
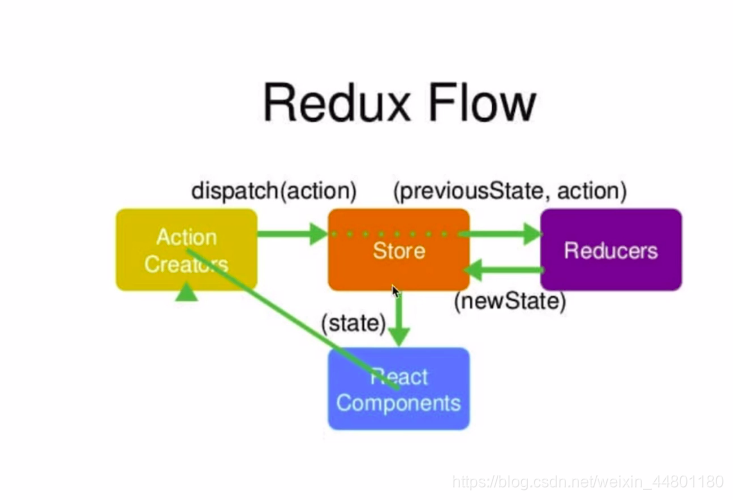
components:组件
action:命令或者是动作
store:相当于数据库
reducers:数据的记录
创建reducer具体的数据文件
- 要初始化的数据
const defaultState = {
data:[1,2,3,5,6]
}
2.使用默认的数据对reducer进行赋值,并且暴露此模块
export default (state = defaultState,action) =>{
判断action的类型是否匹配
if (action.type===“input_change”) {
若匹配则复制新的state,然后在变更最后返回
}
return state;
}
创建store数据的管理
1.导入reducer
import { createStore } from ‘redux’;
import reducer from ‘./reducer’
-
创建store,然后使用reducer的数据的store赋值,最后暴露模块
const myStore = createStore(reducer);export default myStore;
组件渲染数据
1.导入store
2.在组件的constructor函数中使用store.getState()和 myStore.subscribe(this.handlerStore)监听是他特是否发生改变获取store中的数据
3. 定义action然后发送
const action = {
type:“input_change”,
value:e.target.value
};
//将action发送到store
myStore.dispatch(action);
4 .使用数据渲染组件




















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








