参考:https://blog.csdn.net/crise420wmt/article/details/52268684,本文略有改动。
block元素和inline元素在文档流中的排列方式
block元素通常被显示为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性:水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。【经过测试,垂直方向的padding-top和padding-bottom会产生效果】
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子(浮动元素后面的元素)在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
部分无视和完全无视的区别?
使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子(浮动元素后面的盒子)内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。
而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现
浮动-定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框(父级盒子边框)或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素(块或者inline)造成影响,会和后面的元素产生重叠)。。。任何元素设置浮动后,就像内联元素,不再占用整行
注意:当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
浮动的元素脱离文档元素,不占据空间。 不浮动的元素会直接无视掉这个元素;
浮动的元素不会在同级的标准流中的元素后面;
浮动起来的div失去了div独占一行的特性,而清除浮动的父div仍然霸道占一行。
浮动的特性
1.浮动会使元素脱离文档流
2.浮动会使元素提升层级
3.浮动可以使块元素在一行排列,不设置宽高的时候,可以使元素适应内容
4.浮动可以使行内元素支持宽高
浮动产生的问题
父元素不设置高度,子元素设置浮动之后,不会撑开父元素的高度
问题0:浮动元素前是block元素&浮动元素前是inline(行内)元素对布局的影响
假如某个div元素A是浮动的,
如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素
如果上一个元素是块级元素:由于这个块级元素占用整行,所以浮动框会另起一行,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐
如果上一个元素是内联元素:浮动框停止的条件是晕倒包含框即父盒子边框或者来一个浮动框的边框,内联元素会为浮动框让出位置,跑到浮动框的右侧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
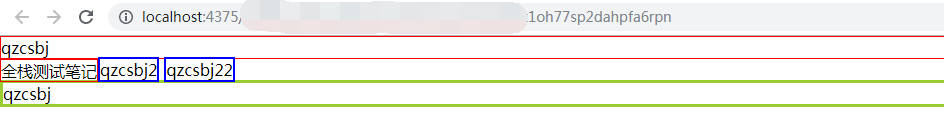
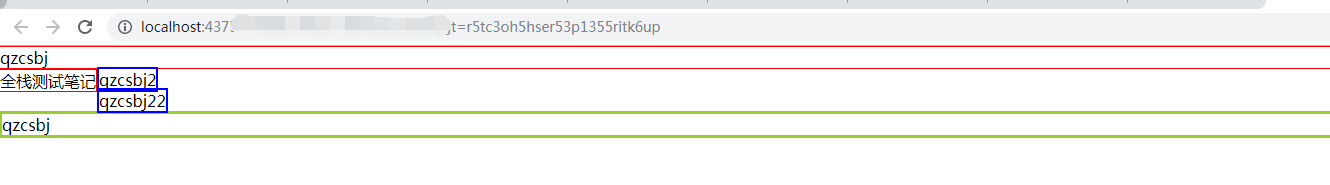
<div style="border: red 1px solid;">qzcsbj</div>
<span style="border: blue 2px solid;">qzcsbj2</span>
<!--<div style="border: red 1px solid;">qzcsbj</div>-->
<div style="border: red 1px solid;float: left">全栈测试笔记</div>
<span style="border: blue 2px solid;">qzcsbj22</span>
<div style="border: yellowgreen 3px solid;">qzcsbj</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
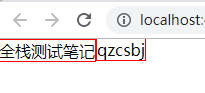
<span style="border: red 1px solid;">qzcsbj</span>
<div style="border: red 1px solid;float: left">全栈测试笔记</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
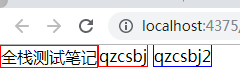
<span style="border: red 1px solid;">qzcsbj</span>
<div style="border: red 1px solid;float: left">全栈测试笔记</div>
<span style="border: blue 1px solid;">qzcsbj2</span>
</body>
</html>

解决两个span的间隙,可以用浮动,也可以用margin-left
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
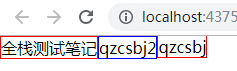
<span style="border: red 1px solid;">qzcsbj</span>
<div style="border: red 1px solid;float: left">全栈测试笔记</div>
<span style="border: blue 1px solid; float: left">qzcsbj2</span>
</body>
</html>

很疑惑的一种表现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div>
<div style="border: red 1px solid;">qzcsbj</div>
<span style="border: blue 2px solid;">qzcsbj2</span>
<!--<div style="border: red 1px solid;">qzcsbj</div>-->
<div style="border: red 1px solid;float: left">全栈测试笔记</div>
</div>
<span style="border: blue 2px solid;">qzcsbj22</span>
<div style="border: yellowgreen 3px solid;">qzcsbj</div>
</body>
</html>
qzcsbj22的位置为什么前面还要空出浮动框的宽度?

问题1:浮动元素后跟block元素&浮动元素后跟inline(行内)元素对布局的影响
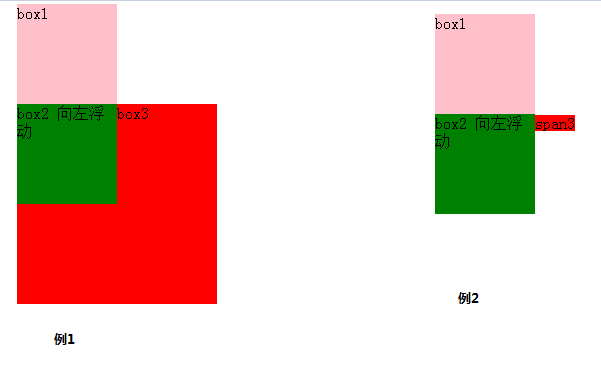
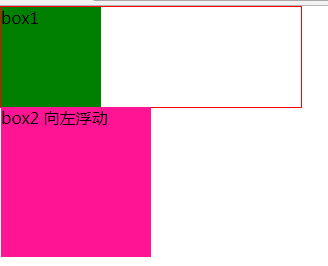
浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置(部分无视)。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列(就像是内联元素的顺序排列)。
box1是设置了宽度,但是占整行的div
如下第一个例子box2是浮动框,其后跟一个块元素;第二个例子是浮动框后跟一个内联元素。
后跟块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{background-color:pink;width:100px;height:100px;}
#box2{background-color:green;width:100px;height:100px;float:left;}
#box3{background-color:red;width:200px;height:200px;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2 向左浮动</div>
<div id="box3">box3</div>
<!--<span id="box3">span3</span>-->
</body>
</html>
后跟内联元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{background-color:pink;width:100px;height:100px;}
#box2{background-color:green;width:100px;height:100px;float:left;}
#box3{background-color:red;width:200px;height:200px;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2 向左浮动</div>
<!-- <div id="box3">box3</div> -->
<span id="box3">span3</span>
</body>
</html>
效果

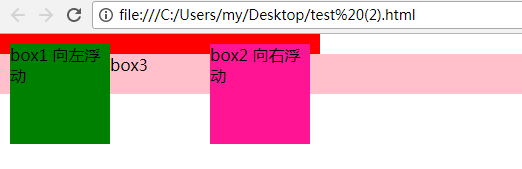
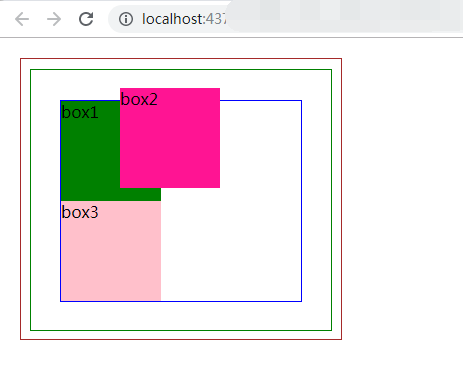
问题2:元素浮动造成的两个div覆盖或相互重叠如何解决。
(1)、左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如上面的例1:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同一个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
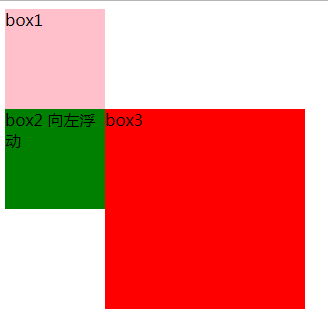
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。如上面的例1中box2宽度是100,只需要对box3设置margin-left:102px就可以实现不重叠。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{background-color:pink;width:100px;height:100px;}
#box2{background-color:green;width:100px;height:100px;float:left;}
#box3{background-color:red;width:200px;height:200px;margin-left: 100px;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2 向左浮动</div>
<div id="box3">box3</div>
<!-- <span id="box3">span3</span> -->
</body>
</html>

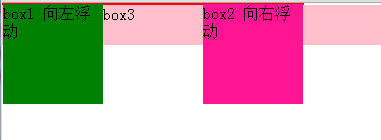
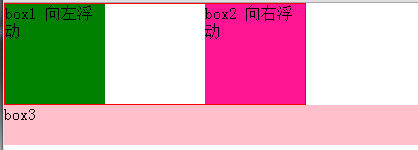
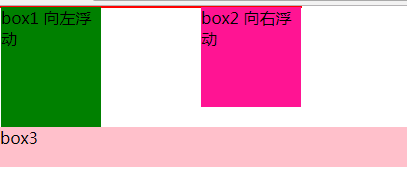
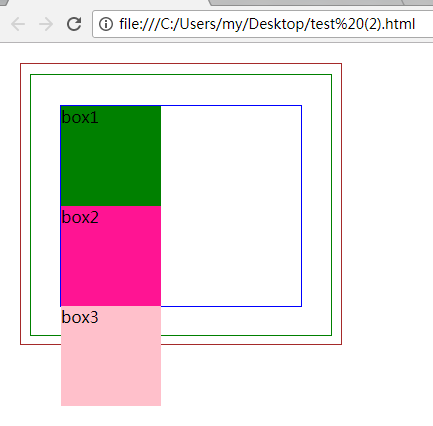
(2)、上下结构div盒子重叠现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:100px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</html>

浮动框所在的父盒子边框改大点,效果更明显
.container{border:10px solid red;width:300px;}

例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
解决方法:
1、要么给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“..container是可以设置一个高度即可解决覆盖问题)。
2、要么清除浮动。在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
清除浮动后的效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:100px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;clear: both;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</html>

方案一:使用css clear清除浮动
深入理解clear属性:
clear属性规定元素的哪一侧不允许出现浮动元素,他的语法如下:
clear语法:clear : none | left | right | both
取值:none : 默认值。允许两边都可以有浮动对象left : 不允许左边有浮动对象right : 不允许右边有浮动对象both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
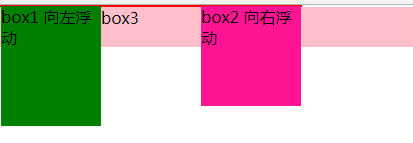
验证:先将box1和box2高度设置成不一样
不清除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:120px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;clear: none;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</html>

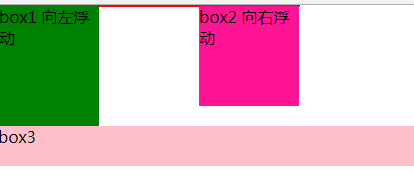
清除左侧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:120px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;clear: left;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</html>

清除右侧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:120px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;clear: right;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</html>

清除两侧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:120px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;clear: both;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</html>

务必记住这句话:“float是魔鬼,会影响其他相邻元素;但是clear是小白,其只会影响自身,不会对其他相邻元素造成影响!”
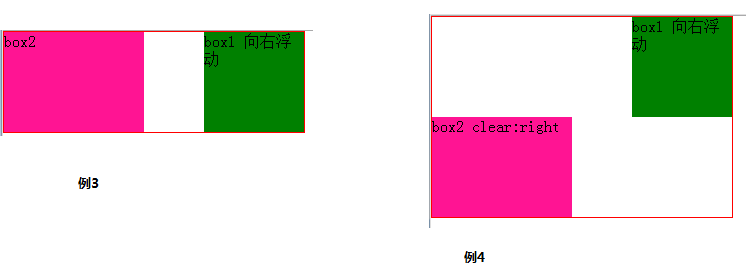
例如:下图例3 box1向右侧浮动,box2不设置clear属性时的示意图;例4中box1向右侧浮动,box2设置clear:right,表示右侧不允许出现浮动元素,则box2自动下移一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:right;width:100px;height:100px;}
#box2{background-color:deeppink;width:150px;height:100px;}
#box3{background-color:pink;height:40px;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向右浮动</div>
<div id="box2">box2</div>
</div>
<!-- <div id="box3">box3</div> -->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:right;width:100px;height:100px;}
#box2{background-color:deeppink;width:150px;height:100px;clear: right;}
#box3{background-color:pink;height:40px;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向右浮动</div>
<div id="box2">box2</div>
</div>
<!-- <div id="box3">box3</div> -->
</body>
</html>

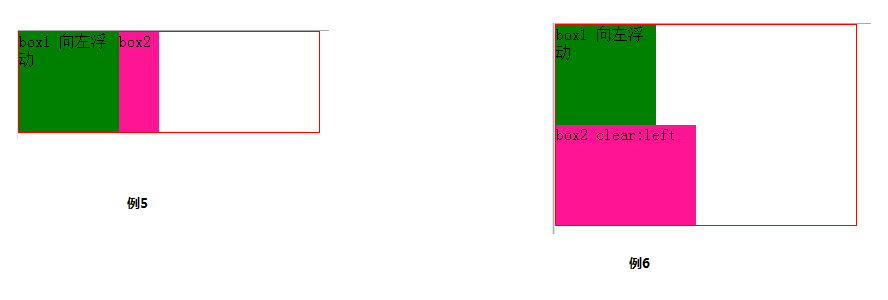
同样的,如果是box1向左浮动,box2和box1则会出现重叠,如例5;但如果在box2中设置clear:left;表示左侧不允许出现浮动元素,则box2同样会下移。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:100px;}
#box2{background-color:deeppink;width:150px;height:100px; }
#box3{background-color:pink;height:40px;clear: both;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2</div>
</div>
<!-- <div id="box3">box3</div> -->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:100px;}
#box2{background-color:deeppink;width:150px;height:100px; clear: left;}
#box3{background-color:pink;height:40px;clear: both;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2</div>
</div>
<!-- <div id="box3">box3</div> -->
</body>
</html>

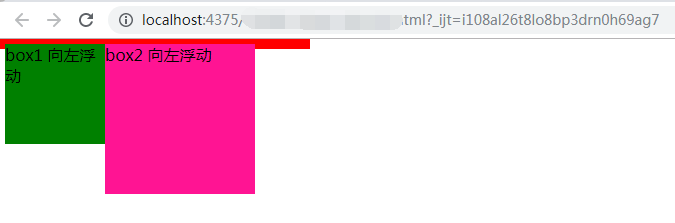
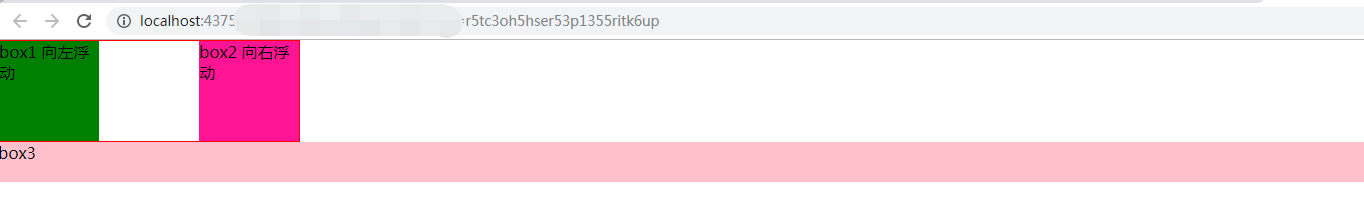
下面两个说明,浮动,是停在另外一个浮动元素的旁边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:5px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:100px;}
#box2{background-color:deeppink;float:left;width:150px;height:150px;}
#box3{background-color:pink;height:40px;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向左浮动</div>
</div>
<!-- <div id="box3">box3</div> -->
</body>
</html>

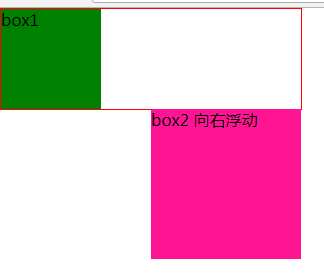
下面两个说明,浮动,是停在父级盒子边框边上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;width:100px;height:100px;}
#box2{background-color:deeppink;float:left;width:150px;height:150px;}
#box3{background-color:pink;height:40px;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1</div>
<div id="box2">box2 向左浮动</div>
</div>
<!-- <div id="box3">box3</div> -->
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;width:100px;height:100px;}
#box2{background-color:deeppink;float:right;width:150px;height:150px;}
#box3{background-color:pink;height:40px;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1</div>
<div id="box2">box2 向右浮动</div>
</div>
<!-- <div id="box3">box3</div> -->
</body>
</html>

但是为了计算方便:一般都会增加一个空div块,并使用clear:both来设定表示两侧都不允许有浮动元素。这样新的空div块会下移,达到撑开父元素的目的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV 相互重叠</title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;}
#box1{background-color:green;float:left;width:100px;height:100px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
<div class="clear"></div>
</div>
<div id="box3">box3</div>
</body>
</html>
方案二:给父元素设置overflow:hidden来清除浮动。
这里我们可以这样理解:overflow: hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
参考:https://www.cnblogs.com/uncleyong/p/8971209.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV 相互重叠</title>
<style type="text/css">
*{margin:0;padding:0;}
.container{border:1px solid red;width:300px;overflow:hidden;}
#box1{background-color:green;float:left;width:100px;height:100px;}
#box2{background-color:deeppink; float:right;width:100px;height:100px; }
#box3{background-color:pink;height:40px;}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</html>

方案三:定位

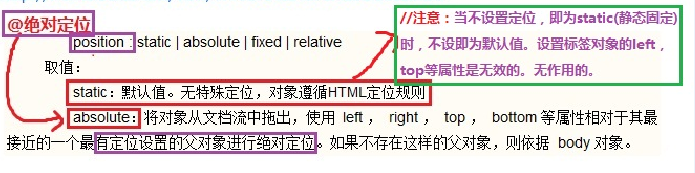
分别分析一下position的几个值
(1)static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
(2)relative/absolute
relative 相对定位
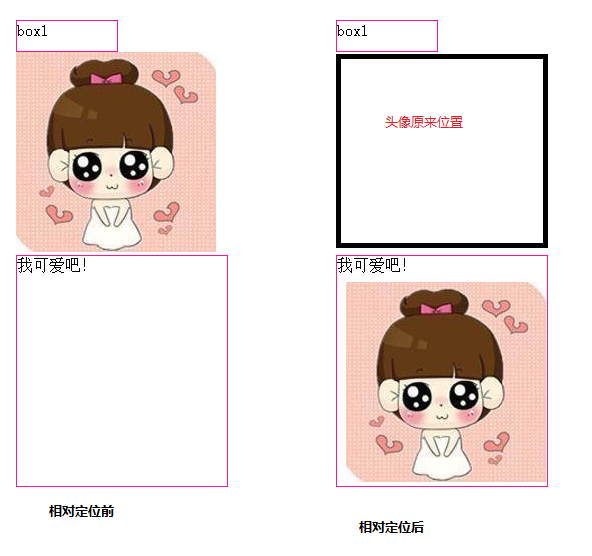
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。(这里的占据文档流指的是占据原来的位置,而不是占据相对定位后的位置。个人理解:相对定位后的元素则会叠加到新位置的上,覆盖原先新位置上的元素,但是在新位置上不实际占据空间)如下图所示,头像相对定位前在box1盒子下方,头像相对定位后,头像原来的位置空着,但是下方的带有文本的盒子并没有移动上来。
这是相对定位的一个主要用法,图文混排。

注意,标签中设置了position:relative;属性,不设置left,right和top,bottom的值,这些值则默认值为0。注意,即使不设置值同样起到了相对定位作用,其子孙级别标签使用position:absolute;时同样会起到定位效果,
position:relative的另一个主要用法:方便绝对定位元素找到参照物。
absolute,绝对定位
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位(位置已经确定),如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,子元素设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。【父相子绝】
绝对定位的层设好要参照位置的层后,就可以用top,left这些来定位置了,如果它的上级或上上n级都没定位的话只就会根据body的位置来定位了,还有最后一点,绝对定位是不占位置的,它会像ps的图层一样单独做一层,至于第几层你可以通过z-index:这个属性来设置。
另外要注意:仅使用margin属性布局绝对定位元素的情况
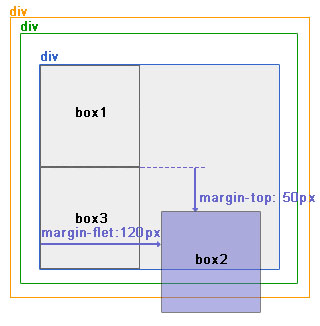
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。 图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV 相互重叠</title>
<style type="text/css">
*{margin:0;padding:0;}
.container1{border:1px solid brown;width:320px;height:280px;margin: 20px;}
.container2{border:1px solid green;width:300px;height:260px;margin: 10px auto;}
.container3{border:1px solid blue;width:240px;height:200px;margin: 30px auto}
#box1{background-color:green;width:100px;height: 100px;}
#box2{background-color:deeppink;width:100px;height: 100px;}
#box3{background-color:pink;width:100px;height: 100px;}
</style>
</head>
<body>
<div class="container1">
<div class="container2">
<div class="container3">
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
</div>
</div>
</div>
</body>
</html>

box2绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV 相互重叠</title>
<style type="text/css">
*{margin:0;padding:0;}
.container1{border:1px solid brown;width:320px;height:280px;margin: 20px;}
.container2{border:1px solid green;width:300px;height:260px;margin: 10px auto;}
.container3{border:1px solid blue;width:240px;height:200px;margin: 30px auto}
#box1{background-color:green;width:100px;height: 100px;}
#box2{background-color:deeppink;width:100px;height: 100px;position:absolute; top:50px; left:120px;}
#box3{background-color:pink;width:100px;height: 100px;}
</style>
</head>
<body>
<div class="container1">
<div class="container2">
<div class="container3">
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
</div>
</div>
</div>
</body>
</html>

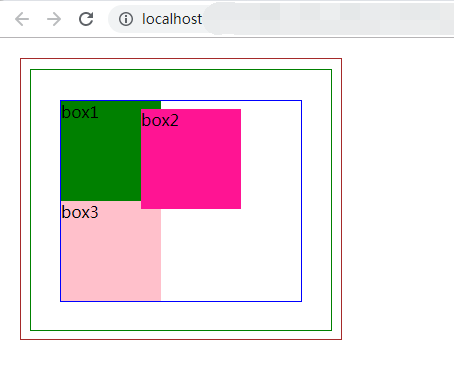
设置了相对位置,相对container1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV 相互重叠</title>
<style type="text/css">
*{margin:0;padding:0;}
.container1{border:1px solid brown;width:320px;height:280px;margin: 20px;position:relative;}
.container2{border:1px solid green;width:300px;height:260px;margin: 10px auto;}
.container3{border:1px solid blue;width:240px;height:200px;margin: 30px auto}
#box1{background-color:green;width:100px;height: 100px;}
#box2{background-color:deeppink;width:100px;height: 100px;position:absolute; top:50px; left:120px;}
#box3{background-color:pink;width:100px;height: 100px;}
</style>
</head>
<body>
<div class="container1">
<div class="container2">
<div class="container3">
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
</div>
</div>
</div>
</body>
</html>

fix定位
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身(以窗口为参考点进行定位)。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。






















 498
498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








