-
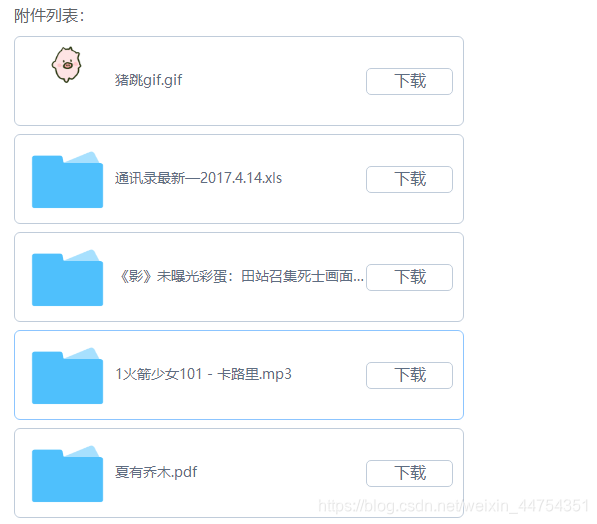
后台管理项目涉及到文件下载到本地,类型包括(图片,音频,视频,office文件等等),只需将后台接口提供的url给到 a 标签即可。
<div class="preview-download" @click.stop="downLoad(item.oldUrl)"> <a :href="flag?downUrl: '##'">下载</a> </div>亲测结果:
绝大多数文件可以实现下载,MP3/MP4会直接打开预览播放,所以只能让其在预览窗口点击自有下载按钮下载。
因为是从oss的地址,导致a标签下载的文件不是原文件名,所以建议通过接口实现下载;downLoad(data){ this.affixInfo.attachName = data.attachName this.affixInfo.filename = data.name downfile(this.affixInfo,{ responseType: "blob" }).then(result=>{ let BLOB = new Blob([result]); let url = window.URL.createObjectURL(BLOB); let link = document.createElement('a'); link.style.display = 'none'; link.href = url; link.setAttribute('download', this.affixInfo.filename); // 动态设置原文件名 document.body.appendChild(link); link.click(); }) },






















 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








