JavaScript是单线程的。所以有了同步异步的概念,想必不用说了,异步如常见的setTimeout、Promise。这两个东西却有本质上的区别。setTimeout是宏任务,Promise是微任务。
同为宏任务的有setInterval等,同为微任务的有Node的process.nextTick等。见下图。相比于宏任务,微任务的开销会小一点。
JS代码执行的顺序是,按着主线程执行代码,当遇到一个宏任务或微任务时,不会立即执行,而是分别先放到宏任务队列和微任务队列排队,然后先执行主线。 那么,宏任务和微任务之间的执行顺序是怎样呢?
当主线代码执行完毕后,开始执行异步任务。只要执行一个宏任务,首先就要去检查微任务队列,如果有任务,就依次执行。执行完毕后,再开始执行宏任务。
这也就是所谓 事件循环。
Node和浏览器的事件循环还有差别,但总体来说是一致的,所以这里不说。
先放概念图,然后分析一段代码。
宏任务和微任务
宏任务 浏览器 Node
I/O ✅ ✅
setTimeout ✅ ✅
setInterval ✅ ✅
setImmediate ❌ ✅
requestAnimationFrame ✅ ✅
微任务
process.nextTick ❌ ✅
MutationObserver ✅ ❌
Promise.then catch finally ✅ ✅
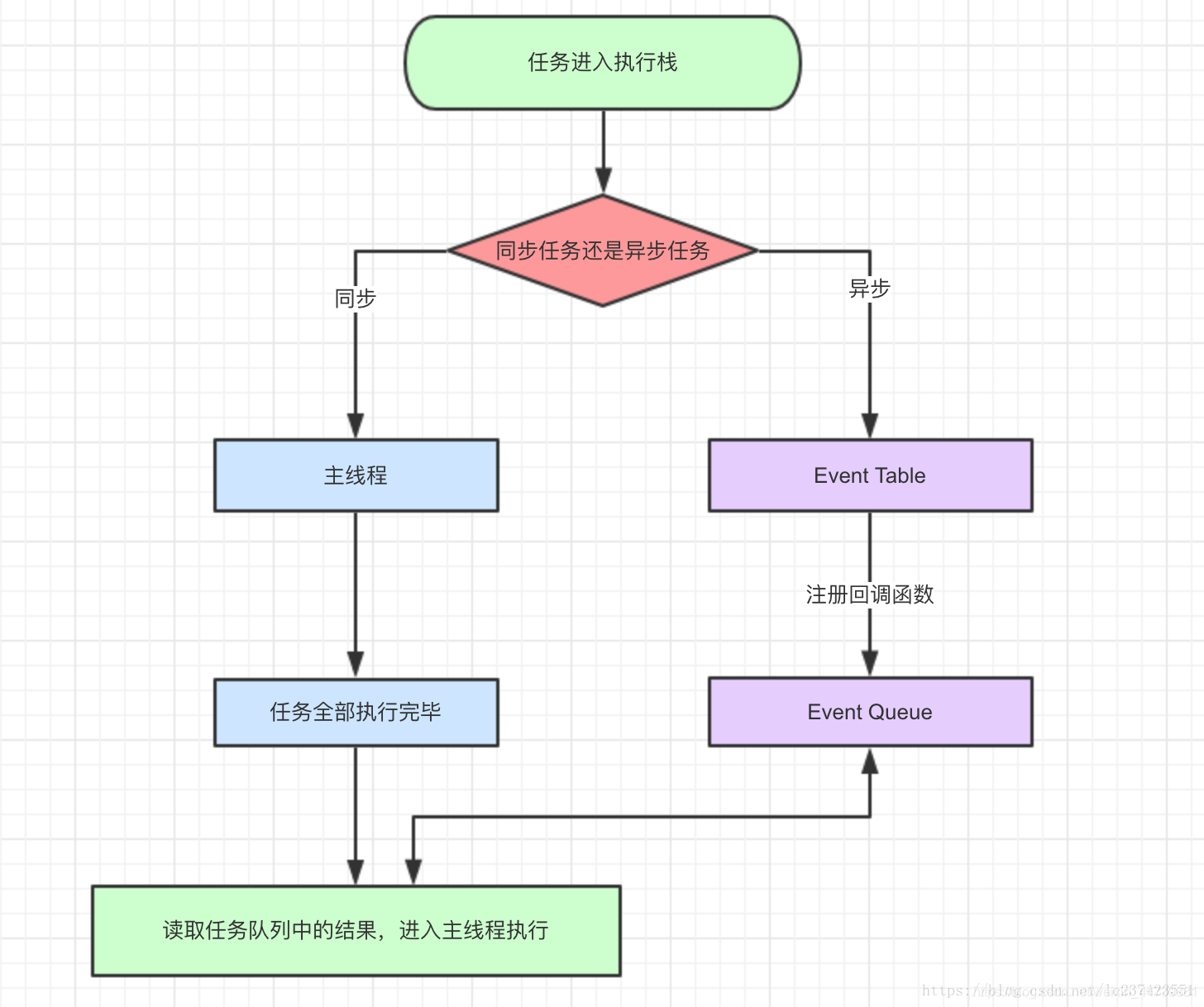
事件循环









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








