方法一(适用于不想图片被剪切,单纯的缩放)
给图片加上固定的宽高值,但是此方法会使图片高度无法自适应,当屏幕缩小时,图片会被拉伸。
<img src="/img.jpg" alt="..." width="100%" height="300px">
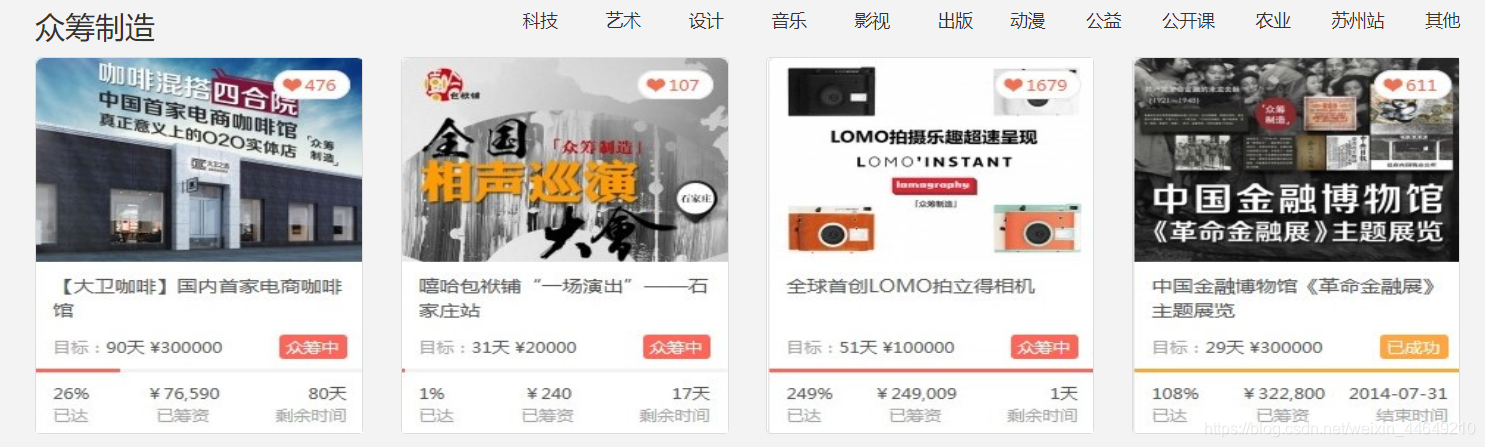
大屏情况下没问题

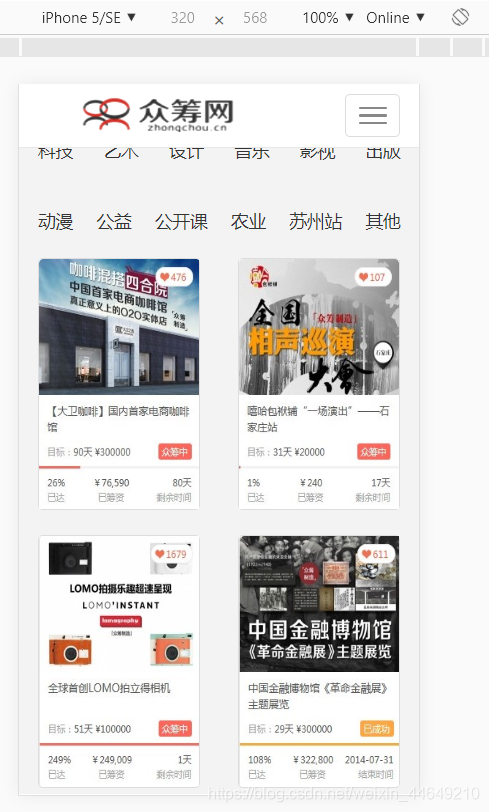
但小屏情况下图片很难看

查阅了相关资料并没有好的解决方法。只能用相对繁复的方法来解决。
利用媒体查询来多段控制缩略图的高度
<style type="text/css">
#croaw_img img{
height: 300px;
width: 100%;
}
</style>
<style media="screen and (max-width:768px)" type="text/css">
croaw_img img{
height: 200px;
width: 100%;
}
</style>
此时的小屏情况下好了很多,如果想实现更精确的缩放,就只能反复的写这些代码了






















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








