-
前端基础css之选择器
css介绍
css(cascading style sheet,层叠样式表)定义如何显示html元素。
当浏览器读到样式表,它就会按照这个样式来对文档进行格式化(渲染)。
css语法
css实例
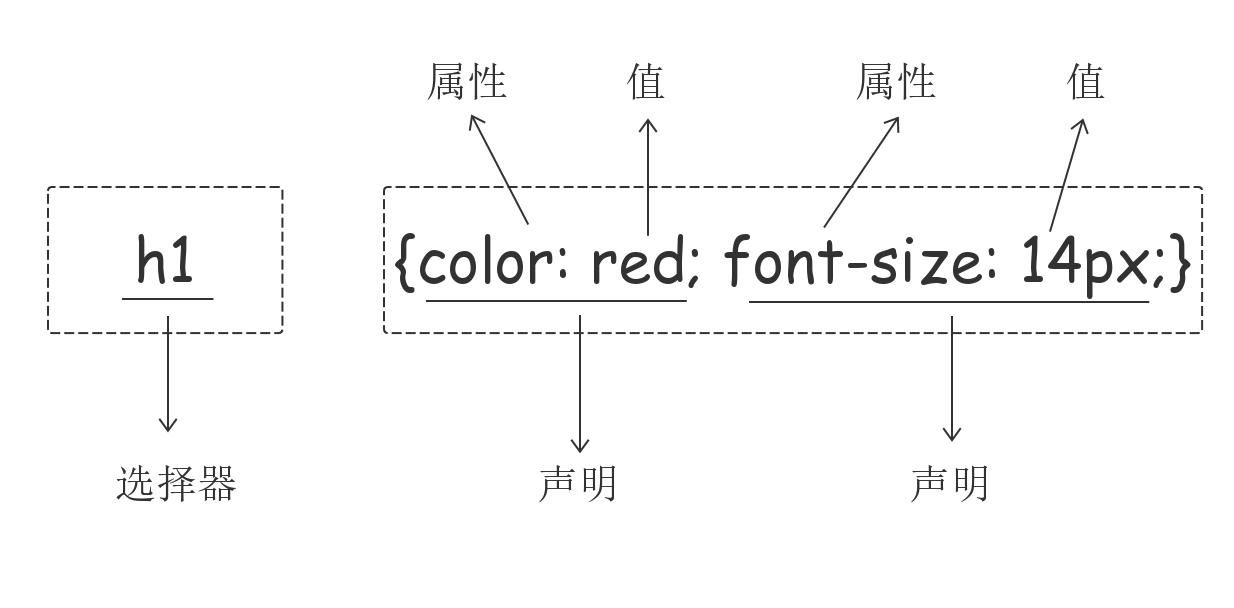
每个css样式由两部分组成:选择器和声明。声明有包括属性和属性值。每个声明之后用分号结束。

css的几种引入方式
1,行内样式:直接写在标签里面style=‘’样式1;样式2;‘’
<p style="color: red">Hello world.</p>
2,内部样式:在head中通过style标签定义
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ color: red; } </style> </head>3,外部样式:将css写在单独文件中,然后在html文件中通过link标签导入
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
css选择器
基本选择器
标签(元素)选择器
标签 {} 例:p{color:"red";}ID选择器
#id{} 例:#l1{color: "red";}类选择器
.类{} 例:.c1{color: red;}注:
样式类名不要用数字开头,有的浏览器不适用
标签中的class属性如果有多个,要用空格分隔
通用选择器
*{color: red;}组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p {color:"red"; }毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
不常用
分组和嵌套
分组
当多个元素的样式相同时,可以通过再多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p { color: red; }嵌套
多种选择器可以混合使用,比如:c1类内部所有标签设置字体颜色为红色。
.c1 p { color: red; }选择器的优先级
css继承
继承是css的一个主要特征,它是依赖祖先-后代的关系。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
css继承权重非常低,比普通元素权重还要低。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
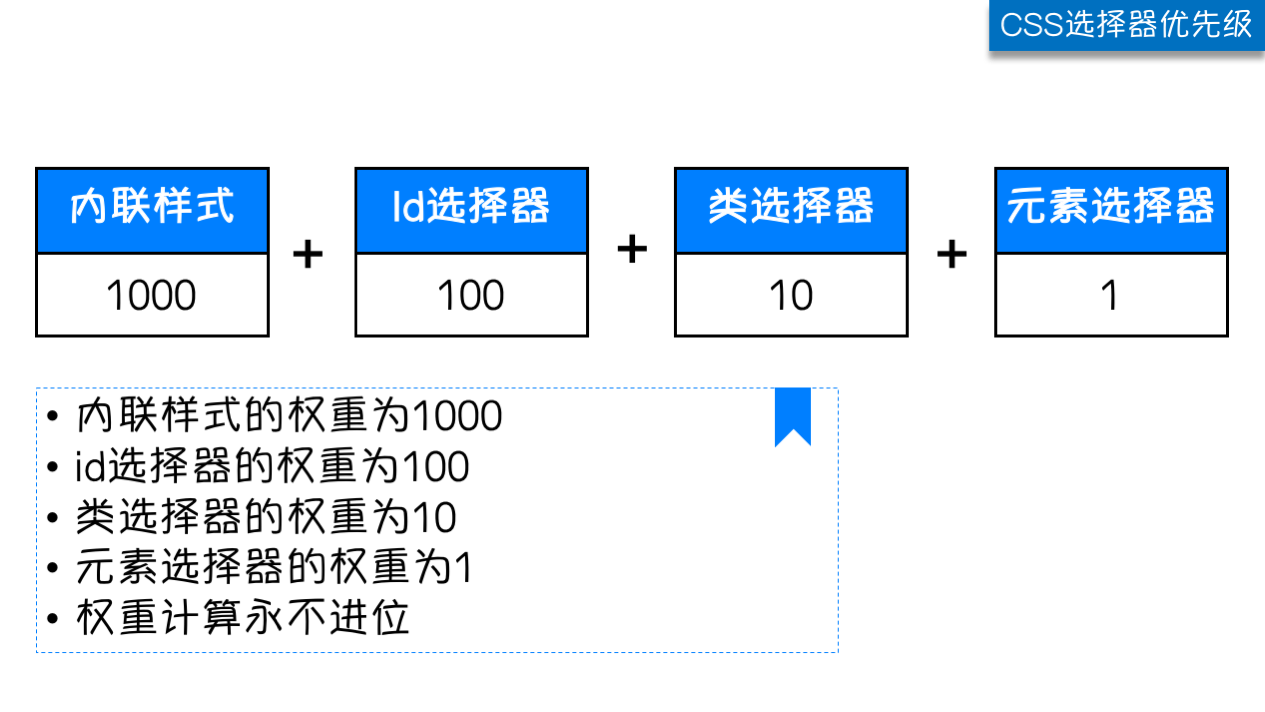
选择器的优先级
选择器的权重计算方式:

除此之外还可以通过添加!important方式来强制让样式生效,但不推荐使用。!important会使样式混乱不易维护。
迫不得已才可以使用!important。
伪类选择器

View Code
伪元素选择器
first-letter
给首字母设置特殊样式
p:first-letter { font-size: 48px; color: red; }before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }css参考手册:http://css.doyoe.com/
前端基础css之选择器
最新推荐文章于 2024-07-16 17:18:30 发布





















 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








