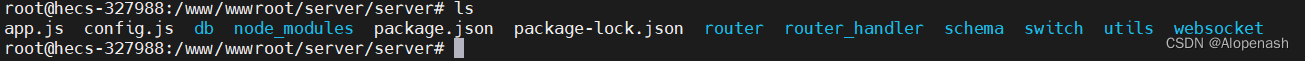
将程序的源码,上传至设备。

这是我的设备目录
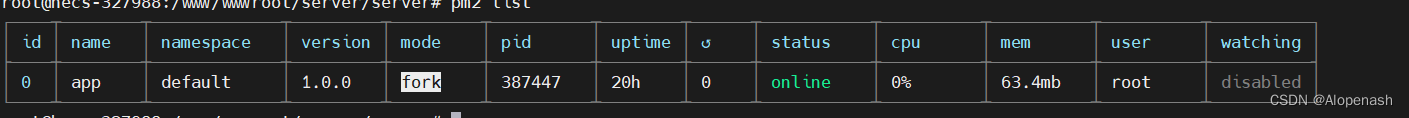
启动后台程序:
1、直接启动,退出终端会停止
node app.js
2、进程守护
pm2 start app.js
可以通过pm2 list查看、pm2 stop app停止、delete删除 (app是name)

这样我们的后台程序就可以启动了。
需要创建data目录,用于存放数据,和我们的程序平级。

data里面的目录
 当然里面还有一些默认文件,这里就不叙述了,主要为静态资源。
当然里面还有一些默认文件,这里就不叙述了,主要为静态资源。
到这里,网站还不能正常使用。
还差最后的数据库
四、mysql部署
老样子,宝塔安装,省时又省力。

最好安装相同版本的。

对数据可进行配置,这里的是普通账户,权限很少,可以将root账户开启远程访问能力。
目的,实现mysql的远程访问能力,方便操作。
可以使用Navicat对mysql进行操作。

我还是直接使用的宝塔,将我的sql文件导入进行。
到这里就基本可以运行了。
五、相关配置文件
1、前端配置
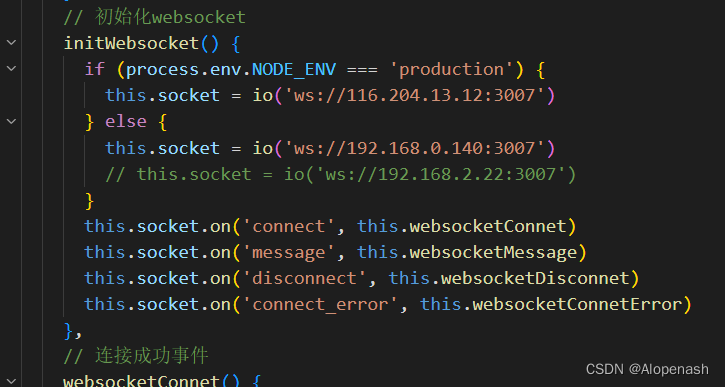
前端的axios以及websock都要配置正确的地址,才能正常使用。
# just a flag
ENV = 'production'
# base api
VUE_APP_BASE_API = 'http://116.204.13.12:3007'
2、后端配置问题
我的后端所有的配置都放在config.js文件下
const path = require('path')
const publicIP = '116.204.13.12'
const privateIP = '192.168.0.140'
const port = '3007'
const netAddr = `http://${publicIP}:${port}/`
const dataBaseDir = path.join(__dirname, '../data/')
const config = {
// 主机地址
host: privateIP,
port: port,
// 数据库配置
sqlCfg:
{
host: publicIP,
port: 3306,
user: 'root',
password: '******',
database: 'good_database'
},
// token配置
jwtSecretKey: "auth alopenash",
expiresIn: "72h",
// 公共本地资源地址
publicLocalAddr: dataBaseDir, // 本地data目录
// 公共资源网络地址
avatarNetAddr: netAddr + 'public/avatar/',
soft_logoNetAddr: netAddr + 'public/soft_logo/',
softNetAddr: netAddr + 'public/soft/',
file_logoNetAddr: netAddr + 'public/file_logo/',
fileNetAddr: netAddr + 'public/file/',
// 本地地址
softLocalAddr: path.join(dataBaseDir,'soft/'),
soft_logoLocalAddr: path.join(dataBaseDir,'soft_logo/'),
// logoTxt: path.join(dataBaseDir,'soft_logo','logo.txt'),
// icon_handler: path.join(__dirname,'..','logo_handler','index.js'), // 图标处理程序位置
fileLocalAddr: path.join(dataBaseDir,'file/'),
file_logoLocalAddr: path.join(dataBaseDir,'file_logo/'),
// // 公司宣传资料地址
// companyInfo: path.join(dataBaseDir, 'yangming/'),
// companyInfo_Net: netAddr + 'public/yangming/',
// 头像
avatarLocalAddr: path.join(dataBaseDir, 'avatar/'),
// avatar_Net: netAddr + 'public/avatar/'
}
module.exports = config确认好各项配置,以及相关设置后就可以正常使用了
六、欢迎大佬给出意见






后面是想做一个纸牌游戏,开发中。。。。。。。





















 3032
3032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








