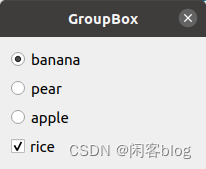
1. QGroupBox
功能
提供分组框支持,可在其中布置多种窗口部件
常用函数与组件
- void setChecked ( bool checked )
QGroupBox使能 - void setTitle ( const QString & title )
标题文本设置
效果及功能测试

GroupBox.cpp
#include <QApplication>
#include <QDialog>
#include <QVBoxLayout>
#include <QGroupBox>
#include <QRadioButton>
#include <QCheckBox>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog w;
QGroupBox *group = new QGroupBox("option");
group->setCheckable(true);
group->setChecked(true);
QRadioButton *radio1 = new QRadioButton("banana");
QRadioButton *radio2 = new QRadioButton("pear");
QRadioButton *radio3 = new QRadioButton("apple");
radio1->setChecked(true);
QCheckBox *check = new QCheckBox("rice");
check->setChecked(true);
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(radio1);
vbox->addWidget(radio2);
vbox->addWidget(radio3);
vbox->addWidget(check);
group->setLayout(vbox);
w.setLayout(vbox);
w.show();
return a.exec();
}
2. QScrollArea
功能
用于添加滚动条,方便查看子控件
常用函数
- QScrollArea::QScrollArea(QWidget *parent = 0)
构造一个父对象为parent的ScrollArea - void QScrollArea::setWidget(QWidget *widget)
设置控件widget为QScrollArea组件的子控件 - QWidget *SCrollArea::takeWidget()
删除QScrollArea的子控件 - QWidget *QScrollArea::widget()const
返回QScrollArea的子控件
效果及功能测试

ScrollArea.cpp
#include <QApplication>
#include <QLabel>
#include <QImage>
#include <QScrollArea>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
QLabel *label = new QLabel(&w);
QImage image("/home/dyq/test/QT/51cto/ScrollArea/2.jpg");
QHBoxLayout *lay = new QHBoxLayout(&w);
label->setPixmap(QPixmap::fromImage(image));
QScrollArea *scrollarea = new QScrollArea(&w);
scrollarea->setWidget(label);
scrollarea->setWidgetResizable(1);
scrollarea->setBackgroundRole(QPalette::Dark);
lay->addWidget(scrollarea);
w.setLayout(lay);
w.show();
return a.exec();
}
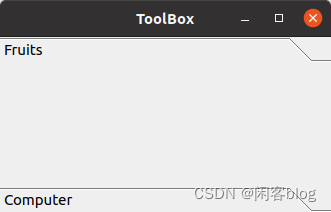
3. QToolBox
功能
提供页和隔间
常用函数
- QToolBox::QToolBox(QWidget *parent = 0,const char *name = 0,QFlags f = 0)
构造一个名称为name,父对象为parent和标志位f的ToolBox - int addItem(QWidget *item,const QIconSet &iconSet,const QString &label)
增加一个item到ToolBox的底部,新增加的item的标签的文本是label,标签的图标是iconSet - int addItem(QWidget *item,const QString &label)
增加一个item到ToolBox底部,新增加的item的标签文本是label - int ToolBox::count()const
返回工具箱中item数目 - int ToolBox::currentIndex()const
返回当前活动item的索引 - QWidget *QToolBox::currentItem()const
返回当前活动item,如果该ToolBox为空,返回0 - int ToolBox::indexof(QWidget *item)const
返回item的索引 - int QToolBox::insertItem(int index,QWidget *item,const QIconSet &iconSet,const QString &label)
在索引index处插入一个新的项目,项目是item,标签图标是iconSet,标签文本时label,返回插入item的索引 - int QToolBox::insertItem(int index,QWidget *item,const QString &label)
在索引index处插入一个新的项目,项目的名称是item,标签文本是label,返回插入item的索引。 - QWidget *QToolBox::item(int index)const
返回索引为index位置的item - QString QToolBox::itemLabel(int index)const
返回索引为index位置的标签 - int QToolBox::RemoveItem(QWidget *item)
删除ToolBox中的item的项目,删除成功后返回item的索引,否则返回-1 - void QToolBox::setCurrentIndex(int index)
设置索引为index位置的项目为当前活动项目 - void QToolBox::setCurrentIndex(QWidget *item)
设置索引item为当前活动的项目 - void QToolBox::setItemLabel(int index,const QString &label)
设置label为索引index位置的项目的标签文本
效果及功能测试

toolbox.h
#ifndef TOOLBOX_H
#define TOOLBOX_H
#include <QToolBox>
#include <QToolButton>
#include <QGroupBox>
#include <QVBoxLayout>
class ToolBox : public QToolBox
{
Q_OBJECT
public:
explicit ToolBox(QWidget *parent = 0);
private:
QToolButton *button1;
QToolButton *button2;
QToolButton *button3;
QToolButton *button11;
QToolButton *button12;
};
#endif // TOOLBOX_H
toolbox,cpp
#include <toolbox.h>
ToolBox::ToolBox(QWidget *parent) : QToolBox(parent)
{
setWindowTitle("ToolBox");
button1 = new QToolButton;
button1->setText("Apple");
button1->setAutoRaise(true);
button1->setToolButtonStyle(Qt::ToolButtonFollowStyle);
button2 = new QToolButton;
button2->setText("Banana");
button2->setAutoRaise(true);
button2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
button3 = new QToolButton;
button3->setText("Pear");
button3->setAutoRaise(true);
button3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
QGroupBox *group = new QGroupBox;
QVBoxLayout *layout = new QVBoxLayout(group);
layout->setMargin(10);
layout->setAlignment(Qt::AlignHCenter);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addStretch();
button11 = new QToolButton;
button11->setText("HP");
button11->setAutoRaise(true);
button11->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
button12 = new QToolButton;
button12->setText("Lenovo");
button12->setAutoRaise(true);
button12->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
QGroupBox *group2 = new QGroupBox;
QVBoxLayout *layout2 = new QVBoxLayout(group2);
layout2->setMargin(10);
layout2->setAlignment(Qt::AlignHCenter);
layout2->addWidget(button11);
layout2->addWidget(button12);
layout2->addStretch();
this->addItem((QWidget*)group, "Fruits");
this->addItem((QWidget*)group, "Computer");
}
main.cpp
#include "toolbox.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
ToolBox toolbox;
toolbox.show();
return a.exec();
}
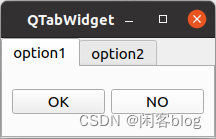
4. QTabWidget
功能
提供页面标签选择项,便于切换不同界面
常用函数
- QTabWidget::QTabWidget(QWidget *parent = 0,const char *name = 0,WFlags f = 0)
构造一个名称为name、父对象为parent和标记为f的TabWidget - void QTabWidget::addTab(QWidget *child,const QString &label)[virtual]
增加子页到TabWidget,子页控件是child,子页标签文本是label - void QTabWidget::addTab(QWidget *child,const QIconSet &iconset,const QString &label)[virtual]
增加子页到TabWidget,子页控件是child,iconset是图标,子页标签文本是label - QString QTabWidget::tabLabel(QWidget *w)const
返回索引index处子页的选项标签文本 - void QTabWidget::changeTab(QWidget *w,const QString &label)
更改子页w的标签文本为label - void QTabWidget::changeTab(QWidget *w,const QIconSet &iconset,const QString &label)
更改子页w的图标为iconset,和更改标签文本为label - int QTabWidget::count()const
返回该TabWidget中子页的数目 - QWidget *QTabWidget::currentPage()const
返回当前活动子页 - int QTabWidget::currentPageIndex()const
返回当前活动子页的索引 - int QTabWidget::indexOf(QWidget *w)const
返回子页w的索引 - void QTabWidget::insertTab(QWidget *child,const QString &label,int index = -1)[virtual]
在索引index处插入新的子页,子页控件是child,子页标签文本是label。在插入新的子页时要确保插入的子页名与标签文本与TabWidget中的所有子页不同,如果指定index就是在指定的位置插入,否则就和简单地添加一样。 - void QTabWidget::insetTab(QWidget *child,const QIconSet &iconset,const QString &label,int index = -1)[virtual]
在索引index处插入新的子页,子页控件是child,子页标签文本是label,子页图标为iconset - QString QTabWidget::label(int index)const
返回索引index处子页的选项标签 - QWidget *QTabWidget::page(int index)const
返回索引index处子页 - void QTabWidget::removePage(QWidget *w)[virtual slot]
删除子页w - void QTabWidget::setCurrentPage(int index)[slot]
设置索引index处子页为当前活动页 - void QTabWidget::setTabLabel(QWidget *w,const QString &label)
设置子页w的标签文本为label
效果及功能测试


TabWideget.cpp
#include <QApplication>
#include <QLabel>
#include <QHBoxLayout>
#include <QTabWidget>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTabWidget *tab = new QTabWidget;
QWidget *w = new QWidget(tab);
QPushButton *button1 = new QPushButton("OK",w);
QPushButton *button2 = new QPushButton("NO",w);
QHBoxLayout *hlayout = new QHBoxLayout(w);
hlayout->addWidget(button1);
hlayout->addWidget(button2);
tab->addTab(w,"option1");
QLabel *label = new QLabel("QT",tab);
tab->addTab(label,"option2");
tab->setWindowTitle("QTabWidget");
tab->show();
return a.exec();
}
5. QStackedWidget
功能
使用栈来对控件进行管理
常用函数
- QWidgetStack::QWidgetStack(QWidget parent = 0,const char name = 0)
构造一个名称为name,父对象为parent的WidgetStack - int QWidgetStack::addWidget(QWidget *w,int id = -1)
把控件w添加到控件栈中,标识为id - int QWidgetStack::id(QWidget *w)const
返回控件w的标识 - void QWidgetStack::raiseWidget(int id)[slot]
把标识为id的控件升到控件栈的栈顶 - void QWidgetStack::raiseWidget(QWidget *w)[slot]
把控件w升到控件的栈顶 - void QWidgetStack::removeWidget(QWidget *w)
把控件w从控件栈中删除 - QWidget *QWidgetStack::widget(int id)const
返回标识为id的控件
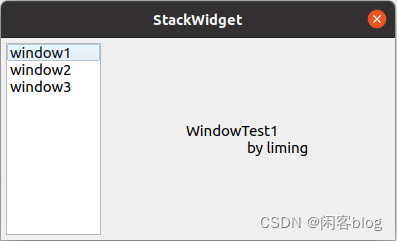
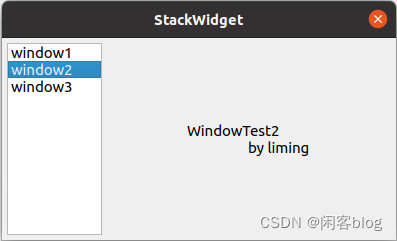
效果及功能测试


StackedWidget.cpp
#include <QApplication>
#include <QDialog>
#include <QListWidget>
#include <QStackedWidget>
#include <QLabel>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog w;
w.setWindowTitle("StackWidget");
//set list box
QListWidget *leftlist = new QListWidget(&w);
leftlist->insertItem(0,"window1");
leftlist->insertItem(1,"window2");
leftlist->insertItem(2,"window3");
//set stack windows
QLabel *label1 = new QLabel("WindowTest1\n\tby liming");
QLabel *label2 = new QLabel("WindowTest2\n\tby liming");
QLabel *label3 = new QLabel("WindowTest3\n\tby liming");
QStackedWidget *stack = new QStackedWidget(&w);
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
//set mainlayout window
QHBoxLayout *mainLayout = new QHBoxLayout(&w);
mainLayout->setMargin(5);
mainLayout->setSpacing(5);
mainLayout->addWidget(leftlist);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);
mainLayout->setStretchFactor(leftlist,1);
mainLayout->setStretchFactor(stack,3);
w.connect(leftlist,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
w.show();
return a.exec();
}
6. QFrame
功能
有框架的窗口部件的基类,QFrame框架组件用来存放其他控件,也可用于装饰,一般用来作为更加复杂容器的基础,也可以用在form中作为占用控件
常用函数
- QFrame::QFrame(QWidget *parent = 0,const char *name = 0,WFlags f = 0)
构造一个框架风格为NoFrame并且1像素框架宽度的框架窗口部件,如:QFrame *f = new();
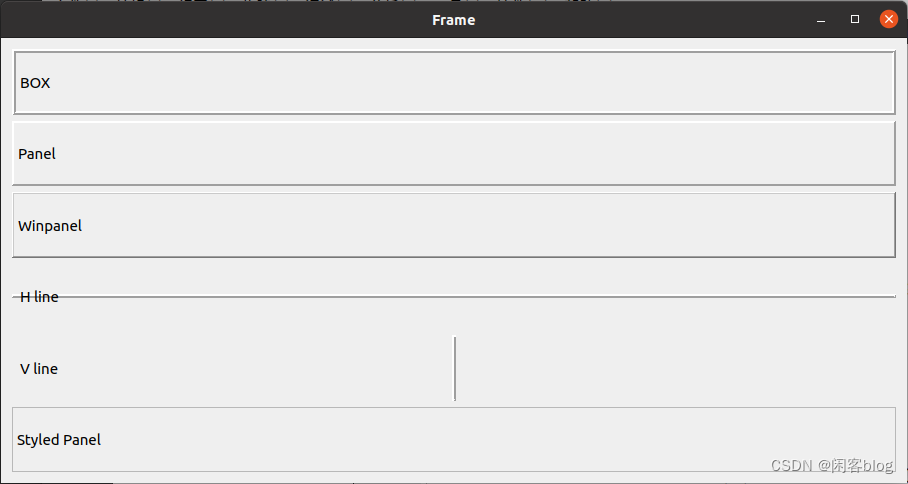
效果及功能测试

Frame.cpp
#include <QApplication>
#include <QLabel>
#include <QHBoxLayout>
#include <QTabWidget>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget *win = new QWidget;
QLabel *label = new QLabel("BOX");
QLabel *label1 = new QLabel("Panel");
QLabel *label2 = new QLabel("Winpanel");
QLabel *label3 = new QLabel("H line");
QLabel *label4 = new QLabel("V line");
QLabel *label5 = new QLabel("Styled Panel");
label->setFrameStyle(QFrame::Box | QFrame::Raised);
label->setLineWidth(2);
label1->setFrameStyle(QFrame::Panel | QFrame::Raised);
label1->setLineWidth(2);
label2->setFrameStyle(QFrame::WinPanel | QFrame::Raised);
label2->setLineWidth(2);
label3->setFrameStyle(QFrame::HLine | QFrame::Raised);
label3->setLineWidth(2);
label4->setFrameStyle(QFrame::VLine | QFrame::Raised);
label4->setLineWidth(2);
label5->setFrameStyle(QFrame::StyledPanel | QFrame::Sunken);
label5->setLineWidth(2);
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(label);
layout->addWidget(label1);
layout->addWidget(label2);
layout->addWidget(label3);
layout->addWidget(label4);
layout->addWidget(label5);
win->setLayout(layout);
win->showMaximized();
return a.exec();
}
7. QWidget
功能
是所有用户界面对象的基类,QWidget组件在创建时是不可见的,可以包含子控件,在删除Widget时,子控件也一起删除。
常用函数
- QWidget::QWidget(QWidget *parent = 0,const char *name = 0,WFlags f = 0)
构造一个名称为name,父对象为parent的Widget - QWidget *QWidget::childAt(int x,int y,bool includeThis = FALSE)const
返回该Widget坐标系统中像素位置(x,y)处的可视的子窗口部件 - QWidget *QWidget::childAt(const QPoint &p,bool includeThis = FALSE)const
返回该Widget坐标系统位置p处的可视的子窗口部件 - void QWidget::drawText(int x,int y,const QString &str)
在该Widget坐标系统中像素位置(x,y)处绘制字符串str - void QWidget::drawText(const QPoint &p,const QString &str)
在该Widget坐标系统中位置p处绘制字符串str
8. QMdiArea
功能
支持多文档界面显示,多用于一个项目中使用多个文件的情况
常用函数
- QMdiArea::QMdiArea(QWidget *parent = 0)
构造一个父对象为parent的MdiArea - void QMdiArea::activateNextSubWindow()[slot]
激活下一个窗口 - void QMdiArea::activatePreviousSubWindow()[slot]
激活上一个窗口 - QMdiSubWindow *QMdiArea::activateSubWindow()const
返回当前活动子窗口,如果当前没有活动子窗口,返回0 - QMdiSubWindow *QMdiArea::addSubWindow(QWidget *widget,Qt::WindowFlags windowFlags = 0)
添加一个新的子窗口部件 - void QMdiArea::closeActiveSubWindow()[slot]
关闭当前活动子窗口 - void QMdiArea::closeAllSubWindow()[slot]
关闭所有子窗口 - QMdiSubWindow *QMdiArea::currentSubWindow()const
函数功能同activeSubWindow(0 - void QMdiArea::removeSubWindow(QWidget *widget)
删除widget,widget必须是该MdiArea的子部件 - void QMdiArea::setActiveSubWindow(QMdiSubWindow *window)[slot]
设置子窗口window为当前活动子窗口
效果及功能测试

MidArea.cpp
#include <QApplication>
#include <QMdiArea>
#include <QMdiSubWindow>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMdiArea *mdi = new QMdiArea;
QMdiSubWindow *sub = new QMdiSubWindow;
QLabel *label = new QLabel("hello");
sub->setWidget(label);
sub->setAttribute(Qt::WA_DeleteOnClose);
mdi->addSubWindow(sub);
mdi->show();
return a.exec();
}
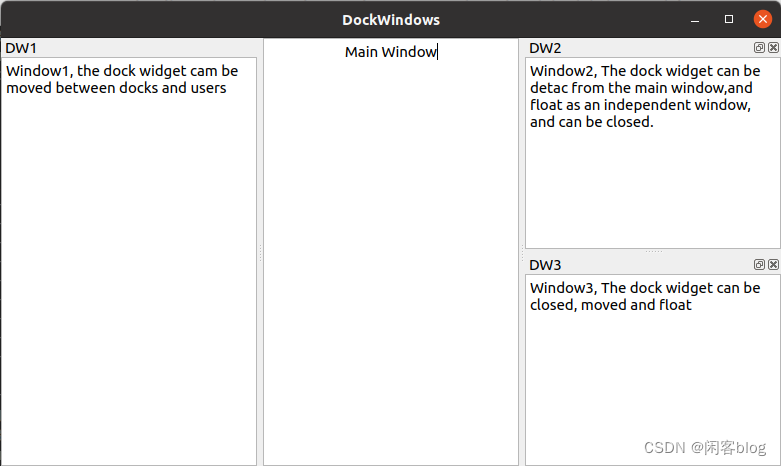
9. QDockWidget
功能
提供窗口停靠功能,且可移动、悬浮、关闭
常用函数
- QDockWidget::QDockWidget(const QString &title,QWidget *parent = 0,Qt::WindowFlags flags = 0)
构造一个标题为title,父对象为parent的DockWidget - QDockWidget::QDockWidget(QWidget *parent = 0,Qt::WindowFlags flags = 0)
构造一个父对象为parent和标志位flags的DockWidget - void QDockWidget::setTitleBarWidget(QWidget *widget)
设置widget为DockWidget的标题栏,如果widget为0,将用默认标题栏代替 - QWidget *QDockWidget::titleBarWidget()const
返回DockWidget定义的标题栏,如果没有定义标题栏,返回0 - void QDockWidget::setWidget(QWidget *widget)
设置widget为DockWidget的部件,在调用setWidget函数之前,必须添加布局,否则widget就是不可见的 - QWidget *DockWidget::widget()const
返回DockWidget的部件,如果没有设置部件,则返回0
效果及功能测试

DockWidget.cpp
#include <QApplication>
#include <QTextEdit>
#include <QDockWidget>
#include <QMainWindow>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow w;
w.setWindowTitle("DockWindows");
QTextEdit *te = new QTextEdit(&w);
te->setText("Main Window");
te->setAlignment(Qt::AlignCenter);
w.setCentralWidget(te);
//DockWindow1
QDockWidget *dock = new QDockWidget("DW1",&w);
dock->setFeatures(QDockWidget::DockWidgetMovable);
dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea);
QTextEdit *tel = new QTextEdit();
tel->setText("Window1, the dock widget cam be moved between docks and users");
dock->setWidget(tel);
w.addDockWidget(Qt::LeftDockWidgetArea,dock);
//DockWindow2
dock = new QDockWidget("DW2",&w);
dock->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable);
QTextEdit *te2 = new QTextEdit();
te2->setText("Window2, The dock widget can be detac from the main window,""and float as an independent window, and can be closed.");
dock->setWidget(te2);
w.addDockWidget(Qt::RightDockWidgetArea,dock);
//DockWindow3
dock=new QDockWidget("DW3",&w);
dock->setFeatures(QDockWidget::AllDockWidgetFeatures);
QTextEdit *te3 = new QTextEdit();
te3->setText("Window3, The dock widget can be closed, moved and float");
dock->setWidget(te3);
w.addDockWidget(Qt::RightDockWidgetArea,dock);
w.show();
return a.exec();
}





















 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








