什么是模板引擎技术
传统的页面开发过程中通常采用的HTML + JS技术,而现在大部分网站都采用标签化+ 模块化 的设计 。模板引擎其实就是根据这种方式,使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档在原有的HTML页面中来填充数据。最终达到渲染页面的目的。
说人话就是,把数据和页面整合在一起的技术。

常用的模板引擎技术:
• Thymleaf
• FreeMarker
• Velocity
今天咱们就来先学习Freemarker。
什么是FreeMarker
咱们先来介绍下Freemarker的概念,FreeMarker是一个使用纯Java编写的基于模板生成文本输出的通用工具,通常它的文件都是.ftl结尾,FreeMarker最初被用在MVC模式的Web开发框架中生成HTML页面,但是它的功能可不仅仅可以用到Web开发生成模板文件,它也可以用于非Web应用环境中,如:生成Java代码。
FreeMarker的主要特点
既然Freemarker 模板技术是Spring Boot官方默认支持的,那么它有哪些特点,才如此的备受青睐呢?
• 轻量级
不像JSP那样是Servlet要嵌入到应用程序中
• 可以生成各种文本文件
如:html、xml、java等
• 学习成本低
因为是用java编写的,所以语法和java很像
好了,接下来我们来看看Spring Boot整合 Freemarker 的实战操作。
Freemarker 渲染 Web 页面

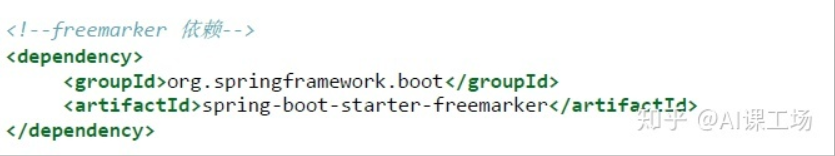
首先,添加pom依赖,我们使用SpirngBoot Initializr 创建SpringBoot基础工程(记得加上Web依赖,因为我是搞Web开发),按照我们的经验,在Spring Boot中如果想要集成什么技术只需要添加相关技术的依赖就可以,所以呢,这里我们就直接添加FreeMarker的依赖。
当然你也可以在创建项目时直接勾选需要的依赖,项目在创建完成的时候自动加上这个依赖,如下图:

添加FreeMarker相关属性配置
创建好工程之后,在application.properties文件中添加FreeMarker相关配置。

创建页面
这里需要注意的是freemarker的文件名是以.ftl后缀的,我们在resources\templates文件夹下创建freemarker.ftl文件,需要注意的是freemarker在取值的时候使用的是插值表达式。


创建Controller
这里需要注意,在写controller的时候,我们使用注解是@Controller,因为我们要跳转到html页面,不在是返回JSON数据了。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








