一. 前言
文末获取gitee链接
在前几天逛b站的时候,发现了个比较实用的东西-----个人简介网页版,相当于网页版的个人简历,相较于PDF形式的,网页版所能呈现内容更加丰富,而且更加美观,在BOOS上被HR小姐姐要简历的时候,给她一个网址,岂不是美哉(#.#)。
这个是别的人一个开源项目,给大家推荐的原因呢,有三个:
- 界面美观,动画给力。
- 代码简单,只包括一个HTML和一个CSS,便于在它上面进行修改,我这个零基础的小白,经过一番琢磨后,也能让它为我所用,甚至更上一层楼,有些夸张了哈(⊙o⊙)…
- 适配了手机端,即使HR小姐姐是用手机在和你聊天,也能完美地展现自己。
另外GitHub或者Gitee上可以免费托管自己的网页,好像域名也可以修改,这个不确定哈!所以这让上面所说的成为了可能,具体的托管教程,可以参考官方教程
https://gitee.com/help/articles/4136
原效果图如下:

下面就教大家如何修改,让它成为自己的一份非常炫酷简历。
二. 源码分析
(1) html
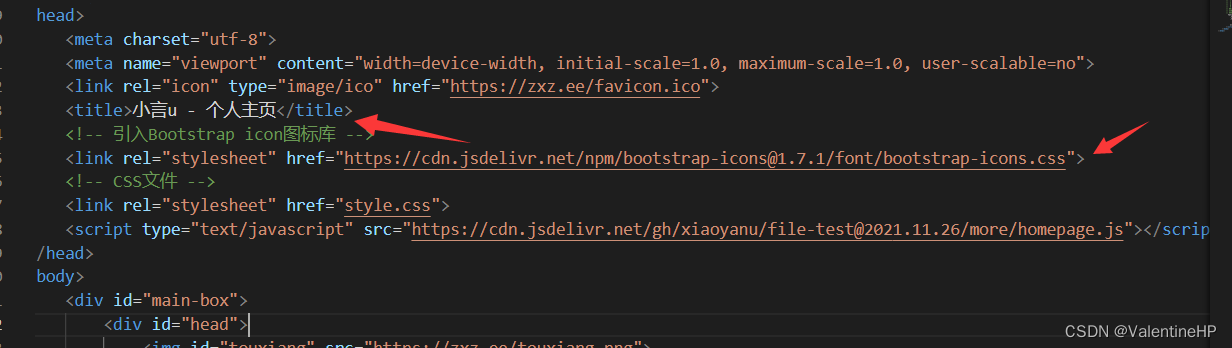
1. 先来看head标签里面的代码
第一个箭头指的是 这个网页的标题,可以修改为自己的名字

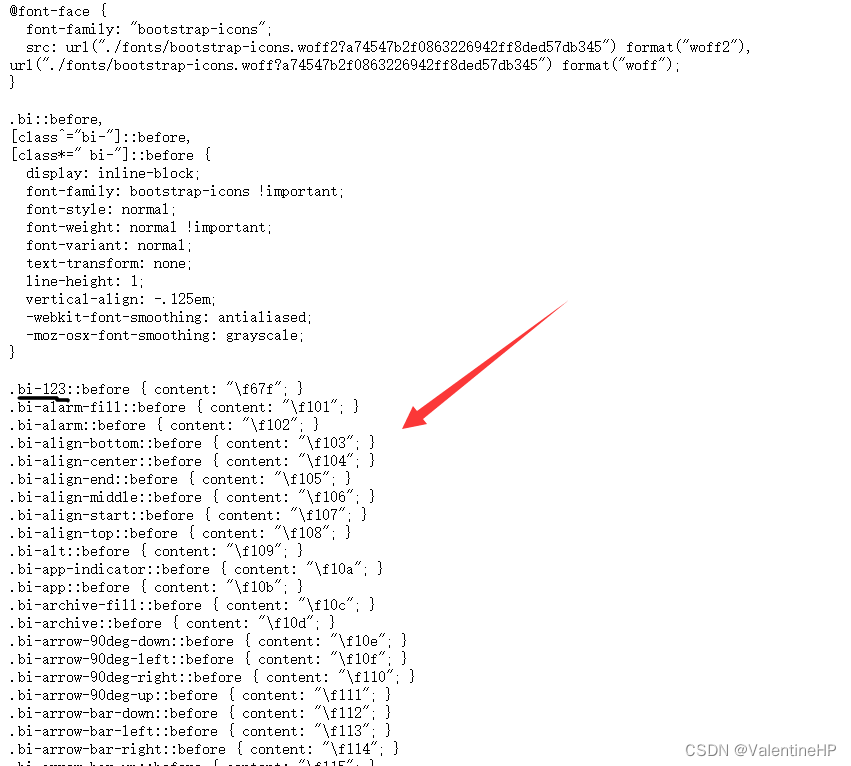
第二个箭头指的是icon图标库,示例图的性别前面的图标,将其中的href里面的内容复制到浏览器中打开可以得到一下内容

箭头指向的地方,为一个个的icon图标,画横线的位置为这个图标的名字,稍后教怎么使用。head里面的内容就介绍完了
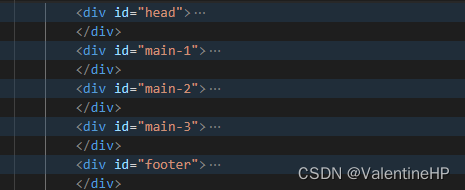
2. 在来看看body表情下的内容
一共分为5个部分,简单的来说,就是三个。

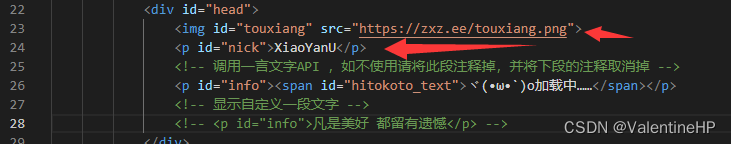
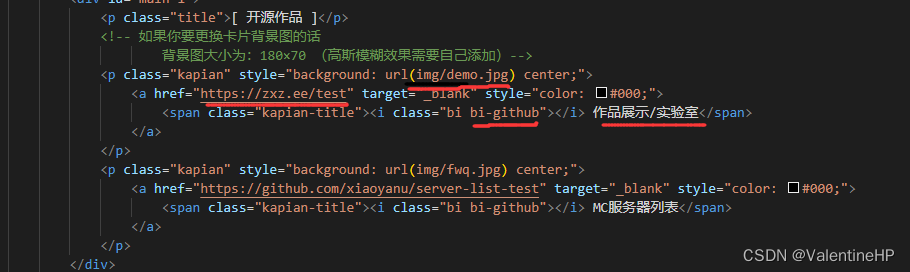
id= head: 第一个箭头表示显示图片的地址,第二个箭头表示显示的名字

main-x: 所画横线的内容依次为: 背景图片,点击后跳转的网页,icon图标,显示的文字。其中icon图标的名字就是从上面说的网址中寻找的。

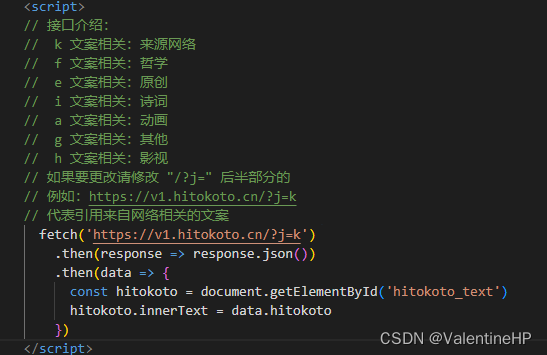
3.最后还有一段JavaScript写的代码
每一次刷新网页的时候,就会随机获取一段文字,显示在界面上。

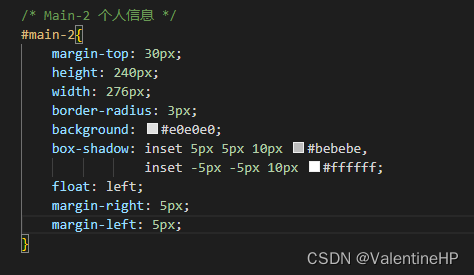
(4)CSS文件
主要是用来对html文件进行美化使用的,具体怎么美化也不需要了解。例如下面这段内容,就指定了main-2的大小和一个相对位置等其它一些基本的要素。可以简单看一下

Gitee下载链接 : https://gitee.com/whpUp/individual_resume , 我完善一点点功能,需要的可以自行下载

























 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










