微信云开发一直提示云函数部署失败解决办法
今天刚开始上手微信云开发,新建了一个云开发项目,官方自动集成了云开发QuickStart项目,然后再点击获取openid,像下图这样.

然后点进去就是好多人都遇到的调用失败

我明明完全按照官方的步骤来的怎么会调用失败呢,现在让我们再回顾一下官方的步骤.
- 注册小程序
- 新建云开发项目,填写小程序的appId
- 开启云开发,新建环境
- 将login云函数部署到云服务器上
- 前端调用获取openid接口
6. 调用失败
解决办法
1 检查是否安装了node.js
首先检查自己电脑上面是否安装了node.js,打开命令行工具分别运行node -v和npm -v 出现对应版本信息则安装成功,没有则需先安装node,这个自行去node官网安装.
2 检查是否安装了wx-server-sd
如果安装了wx-server-sd则再文件目录下会有一个package-lock.json文件,如果没有则需要手动安装wx-server-sd,安装方法,使用命令行窗口打开login目录然后运行npm install --save wx-server-sdk@latest安装最新的SDK,安装完成后login文件下会有一个package-lock.json文件.到到这里因该就能正常打开openid了,但是我偏偏是不正常的哪一个.如果你到这步也是仍然出现调用失败请继续下面的步骤.
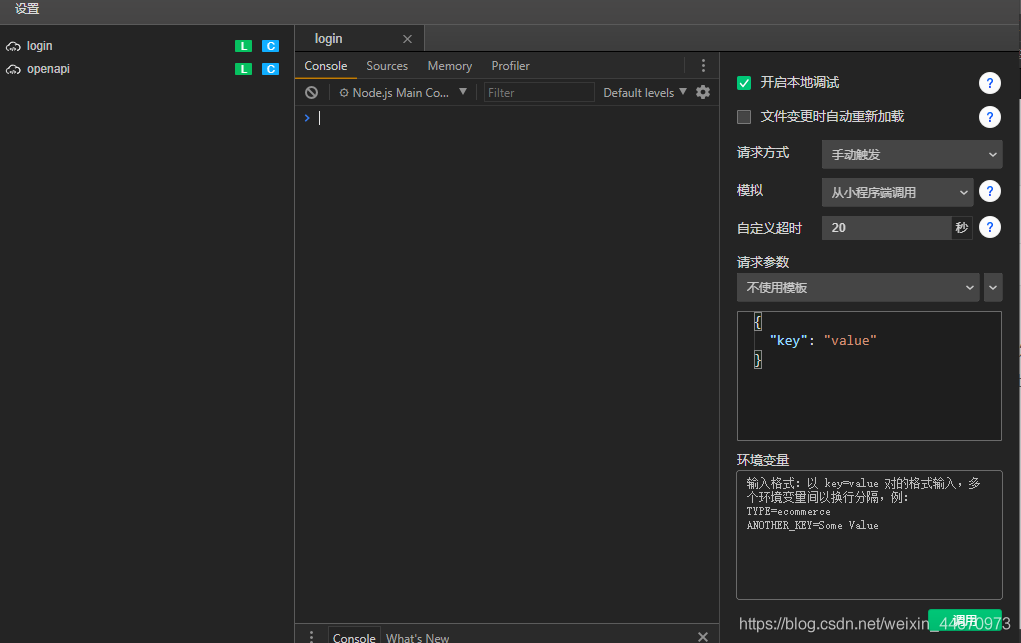
3 打开本地调试
右击login文件夹,打开本地调试.勾选右侧的开启本地调试.然后点击右下角调试,你会发现接口调用成功.

保持该窗口一直打开,再回到模拟器界面,点击获取openid发现接口调用成功.但是一旦关闭本地调试,模拟器上也随之不能执行.显然这不是解决问题的根本办法.
4 配置运行环境
找到文件目录下的app.js 文件,一开始文件内容如下
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
traceUser: true,
})
}
this.globalData = {}
}
})
需要在wx.cloud.init()函数中配置运行环境,也就是我们设置的云开发环境.具体设置如下
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
traceUser: true,
env:"jnfriend-test" //加入这句话即可
})
}
this.globalData = {}
}
})
在wx.cloud.init()指定运行环境为你配置的云服务器环境.然后保存再次点击模拟器发现好使了.
























 2828
2828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










